
Cet article présente principalement le Django formulaire personnalisé d'arrière-plan contrôle en Python En fait, Django nous a fourni certains contrôles de formulaire disponibles, tels que : Cases à sélection multiple, boutons radio, etc. Si vous êtes intéressé à démarrer une entreprise, consultez-la.
Dans Django, nous pouvons ajouter admin.py à ModelAdmin, afin de pouvoir facilement ajouter, supprimer, modifier et vérifier en arrière-plan. Cependant, le formulaire généré correspondant à Model n'est pas convivial. Nous espérons effectuer différents types de contrôles comme le développement front-end, nous devons donc personnaliser le formulaire backend.
En fait, Django nous a fourni certains contrôles de formulaire disponibles, tels que des cases de sélection multiple, des boutons radio, etc. Prenons l'exemple des boutons radio :
# forms.py from django import forms from .models import MyModel class MyForm(forms.ModelForm): xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect()) class Meta: model = MyModel fields = ['id', 'xxx'] # admin.py from django.contrib import admin from .models import MyModel from .forms import MyForm class MyAdmin(admin.ModelAdmin): form = MyForm # ...省略若干代码 admin.site.register(MyModel, MyAdmin)
Définir d'abord a MyForm et ajoutez des contrôles pour les champs widget est utilisé pour spécifier le type de contrôle choices spécifie la liste facultative. Spécifiez ensuite le formulaire dans MyAdmin comme formulaire personnalisé.
Django a fourni beaucoup de widgets (contrôles), mais ceux-ci sont loin de répondre à nos besoins, ce qui nous oblige à les personnaliser Voici un plug-in ACE (ACE est un 🎜> indépendant. Code Web écrit en JavascriptÉditeur) à titre d'exemple, parlons de la façon de personnaliser le widget :
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script></script>
<script></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def init(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).init(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))L'essentiel est de personnaliser le widget Héritez du widget django, puis remplacez la méthode de rendu Dans cette méthode, le nouveau contrôle est empaqueté.
Introduire le contrôle personnalisé forms.py dans AceWidget :
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']Il est à noter que le mode="python", theme="monokai" utilisé ici correspond aux fichiers mode-python.js et theme-monokai.js doivent être dans le répertoire /static/js/ace .
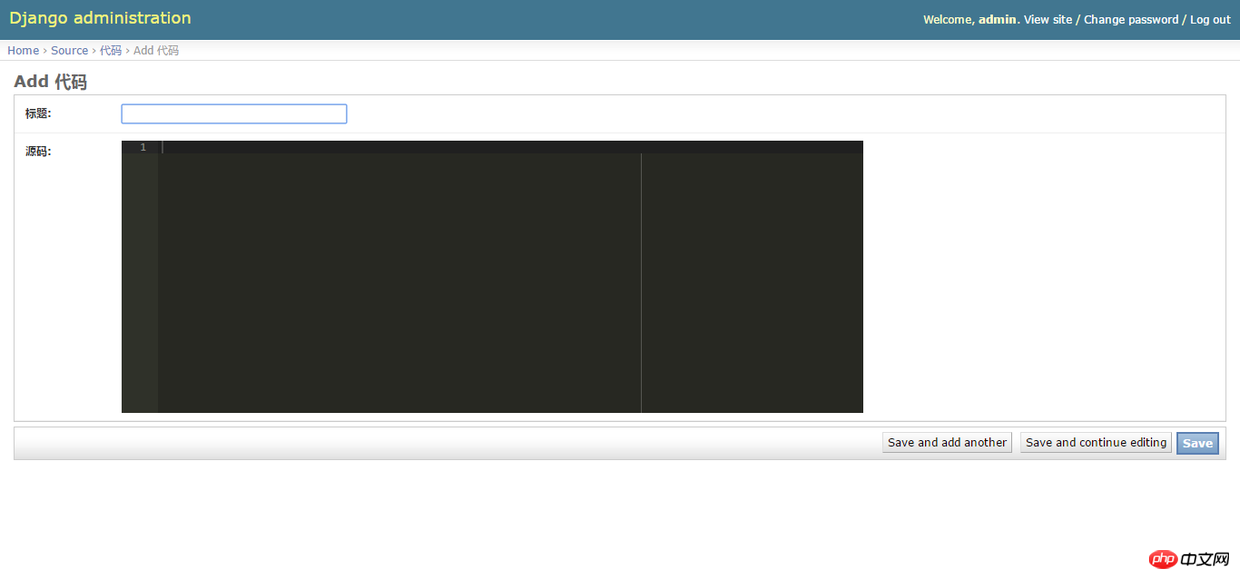
Rendu

Annexe :
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def unicode(self):
return self.titleadmin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Quels sont les outils d'attaque DDoS ?
Quels sont les outils d'attaque DDoS ?
 Que dois-je faire si II ne peut pas démarrer ?
Que dois-je faire si II ne peut pas démarrer ?
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 solution d'exception mysql
solution d'exception mysql
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?