Explication détaillée des règles d'imbrication HTML
Parlons d'abord des bases. Il existe deux types de balises HTML :
1. Éléments de niveau bloc
p, h1~h6, adresse, blockquote, center, dir, dl, dt, dd, fieldset, form, hr, isindex, menu, noframes, noscript, ol, p, pre, table, ul...
Caractéristiques : Commence toujours sur une nouvelle ligne. La hauteur, la hauteur de la ligne et les marges supérieure et inférieure sont toutes contrôlables. La largeur par défaut est 100 % de son conteneur, sauf si une largeur est définie.
Fonction : principalement utilisé pour créer la structure du site Web, la mise en page et transporter le contenu.
2. Éléments en ligne
span, a, abbr, acronyme, b, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, strike, strong, sub, sup, textarea, tt, u, var...
Caractéristiques : le tout sur une seule ligne avec les autres éléments , la hauteur, la hauteur de la ligne et les marges supérieure et inférieure ne peuvent pas être modifiées. La largeur est la largeur de son texte ou de son image et ne peut pas être modifiée.
Fonction : utilisé pour améliorer l'affichage du contenu et contrôler les détails, tels que les caractères gras, l'italique, etc.
Bien qu'il existe de nombreuses balises HTML et que nous puissions les imbriquer à l'infini lors de la création de pages, il existe des règles d'imbrication et nous ne pouvons pas les imbriquer arbitrairement.
Certaines balises ont des règles d'imbrication fixes, par exemple : ul contient li, ol contient li, dl contient dt et dd, etc., et beaucoup sont des balises indépendantes. Afin d'écrire de meilleures pages, suivez généralement les règles suivantes :
1. Les éléments de niveau bloc sont au même niveau que les éléments de niveau bloc, les éléments en ligne sont au même niveau que les éléments en ligne ; >
<p><span></span></p><p></p> //span是内行元素,p是块级元素,所以这个是错误的嵌套 <p><span></span><a></a></p> //这个是正确的嵌套
3. Il existe plusieurs éléments spéciaux de niveau bloc qui ne peuvent contenir que des éléments en ligne et ne peuvent pas contenir d'éléments de niveau bloc
<p><span></span></p> <span><span></span></span>
4. Les éléments de niveau bloc ne peuvent pas être placés à l'intérieur de la balise p ; ;
h1、h2、h3、h4、h5、h6、p、dt
HTML5
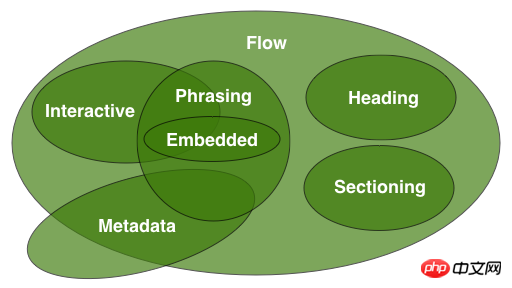
Nouvelles fonctionnalitésEn HTML5, les éléments ne se distinguent plus par l'affichage
attribut, mais par le contenu Le modèle se distingue par : Le contenu des métadonnées peut être utilisé pour décrire les performances ou le comportement
d'un autre contenu, ou dans le document actuel Des éléments qui établissent des connexions avec d'autres documents ; Le contenu du titre définit une section. Les titres des blocs/sections sont utilisés ; pour la plupart des éléments utilisés dans le corps des applications et des documents ; Le contenu de phrase est utilisé pour les éléments qui marquent le texte au niveau du paragraphe Le contenu intégré est un élément qui fait référence ou est inséré dans ; d'autres ressources dans le document ; Le contenu interactif est spécifiquement conçu pour communiquer avec les éléments interactifs des utilisateurs. Les éléments qui n'appartiennent à aucune catégorie sont appelés pénétrants ; les éléments qui peuvent appartenir à plus d'une catégorie sont appelés mixtes.Ce qui suit est un résumé des règles d'imbrication des balises couramment utilisées
1.
, , , < Les éléments enfants de ;h4>, , ,
, < Les éléments enfants de ;h4>, , ,
,
sont des éléments d'instruction 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






