
En fait, lorsque j'ai commencé à apprendre le JS, j'ai vu la mise en œuvre de l'héritage. À cette époque, j'essayais juste de comprendre les extraits de code du livre. J'y ai repensé aujourd'hui et j'ai l'impression que c'est le résultat de l'évolution de la pensée.
L'héritage, c'est-à-dire la réutilisation.
Si vous mettez de côté l'idée inhérente d'héritage et laissez b réutiliser les membres de a, la manière la plus simple et la plus grossière est, b=a ;
Alors la question se pose : tout changement en b, c'est un changement vers a (le même objet).
D'accord, alors faites une copie. Si la copie superficielle n'est pas suffisamment sûre, utilisez une copie profonde.
Problème : Le code est réutilisé, mais la mémoire est gaspillée (qu'il s'agisse de variables ou de méthodes, ce sont tous des objets en JS).
Sans copier, uniquement en lecture et non en écriture, vous pouvez utiliser le prototype JS, b.proto = a. Généralement, nous ne modifions pas le proto directement, car il est trop violent. JS fournit une méthode qui peut atteindre l'objectif de manière relativement "douce" - Object.create(b). 
Cette méthode est réalisable, mais ce n'est que le mode de réutilisation d'objets spécifiques. Et si « l'objet créé par ConstructorB pouvait réutiliser le prototype de l'objet de ConstructorA » ?
La réponse est : traitez b comme ConstructorB.prototype et a comme ConstructorA.prototype.
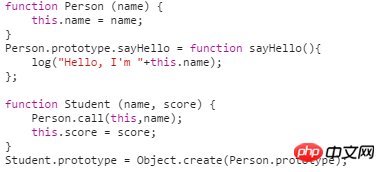
Question : 
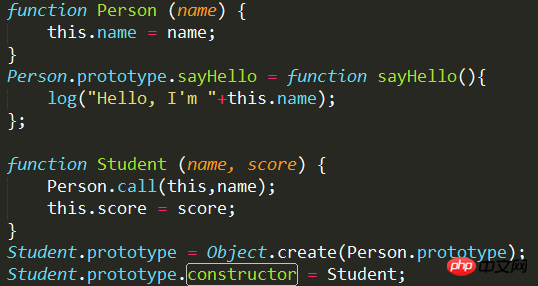
Solution :
Lors de la déclaration de ConstructorB, le système laissera automatiquement ConstructorB.prototype.constructor=ConstructorB; Afin de réutiliser ConstructorA.prototype dans le code ci-dessus, si le Le constructeur est perdu, ajoutez-le simplement. 
Ce qui précède est l'héritage le plus basique concernant la façon dont les sous-classes peuvent appeler le constructeur de la classe parent et les membres (tels que this._super) de manière plus générale, Comment implémenter le modèle d'héritage de manière plus générale (comme A=inheritFrom(B)), etc., dépasse le cadre de cet article^O^
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!