 interface Web
interface Web
 js tutoriel
js tutoriel
 mise en œuvre de vue.js pour imiter l'expérience de développement de composants de sélection de temps iOS natifs
mise en œuvre de vue.js pour imiter l'expérience de développement de composants de sélection de temps iOS natifs
mise en œuvre de vue.js pour imiter l'expérience de développement de composants de sélection de temps iOS natifs
Préface
J'ai regardé VUE au cours des derniers mois, puis j'ai essayé d'implémenter certains composants en utilisant uniquement des js+vue . Composant de sélection de temps sur PC Il s'agit de la première implémentation de la sélection de temps sur PC Cela se fait également du côté mobile, je souhaite donc implémenter le
sélecteur de temps du côté mobile. Je l'ai implémenté sur mobile. L'idée et le processus du sélecteur de temps d'effet spécial à molette de défilement de fin. L'ensemble du composant est construit sur la base de vue-cli
Fonction1. Sélection de l'heure [
A.年月日选择
B.年月日小时分钟选择
2. Effet de molette de défilement [
A.构成一个圆环首尾相连
3. apparaît si l'heure sélectionnée dépasse la plage), minutes Réglage de l'intervalle
4.
Multi-langueRéglage5. Le réglage du format de l'heure répond aux règles de réglage de aaaa/MM/jj HH:mm<. 🎜>6. UE est proche de l'effet natif d'iOS
7. L'extension peut non seulement sélectionner l'heure, mais peut également transmettre des données de sélection de liaison personnalisées
Ici, nous parlons principalement de la mise en œuvre de la molette de défilement infinie
Préparation des données 1
Ici, utilisons
天
dayList () {
/* get currentMonthLenght */
let currentMonthLength = new Date(this.tmpYear, this.tmpMonth + 1, 0).getDate();
/* get currentMonth day */
let daylist = Array.from({length: currentMonthLength}, (value, index) => {
return index + 1
});
return daylist
},yearList
monthList
hourList
minuteList
StatiqueRéalisation de l'effetIl existe de nombreuses façons de réaliser l'effet statique de la molette de défilement1 Effet visuel 3D [ajouter une ombre]
2. . Effet 3D réel[ CSS3D]
我把实现效果大致分为上面2种,具体的大家可以自己搜索相关资料,这里展开涉及太多就带过好了
Explication
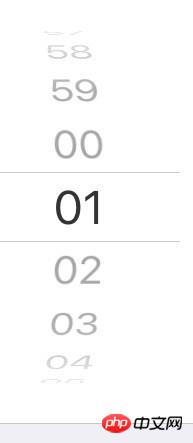
Nous voyons d'abord l'effet de sélection iOS natif lorsque. saisie Il y a une différence entre la molette de défilement dans la plage de sélection et en dehors de la plage de sélection  Donc afin d'obtenir cette différence d'effet, j'ai choisi d'utiliser 2 structures dom pour implémentez-le, un dom implémente la molette de défilement et un dom implémente la molette de défilement. DOM réalise l'effet de sélection noire, de sorte qu'une fois lié, il y aura une différence similaire à l'effet d'origine
Donc afin d'obtenir cette différence d'effet, j'ai choisi d'utiliser 2 structures dom pour implémentez-le, un dom implémente la molette de défilement et un dom implémente la molette de défilement. DOM réalise l'effet de sélection noire, de sorte qu'une fois lié, il y aura une différence similaire à l'effet d'origine
<. 🎜> Installer diverses options du DOM, ici seules celles du jour sont données,
picker-panel
Une boîte la plus à l'extérieur contenant les données du ciel,
box-day
réaliser les 2 lignes sélectionnées,
check-line
Les données de l'effet noir les plus à l'extérieur,
day-list
Partie de la molette de défilement grise
day-wheel
<p class="picker-panel">
<!--other box-->
<p class="box-day">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list">
<p class="list-p" v-for="day in renderListDay">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel">
<p class="wheel-p" v-for="day in renderListDay" transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);>
{{day.value}}
</p>
</p>
</p>
<!--other box-->
</p>.day-wheel{
position: absolute;
overflow: visible;
height: px2rem(68px);
font-size: px2rem(36px);
top:px2rem(180px);
left: 0;
right: 0;
color:$unchecked-date;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
.wheel-p{
height: px2rem(68px);
line-height: px2rem(68px);
position: absolute;
top:0;
width: 100%;
text-align: center;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}transform-style: preserve-3d;
La partie derrière le volant est automatiquement masquée
-webkit-backface-visibility: hidden;
Utilisé pour positionner la roue
postition:absolute;
L'angle de rotation de chaque donnée Et le côté de la molette de défilement
transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);
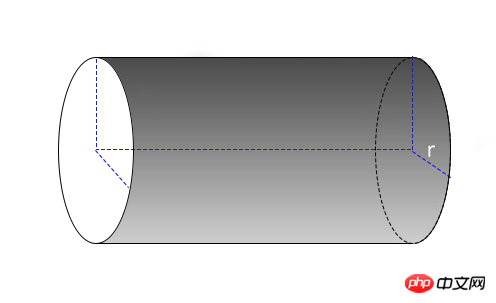
L'angle et le principe de construction de chaque rotation de données
Comme indiqué ci-dessus
est l'effet de notre vue stéréo avec molette de défilement, r est le 2,5rem dans notre css traduit 3d(0px,0px,2.5rem),  S'il n'y a pas ce CSS, toutes les données seront rassemblées au centre du cercle
S'il n'y a pas ce CSS, toutes les données seront rassemblées au centre du cercle
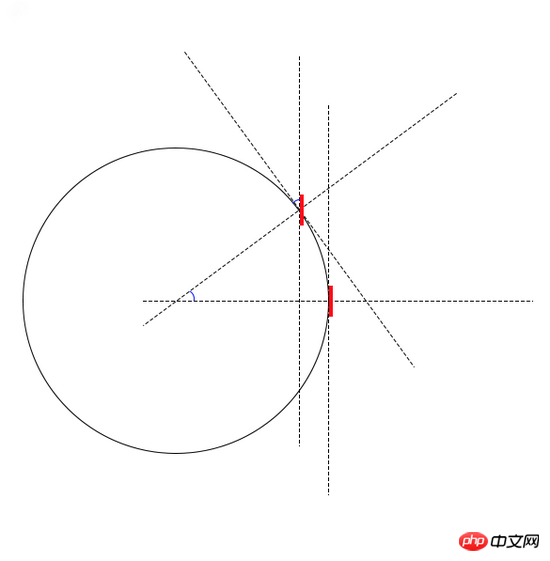
L'image ci-dessus n'est pas une rotation (le rouge représente l'effet de données que nous voyons) 
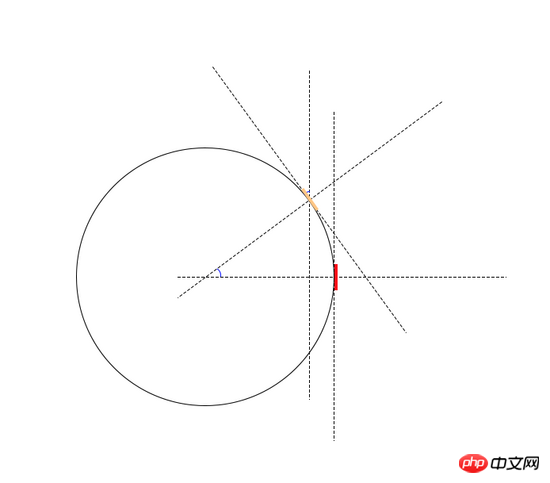
L'image ci-dessus est tournée (le rouge et l'orange représentent l'effet de données que nous voyons) 
Arc bleu L'angle représenté est le même (cela implique la connaissance des angles), et c'est aussi le angle de rotation visuel, qui est le 80 degrés dans le CSS rotate3d. Ce que je fais est espacé de 20 degrés, de sorte qu'en fait nous faisons uniquement pivoter l'axe des x et tournons d'ailleurs l'angle central du cercle s'étend sur tout l'anneau. Un cercle complet peut contenir des données 360/20, et nous pouvons voir les données frontales à l'œil nu, donc après un certain angle, elles ne devraient pas nous être visibles, et -webkit-backface-visibility: Hidden cette phrase signifie Cela ; travaillé.
L'effet est similaire à l'image ci-dessous
这里我们发现轮子装不完所有数据,而且我们要实现数据循环
Il y a donc une deuxième préparation des données Préparation des données 2
Préparation des données 2
Ici, nous utilisons également notre dayList comme données initiales [1, 2, 3, 4,..., 30, 31] Ici, nous prenons 19 données à chaque fois comme données de rendu, et nous avons besoin de renderListDay le rendu initial est [ 23,24,25,26,27,28,29,30,31,1,2,3,4,5,6,7,8,9,10]Parce que c'est juste de prendre le chiffre du milieu C'est le premier (uniquement lors de l'initialisation)
La méthode de récupération des données est inférieure à 0, en arrière et supérieure à 0, et la récupération en avant,
renderListDay(){
let list = [];
for (let k = this.spin.day.head; k <= this.spin.day.last; k++) {
let obj = {
value: this.getData(k, 'day'),
index: k,
};
list.push(obj)
}
return list
},
L'angle de rotation de chaque donnée (Le demi-cercle supérieur est positif, le demi-cercle inférieur est négatif)
getData(idx, type){
//...
else if (type == 'day') {
return this.dayList[idx % this.dayList.length >= 0 ? idx % this.dayList.length : idx % this.dayList.length + this.dayList.length];
}
//...
},<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">{{day.value}}{{day.value}}</p>接着需要旋转到我们需要的角度,跟我们的初始化时间对上,this.orDay-this.DayList[0] 是获取偏移量来矫正角度
this.$el.getElementsByClassName('day-wheel')[0].style.transform = 'rotate3d(1, 0, 0, ' + (this.orDay - this.dayList[0]) * 20 + 'deg)';
增加touch事件
剩下的事就很好处理了,给对应的dom绑定事件根据touchmove的距离来转换成旋转的角度 和check-list的位移这里translateY是用来记录实际移动的距离的,最后输出需要算入偏移量
<p class="box-day" v-on:touchstart="myTouch($event,'day')" v-on:touchmove="myMove($event,'day')" v-on:touchend="myEnd($event,'day')">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list" data-translateY="0" style="transform: translateY(0rem)">
<p class="list-p" v-for="day in renderListDay" v-bind:data-index="day.index">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel" style=" transform: rotate3d(1, 0, 0,0deg)">
<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">
{{day.value}}
</p>
</p>
</p>惯性滚动
这个实现我是用了一个 cubic-bezier(0.19, 1, 0.22, 1)
判断手势是不是flicker 如果是flicker通过一个瞬时速度来算出位移,和时间,然后一次性设置,然后用transition做惯性滚动,
普通拖动 设置1秒
这个实际效果还是有点不好,以后来改进。
其他功能的实现
这里不做详细说明了
总结
自适应方面用了手淘的解决方案
这次实现这个组件最困难的就是实现无限滚动,和无限滚动的渲染数据的构造,接着就是惯性滚动的实现。
已知问题
1.惯性滚动不完美
2.无限滚动实现了。非无限滚动没实现,就是渲染数据就是[1,2,3,4,5,6,7,8,9,10]
3.现在选择必须 年月日 或者年月日小时分钟 不能单独选小时或者分钟
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La première version d'iOS 18 d'Apple a été exposée à de nombreux bugs : fièvre grave, retard de WeChat
Jun 13, 2024 pm 09:39 PM
La première version d'iOS 18 d'Apple a été exposée à de nombreux bugs : fièvre grave, retard de WeChat
Jun 13, 2024 pm 09:39 PM
La WWDC annuelle est terminée et iOS18 est sans aucun doute au centre de toutes les attentions. Actuellement, de nombreux utilisateurs d’iPhone se précipitent pour passer à iOS18, mais divers bugs du système mettent les gens mal à l’aise. Certains blogueurs ont déclaré qu'il fallait être prudent lors de la mise à niveau vers iOS18 car "il y a tellement de bugs". Le blogueur a déclaré que si votre iPhone est votre machine principale, il est recommandé de ne pas passer à iOS18 car la première version comporte de nombreux bugs. Il a également résumé plusieurs bugs du système actuellement rencontrés : 1. Le style d'icône de changement est bloqué, ce qui empêche l'affichage de l'icône. 2. L'animation de la largeur de la lampe de poche est souvent perdue. 3. L'application Douyin ne peut pas télécharger de vidéos. 10 secondes. 5. Parfois, le téléphone ne peut pas être connecté et l'écran est noir. 6. Forte fièvre.
 Apple réédite la mise à jour iOS/iPadOS 18 Beta 4, numéro de version porté à 22A5316k
Jul 27, 2024 am 11:06 AM
Apple réédite la mise à jour iOS/iPadOS 18 Beta 4, numéro de version porté à 22A5316k
Jul 27, 2024 am 11:06 AM
Merci aux internautes Ji Yinkesi, xxx_x, aux tomates frites, à Terrence et aux pilons de poulet épicés pour avoir soumis des indices ! Selon les informations du 27 juillet, Apple a réédité aujourd'hui la mise à jour iOS/iPadOS 18 Beta 4 pour les développeurs. Le numéro de version interne est passé de 22A5316j à 22A5316k. La différence entre les deux mises à jour de la version Beta 4 n'est actuellement pas claire. Les développeurs enregistrés peuvent ouvrir l'application « Paramètres », accéder à la section « Mise à jour du logiciel », cliquer sur l'option « Mise à jour bêta », puis basculer les paramètres bêta du développeur iOS18/iPadOS18 pour sélectionner la version bêta. Le téléchargement et l'installation de la version bêta nécessitent un identifiant Apple associé à un compte développeur. Signalé le 24 juillet, iO
 Apple publie le package Swift open source pour le cryptage homomorphe, déployé dans iOS 18
Jul 31, 2024 pm 01:10 PM
Apple publie le package Swift open source pour le cryptage homomorphe, déployé dans iOS 18
Jul 31, 2024 pm 01:10 PM
Selon l'actualité du 31 juillet, Apple a publié hier (30 juillet) un communiqué de presse annonçant le lancement d'un nouveau package Swift open source (swift-homomorphic-encryption) permettant le cryptage homomorphe dans le langage de programmation Swift. Remarque : Le chiffrement homomorphe (HE) fait référence à un algorithme de chiffrement qui satisfait aux propriétés d'opération homomorphe du texte chiffré. Autrement dit, une fois les données chiffrées de manière homomorphe, des calculs spécifiques sont effectués sur le texte chiffré et les résultats de calcul du texte chiffré obtenus sont traités en même temps. Le texte en clair après le décryptage de l'état équivaut à effectuer directement le même calcul sur les données en texte en clair, obtenant ainsi « l'invisibilité » des données. La technologie de cryptage homomorphe peut calculer les données cryptées sans divulguer les données non cryptées sous-jacentes au processus opérationnel.
 Mise à jour | Hacker explique comment installer Epic Games Store et Fortnite sur iPad en dehors de l'UE
Aug 18, 2024 am 06:34 AM
Mise à jour | Hacker explique comment installer Epic Games Store et Fortnite sur iPad en dehors de l'UE
Aug 18, 2024 am 06:34 AM
Mise à jour : Saunders Tech a mis en ligne un didacticiel sur sa chaîne YouTube (vidéo intégrée ci-dessous) expliquant comment installer Fortnite et Epic Games Store sur un iPad en dehors de l'UE. Cependant, non seulement le processus nécessite des versions bêta spécifiques d'iO
 Nouvelles fonctionnalités de l'application iOS 18 « Boundless Notes » d'Apple : fonctionnalité de scènes étendue, introduction de l'alignement de la grille
Jun 02, 2024 pm 05:05 PM
Nouvelles fonctionnalités de l'application iOS 18 « Boundless Notes » d'Apple : fonctionnalité de scènes étendue, introduction de l'alignement de la grille
Jun 02, 2024 pm 05:05 PM
Selon l'actualité du 1er juin, le média technologique AppleInsider a publié aujourd'hui un article de blog indiquant qu'Apple lancerait une nouvelle fonction de navigation « Scènes » pour l'extension d'application « Freeform » dans le système iOS18 et ajouterait de nouvelles options d'alignement des objets. Introduction à l'application « Wubianji » Tout d'abord, présentons brièvement l'application « Wubianji ». L'application sera lancée en 2022 et a actuellement lancé les versions iOS, iPadOS, macOS15 et visionOS. L’introduction officielle d’Apple est la suivante : « Boundless Notes » est un excellent outil pour transformer l’inspiration en réalité. Esquissez des projets, concevez des tableaux d'ambiance ou lancez un brainstorming sur un canevas flexible prenant en charge presque tous les types de fichiers. Avec iCloud, tous vos tableaux
 Apple iOS/iPadOS 18 Developer Preview Beta 4 publié : ajout de fonds d'écran CarPlay, options de paramètres triées, contrôle amélioré de la caméra
Jul 24, 2024 am 09:54 AM
Apple iOS/iPadOS 18 Developer Preview Beta 4 publié : ajout de fonds d'écran CarPlay, options de paramètres triées, contrôle amélioré de la caméra
Jul 24, 2024 am 09:54 AM
Merci aux internautes Spicy Chicken Leg Burger, Soft Media New Friends 2092483, Handwriting Past, DingHao, Xiaoxing_14, Wowotou Eat Big Kou, Feiying Q, Soft Media New Friends 2168428, Slades, Aaron212, Happy Little Hedgehog, Little Earl, Clues for the small chat de lait qui mange du poisson ! [Cliquez ici pour accéder directement au didacticiel de mise à niveau] Selon les informations du 24 juillet, Apple a proposé aujourd'hui la mise à jour Beta4 de la version préliminaire du développeur iOS/iPadOS18 (numéro de version interne : 22A5316j) aux utilisateurs d'iPhone et d'iPad. Cette mise à jour est 15 jours après la mise à jour. dernière version. Carplay Wallpaper Apple a ajouté des fonds d'écran à CarPlay, couvrant les modes clair et sombre. Son style de fond d'écran est similaire à celui de l'iPhone.
 Le projecteur Haqu K2 met la passion et les rêves olympiques à portée de main
Jul 24, 2024 pm 01:34 PM
Le projecteur Haqu K2 met la passion et les rêves olympiques à portée de main
Jul 24, 2024 pm 01:34 PM
Lors de la finale de la Coupe d'Europe qui vient de se terminer, avez-vous encouragé follement l'équipe que vous souteniez ? Lors des prochains Jeux Olympiques de Paris, avez-vous également hâte de capturer parfaitement les moments forts de chaque événement ? Parmi eux, disposer d’un équipement de visualisation de haute qualité est crucial. Le projecteur Haqu K2 est à juste titre un bon choix pour visionner des jeux en raison de son coût élevé et de ses excellentes performances. Il offre non seulement une luminosité élevée et une qualité d'image claire, mais offre également une expérience visuelle immersive, donnant l'impression que chaque moment passionnant du jeu est à portée de main. Etes-vous déjà attiré par un tel appareil ? Cela vous permettra certainement de profiter de la passion et des rêves des Jeux Olympiques chez vous. Le point fort le plus intime du Haqu K2 est son super réglage de l'angle à 210°, qui permet de regarder des films facilement, que ce soit au plafond ou au mur.
 iOS 18 ajoute une nouvelle fonction d'album 'Récupéré' pour récupérer les photos perdues ou endommagées
Jul 18, 2024 am 05:48 AM
iOS 18 ajoute une nouvelle fonction d'album 'Récupéré' pour récupérer les photos perdues ou endommagées
Jul 18, 2024 am 05:48 AM
Les dernières versions d'Apple des systèmes iOS18, iPadOS18 et macOS Sequoia ont ajouté une fonctionnalité importante à l'application Photos, conçue pour aider les utilisateurs à récupérer facilement des photos et des vidéos perdues ou endommagées pour diverses raisons. La nouvelle fonctionnalité introduit un album appelé "Récupéré" dans la section Outils de l'application Photos qui apparaîtra automatiquement lorsqu'un utilisateur a des photos ou des vidéos sur son appareil qui ne font pas partie de sa photothèque. L'émergence de l'album « Récupéré » offre une solution aux photos et vidéos perdues en raison d'une corruption de la base de données, d'une application d'appareil photo qui n'enregistre pas correctement dans la photothèque ou d'une application tierce gérant la photothèque. Les utilisateurs n'ont besoin que de quelques étapes simples





