Explication graphique détaillée du stockage Web HTML5
Web Storage est une nouvelle fonctionnalité importante fournie par HTML5 API
mentionnée dans la dernière version de Web Storage Oui ; , l'API html5 peut être utilisée sur le client Web pour stocker des données de manière persistante sous forme de clé-valeur
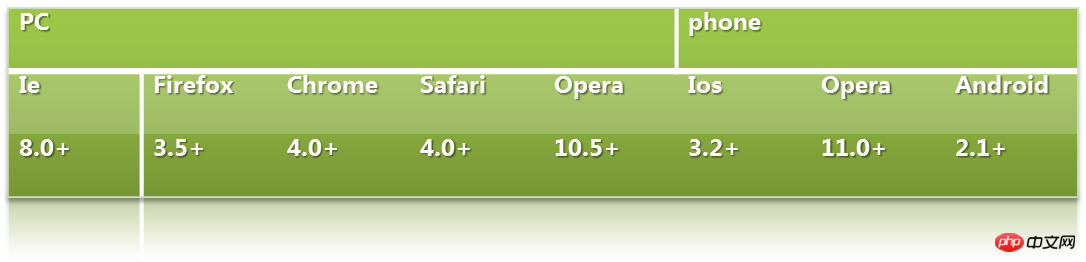
Actuellement, les principaux navigateurs prennent déjà en charge cette fonction ; 🎜>
 Comparaison courante du stockage de données de clients Web :
Comparaison courante du stockage de données de clients Web :
 Le stockage Web HTML5 est très convivial Utilisé par les développeurs, il fournit une API très simple pour obtenir ou définir des paires clé-valeur
Le stockage Web HTML5 est très convivial Utilisé par les développeurs, il fournit une API très simple pour obtenir ou définir des paires clé-valeur
La taille des données prise en charge est déterminée par le fabricant du navigateur Web, et la plupart prend en charge 5 M ou plus ; 10M ;
Cela signifie que nous pouvons stocker plus d'informations sur les utilisateurs et les sessions sur le client, telles que les paramètres personnels de l'utilisateur, les données localisées, les données hors ligne, etc. ; >
Les données stockées dans Web Storage sont accessibles à l'aide de javascript
Web StorageObject Principalement divisé en deux types ; : sessionStorage et localStorage ; ne sont valides que dans la portée d'une seule page (onglet ou fenêtre). Par conséquent, lorsque la session de la page expire, les données seront également
suppriméeslocalStorage : s'étend sur plusieurs fenêtres et la plage de durée peut dépasser la signification de la session en cours ; que lors de la navigation Même si le navigateur est fermé et rouvert, les données sont toujours disponibles

Storage ne peut stocker que des paires clé/valeur, et ne prend en charge que le type string data
;Si vous souhaitez enregistrer d'autres données de type
, vous devez les convertir en chaîne lors de l'enregistrement, puis les reconvertir lors de la lectureLes données qu'il enregistre ne sont pas cryptées, donc bien que le stockage Web soit très puissant, il n'est pas adapté pour enregistrer des données sensibles
Prise en charge du stockage Web ; attributs et méthodes :
Le stockage Web prend en charge le stockageévénement :
Lorsque les données du stockage Web sont enregistrées, modifiées ou supprimées, l'événement Stockage sera déclenché.
Déclenchez l'objet événement, y compris l'objet déclencheur, l'URL et les valeurs clés avant et après les modifications clé/valeur.
Bien que la spécification exige que l'événement Storage puisse être déclenché par toutes les fenêtres ou onglets du même navigateur, cette fonctionnalité n'est actuellement prise en charge que par quelques navigateurs. .
L'événement de stockage prend en charge les attributs suivants :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






