
Dans le processus normal de développement de projet, nous rencontrons souvent des situations où le temps doit être traité en JavaScript. Il n'y en a pas plus de deux types (1. Traitement logique 2. Traitement de conversion de format). Bien sûr, quand il s'agit de blogs techniques liés, on peut en attraper une poignée dans le jardin les yeux fermés, mais ce que je dois faire c'est : comme j'ai la chance de les rencontrer, je dois faire de mon mieux pour analyser et les transformer en ce qui me convient le mieux, et devenir ma propre connaissance. Cela fait en même temps partie de la bibliothèque, j'espère que cela pourra aider les étudiants dans le besoin à résoudre les problèmes mineurs liés qu'ils rencontrent.
Traitement logique temporel
Une exigence courante de ce type est de calculer la date d'aujourd'hui quelques mois plus tard (avant).
/**
*获取几个月前的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetPreMonthDay: function (date,monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中月的天数
var year2 = year;
var month2 = parseInt(month) - monthNum;
if (month2 <=0) {
year2 = parseInt(year2) - parseInt(month2 / 12 == 0 ? 1 : parseInt(month2) / 12);
month2 = 12 - (Math.abs(month2) % 12);
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
}/**
*获取下一个月的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetNextMonthDay: function (date, monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中的月的天数
var year2 = year;
var month2 = parseInt(month) + parseInt(monthNum);
if (month2 >12) {
year2 = parseInt(year2) + parseInt((parseInt(month2) / 12 == 0 ? 1 : parseInt(month2) / 12));
month2 = parseInt(month2) % 12;
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
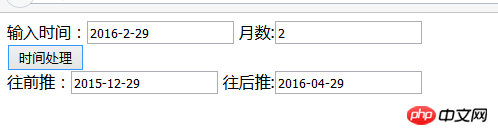
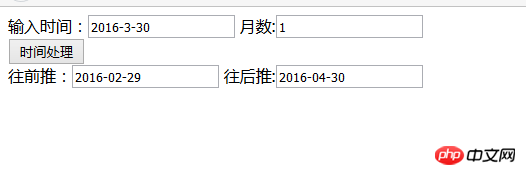
}Test d'effet : 

Je n'ai pas trouvé de problème. Si je le pousse jusqu'au 29, ce sera le 29 avant et après. Si le 31 janvier est repoussé à février, ce sera le 29 février (car février compte 29 jours).
Ensuite, cette logique doit être modifiée en fonction de la situation réelle pour certains besoins. Par exemple : je souhaite payer un mois de caution. Actuellement, j'ai payé les frais du 2.1 au 2.29 (tout le mois de février), et le dépôt d'un mois devrait être (3.1-3.31). Le résultat obtenu grâce à cette logique est 3.1-3.29, veuillez donc l'utiliser en fonction de la situation réelle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!