 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation jquery+html de l'exemple de fonction d'album de retournement de page (recommandé)
Implémentation jquery+html de l'exemple de fonction d'album de retournement de page (recommandé)
Implémentation jquery+html de l'exemple de fonction d'album de retournement de page (recommandé)
Mar 29, 2017 pm 04:57 PMJe suis de bonne humeur aujourd'hui et je publierai un autre article sur l'implémentation frontale la plus avancée de la fonction d'imitation d'album photo.
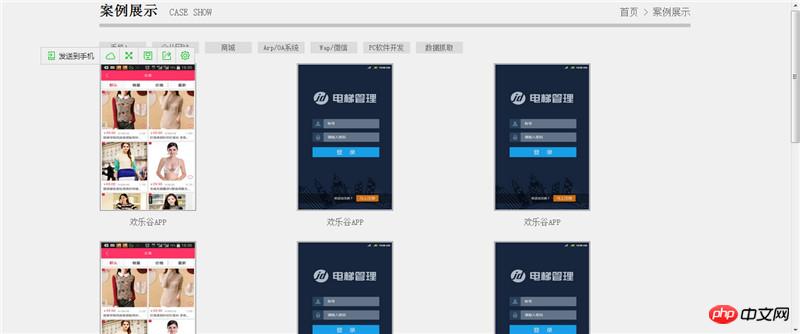
Cet album photo a été implémenté sur la page d'affichage du cas d'un site Web. Il n'a pas été écrit séparément et la réutilisabilité est également très mauvaise. Je l'extraireai séparément quand j'aurai le temps plus tard.
Écrit Avant ce truc, j'ai trouvé quelques cas sur Internet, mais j'ai été abasourdi quand j'ai vu le code, je ne voulais pas l'étudier, alors je l'ai écrit moi-même...
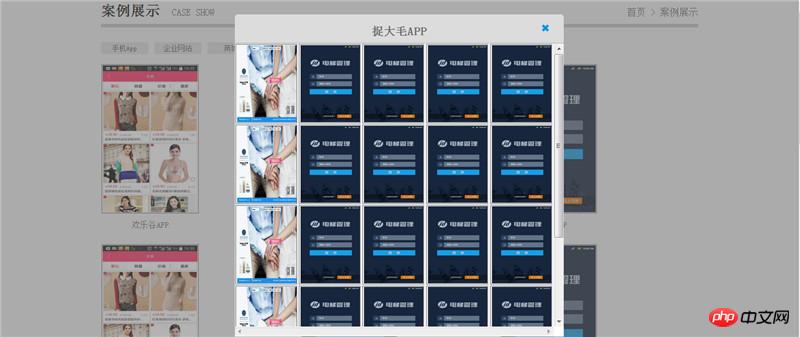
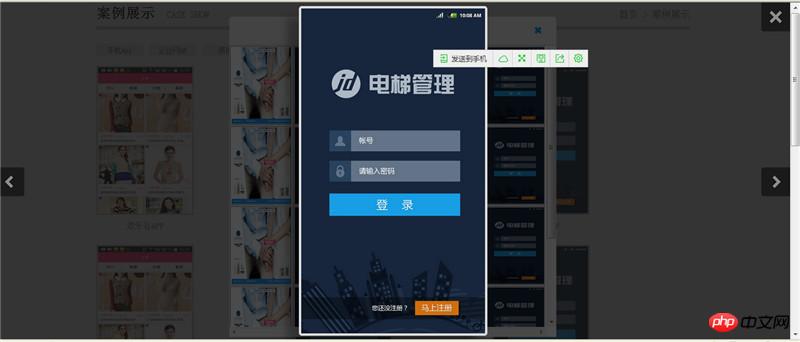
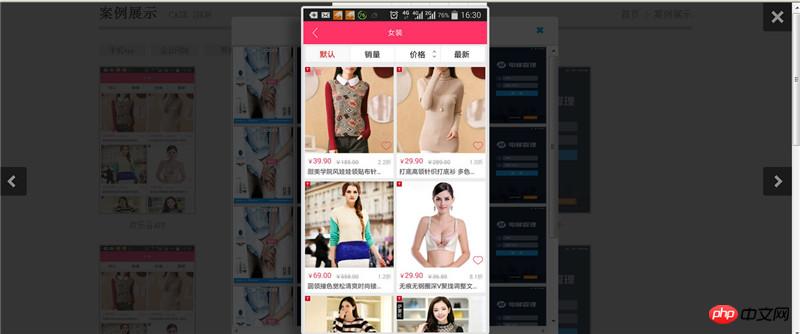
Vous trouverez ci-dessous une capture d'écran de la façon d'implémenter cette fonction




Si vous êtes un front-end, cette fonctionnalité est faite pour vous Hormis la logique compliquée, tout le reste peut être relativement simple à mettre en œuvre. Je ne suis pas un front-end, j'ai donc rencontré quelques problèmes avec le front-end. terminer le HTML. Ci-dessous, je partagerai les solutions à ces problèmes que j'ai rencontrés.
Tout d'abord : l'attribut postion était utilisé. Généralement, les valeursde cet attribut sont le positionnement relatif absolu et relatif et le positionnement absolu. , mais relatif est utilisé. Il y en a relativement peu. Si vous êtes un utilisateur front-end, sachez que la plupart d'entre eux utilisent Margin-...Padding-.... , cette fois, j'ai utilisé postion.fixed : il est utilisé dans mon calque d'arrière-plan de couche contextuelle. Bien sûr, l'absolu et le relatif peuvent également être utilisés, mais la pratique a prouvé que l'utilisation de fix est plus précise et plus raisonnable dans la fenêtre contextuelle. masque de calque. Pourquoi est-ce que je sais ? J'ai découvert cela à cause d'un BUG apparu au milieu. De toute façon, n'oubliez pas d'utiliser les corrections de POSTION lors du positionnement de l'arrière-plan du calque contextuel. (Ce qui suit est le code de la feuille de style CSS :)
/*Couche d'arrière-plan de l'album PhoneTeamrTransperantp Il s'agit de p et son nœud parent est BODY Lorsqu'il n'est pas utilisé, vous devez définir son affichage : aucun*/<.>
.PhoneTeamrTransperantp{position : fixe ; haut : 0 ; gauche : 0 ; hauteur : 100 % ; opacité : 0,7 ;
Suivant : épisser des formulaires de table, haha, concernant cette façon de jouer, il y a plus de gens qui font du PHP, mais moins de gens font
ASP.NET
, car ASP.NET a des contrôles. Bien que je développe actuellement un site Web sous la plateforme d'outils de développement ASP.NET, Je n'ai pas utilisé les contrôles de glissement depuis longtemps. . . Généralement, les pages ASP.NET + HTML + AJAX sont utilisées pour créer des sites Web. Concernant le problème que j'ai rencontré dans la table d'épissage, je n'ai pas pu le résoudre lorsque je construisais un site Web il y a 1 à 2 ans. Je l'ai résolu cette fois. Ce problème consiste à utiliser jquery
pour faire fonctionner le. table d'épissage. Tag, cela n'a pas fonctionné la dernière fois, j'ai donc utilisé la méthode
javascript à la place. Cette fois, il y avait plus de balises MD et j'étais déterminé à utiliser jquery. De façon inattendue, le travail acharné a porté ses fruits et ce problème a été résolu par moi. Solution : Écrivez la méthode juqery pour épisser les balises de table à l'intérieur de la méthode de balise de table d'épissage (je publierai le code ci-dessous) :
/*------------------------点击后将相册需要加载的这个项目的所有图片展示到一个弹出层中(小图片)---------------------------------*/
$(function () {
$(".transparentp").click(function (e) {
var el = e.srcElement || e.target;
var transparentBackViewArray = $(".transparentp");
var AppTitleArray = $(".appDetialTitleClass");
for (var i = 0; i < transparentBackViewArray.length; i++) {
var focusTransparentBackView = transparentBackViewArray[i];
if (el == focusTransparentBackView) {
var pointTitle = AppTitleArray[i];//根据title去查询需要加载的说明图片
//transParentLawyer全屏幕遮蔽层
$("#masterp").after('<p class="transParentLawyer" onclick=' + "closeAllCorver()" + ' style="display:block"> </p>')
/* .transParentLawyer{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #666666; opacity: 0.5; z-index: 2147000000;}*/
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 555;
var alertBackpHeight = 525;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
var ProjectName = "捉大毛APP";
var combindTable = "<p id='contentShowAppProjectImagep' style=' width:100%;height:30px;background:#dcdcdc; margin-top:5px;border-bottom:1px solid #b3b3b3;'><h3 style='text-align:center;color:#666666'>" + ProjectName + "</h3><a class='clsBtn' onclick=" + "closeAllCorver()" + "></a> </p>"
combindTable += "<p id='showAppImageContainerView' style='overFlow-y:scroll;overFlow-x:scroll;margin-top:0px; width:100%;height:495px;background:#dcdcdc;'><table id='showProjectDetailTable' cellspacing='0'>";
for (var i = 0; i < 5; i++) {
combindTable += "<tr><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/webSite.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td></tr>";
}
//overFlow-y:scroll;overFlow-x:scroll;
combindTable += '<table/></p>'
$(".transParentLawyer").after('<p class="imageContentLawyer" style=" position: fixed; width: 555px; height:525px; background-color: white; z-index: 2147000001; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;">' + combindTable + ' </p>')
break;
}
}//将jquery方法写在拼接table标签的jquery方法体内,而且要放在拼接操作的后面
/*-----------弹出相册加载图片监听(为什么写在这里勒应为,我们上面的方法执行了完毕了(将我们需要加载的标签拼接好,才有我们需要操作的标签,-------------------* /
$(".showPorjectAppImg").click(function(e)
{
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
//相册遮罩层
var imagePath;
for (var i = 0; i < imageArray.length; i++)
{
var obj = imageArray[i];
if(el==obj)
{
currentAlbumIndex = i;
imagePath = obj.src;
break;
}
}
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 320;
var alertBackpHeight = 560;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
$("#masterp").after('<p class="PhoneTeamrTransperantp" style="display:block"> </p>')
//src="+'"'+ imagePath +'"'+"/> 呵呵拼接的弹出图片
$(".PhoneTeamrTransperantp").after('<p class="albumShowImagep" style="box-shadow: -20px 20px 20px rgba(0, 0, 0, 0.3); position: fixed; width: 320px; height:560px; background-color: white;display:block; z-index: 2147000003; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;"> ' + "<img id='rollAblumImage' align='absmiddle' width='312' height='552' style='padding-left:4px;padding-top:4px;' src="+'"'+ imagePath +'"'+"/>" + '<a class="appProjectPrevious"></a><a class="appProjectNext"></a><a class="appProjectCloseAlbum" onclick=' + "closeAlbumAllCorver()" + '></a> </p>')
$(".appProjectPrevious").click(function (e) {//上一页
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex > 0)
{
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = imageArray.length - 1;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";//obj.src;
// $("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
//var image = $("#rollAblumImage");
// resizeimg(image, 320, 560);
});
})
$(".appProjectNext").click(function (e)
{
// alert("adad");
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex < imageArray.length-1) {
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = 0;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
});
// $("#rollAblumImage").attr("src", imagePath);
})
})
});
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?













