 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication détaillée du code graphique de l'image HTML5 Canvas (1)
Explication détaillée du code graphique de l'image HTML5 Canvas (1)
Explication détaillée du code graphique de l'image HTML5 Canvas (1)
L'
API d'image prise en charge par Canvas est très puissante ; nous pouvons directement charger des images et les afficher sur Canvas, et nous pouvons également couper et raccorder l'affichage selon nos besoins. Toute partie d'image ;
De plus, Canvas nous offre la fonction de stocker ses données de pixels, puis de les redessiner sur le Canvas.
Bien que Canvas ne fournisse que quelques fonctions de l'API Image , il ouvre un monde de manipulation au niveau des pixels
Il permet aux développeurs de créer des applications optimisées directement dans le navigateur Web sans avoir besoin de plug-ins.
Canvas Api permet d'accéder aux objets Image définis par le DOM :,
Il prend également en charge l'utilisation de javascript pour créer des instances d'objet Image : var img1=new Image(); Créer une image Enfin, vous pouvez définir son chemin : img1.src="my.png"
Lorsque l'image est appelée dans le code, nous devons s'assurer qu'il peut être chargé et utilisé ; lorsque l'événement de chargement de l'image se produit, nous pouvons créer un événement d'écoute pour déclencher l'opération sur l'image
; img1.addEventListener('load', eventLoaded, false);
Lorsque l'image est complètement chargée, eventLoaded sera déclenché pour s'exécuter dans ces événements ; , nous pouvons exécuter l'opération Image ; function eventLoaded() { drawScreen();//L'entrée de la méthode principale pour l'opération Image ; 🎜>
Afficher l'image(afficher l'image);
Méthode : drawImage(image,x,y) :
image représente l'image à dessiner ;
(x,y) représente la position du coin supérieur gauche de l'image lorsque l'image est dessinée sur le Canvas ;
Redimensionner l'image
Méthode : drawImage(image,x,y,width
,hauteur) :
l'image représente l'image originale redimensionner l'image en fonction ; aux paramètres [width, height] , formant NewImage (x,y) représente la position du coin supérieur gauche de NewImage lorsque NewImage est dessinée sur Canvas
Prendre quelques parties de l'image
drawImage(image, sx, sy, sw, sh, x, y, width, height )
l'image représente l'image originale point (sx, xy) et [largeur sw, hauteur sh] forment un rectangle, qui est une opération pour l'image, prendre la partie originale de l'image pour former une nouvelle partImage
Redimensionner la partImage en fonction des paramètres [largeur, hauteur] pour former une NewImage ;
(x,y) représente la position du coin supérieur gauche de NewImage lorsqu'elle est dessinée sur Canvas ;
exemple d'instance :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Images</title>
<script type="text/javascript" src="../script/modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function eventWindowLoaded() {
canvasApp();
}
function canvasApp() {
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvasOne");
var context = theCanvas.getContext("2d");
var imgmain = new Image();
imgmain.addEventListener('load', eventLoaded, false);
imgmain.src = "image.png";
function eventLoaded() {
drawScreen();
}
function drawScreen() {
context.fillStyle = "#EEEEEE";
context.fillRect(0, 0, theCanvas.width, theCanvas.height)
//display image107*86
context.drawImage(imgmain, 0, 0);
context.drawImage(imgmain, 120, 0);
//resize image
context.drawImage(imgmain, 0, 90, 107, 86);
context.drawImage(imgmain, 120, 90, 53, 43);
context.drawImage(imgmain, 190, 90, 26, 21);
//part of image
context.drawImage(imgmain, 0, 0, 107, 86, 0, 180, 107, 86);
context.drawImage(imgmain, 0, 0, 57, 86, 120, 180, 57, 86);
context.drawImage(imgmain, 50, 0, 57, 86, 190, 180, 57, 86);
context.drawImage(imgmain, 0, 0, 57, 43, 260, 180, 57, 43);
context.drawImage(imgmain, 50, 43, 57, 43, 330, 223, 57, 43);
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvasOne" width="500" height="300">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
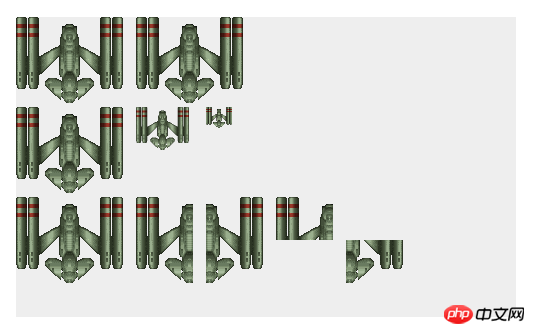
</html>Images référencées dans l'exemple :

Rendu d'instance :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





