 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Partage d'exemples de code d'utilisation d'indexdb en HTML5 (images et texte)
Partage d'exemples de code d'utilisation d'indexdb en HTML5 (images et texte)
Partage d'exemples de code d'utilisation d'indexdb en HTML5 (images et texte)
Comme mentionné précédemment, html5 prend en charge les applications hors ligne. Il ne peut s'empêcher de prendre en charge le stockage local pour stocker une paire clé-valeur sur le client, et il peut également faire référence au . 🎜>fichier manifeste. Les fichiers qui doivent être mis en cache y sont définis. En fait, indexdb peut également être utilisé en HTML5, également connu sous le nom de base de données index . être utilisé pour stocker des objets hors ligne. Commençons :
Rappel une fois la demande terminée
Une fois toutes les demandes terminées, il y aura un rappel, un succès et un erreur, où : onsuccès signifie le rappel lorsque la demande est réussi, onerror signifie la demande de rappel en cas d'échec. Dans le même temps, vous pouvez également utiliser try/catch en javascript pour intercepter les exceptions en vue d'un traitement ultérieur.
Utilisation de la base de données
Une base de données ne peut avoir qu'une seule version à la fois Lorsque la base de données est créée pour la première fois, le numéro de version est 0. Lorsque nous devons modifier la base de données qui a été créée, nous devons changer sa version. Non, lorsque le numéro de version est modifié, le rappel Upgradeneed sera déclenché, donc la méthode de modification de la base de données ou de l'objet de stockage doit être exécutée dans la méthode Upgradeneed.
Déterminer si le navigateur actuel prend en charge indexdb
if (!window.indexedDB) {
window.alert("您的浏览器不支持indexdb");
}<!--这里indexDB是window对象的属性,类似于alert所以window可以省略-->Créer une base de données
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function createDatabase(indexDbName) {
//调用 open 方法并传递数据库名称。如果不存在具有指定名称的数据库,则会创建该数据库
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result;//创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
};
openRequest.onupgradeneeded = function (evt) {//更改数据库,或者存储对象时候在这里处理
};
} </script></head><body>
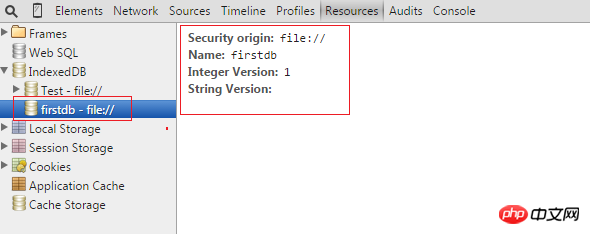
<a href="javascript:createDatabase('firstdb')">createDatabase</a></body></html>Le code ci-dessus peut créer une base de données pour le client . 
Supprimer base de données
Supprimer une base de données existante en appelant la méthode deleteDatabase et en passant le nom de la base de données à supprimer.
function deleteDatabase(indexDbName) {
var deleteDbRequest = indexedDB.deleteDatabase(indexDbName);
deleteDbRequest.onsuccess = function (event) {
console.log("detete database success");
};
deleteDbRequest.onerror = function (e) {
console.log("Database error: " + e.target.errorCode);
};
}Stockage des données
objectstore
Il n'y a pas de concept de table dans indexdb, mais objectstore est utilisé pour stocker des objets. Une base de données peut contenir plusieurs objectstores. une structure de données flexible qui peut stocker plusieurs types de données. Nous pouvons utiliser un champ spécifié dans chaque enregistrement comme valeur clé (keyPath), ou nous pouvons utiliser un nombre incrémentiel généré automatiquement comme valeur clé (keyGenerator), ou nous ne pouvons pas le spécifier. Les types de clés de sélection sont différents et les structures de données que objectStore peut stocker sont également différentes.
Choses
Lors de la mise à jourdu contenu de la base de données ou de l'insertion de nouvelles données, vous devez ouvrez d'abord la chose. Et vous devez spécifier sur quels magasins d'objets la transaction en cours opère.
Les transactions ont trois modes
Lecture seule : lecture, les données de la base de données ne peuvent pas être modifiées et peuvent être exécutées simultanément
Lire et écrire : readwrite, peut effectuer des opérations de lecture et d'écriture
Changement de version : verionchange
En raison des nouvelles données, toutes les opérations doivent être effectuées dans une transaction, et la transaction nécessite que le magasin d'objets soit spécifié, nous ne pouvons donc initialiser le magasin d'objets que lors de la création de la base de données pour une utilisation ultérieure.
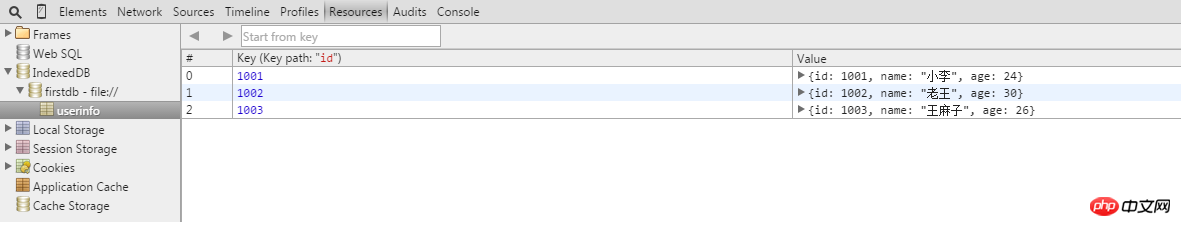
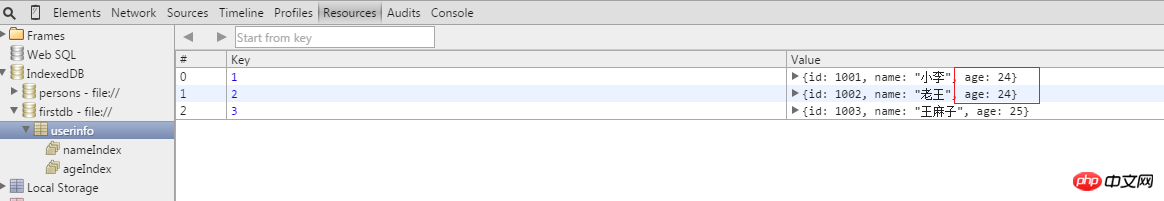
Spécifiez le keyid pour ajouter des données
Spécifiez le keyid, qui peut être compris comme spécifiant une clé primaire
//添加数据
function insertAnObj(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,1);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
db.createObjectStore('userinfo',{keyPath:"id"});
}
}
}
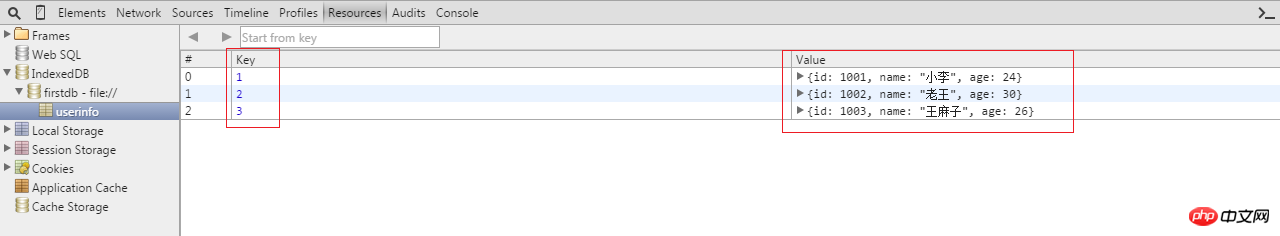
Utilisez autoIncrement pour ajouter des données
Spécifier autoIncrement peut être compris comme spécifier une clé primaire à développer automatiquement.
//指定主键自动增长
function insertAutoInc(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,2);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
db.createObjectStore('userinfo',{autoIncrement: true});
}
}
}
Rechercher des données
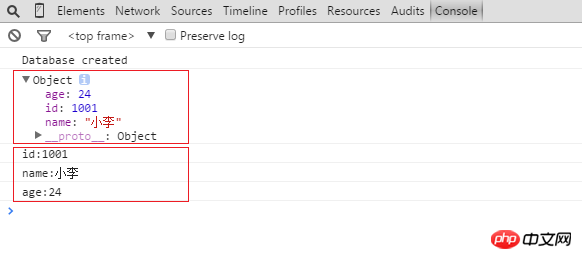
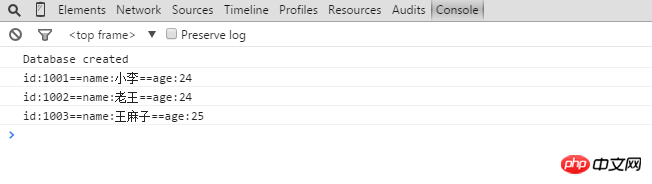
Rechercher des données basées sur l'identifiant
Avant d'ajouter des données qui définissent la clé comme type d'auto-incrémation, vous pouvez désormais rechercher une seule donnée en fonction de l'identifiant.
function findDbdata(indexDbName,value) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
//var cursor = objectStore.openCursor();
var request = objectStore.get(Number(1));//查找i=1的对象,这里使用Number将1转换成数值类型
request.onsuccess = function(e) {
var res = e.target.result; //查找成功时候返回的结果对象
console.dir(res);
if (res) {
for (var field in res) { //遍历每一个对象属性
console.log(field+":"+res[field]);
// alert(res[field]);
};
};
}
};
openRequest.onupgradeneeded = function (event) {//更改数据库,或者存储对象时候在这里处理
};
}
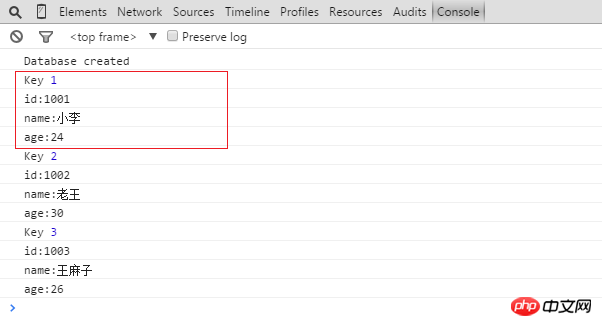
Trouver toutes les données
function findAllDbdata(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readonly');
var objectStore = transaction.objectStore("userinfo");
var cursor = objectStore.openCursor();
cursor.onsuccess = function(e) {
var res = e.target.result;
if(res) {
console.log("Key", res.key);
var request = objectStore.get(Number(res.key));//根据查找出来的id,再次逐个查找
request.onsuccess = function(e) {
var res = e.target.result; //查找成功时候返回的结果对象
//console.dir(res);
if (res) {
for (var field in res) { //遍历每一个对象属性
console.log(field+":"+res[field]);
// alert(res[field]);
};
};
}
res.continue();
}
}
};
}
Supprimer les données en fonction de l'identifiant
Supprimer Tout comme Ajouter , vous devez créer une transaction puis appeler l'interface de suppression supprimer pour supprimer les données
function deleteDataById(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
var request = objectStore.delete(Number(2));//根据查找出来的id,再次逐个查找
request.onsuccess = function(e) {
console.log("delete success");
}
}
}supprimer toutes les données
via objectstore. clear() supprime toutes les données.
function deleteAllData(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
objectStore.clear();
}
}Créer un index
Nous pouvons spécifier l'index lors de la création du magasin d'objets et utiliser createIndex du magasin d'objets pour créer l'index. La méthode a trois paramètres
- .
Nom de l'index
Nom du champ d'attribut d'index
索引属性值是否唯一
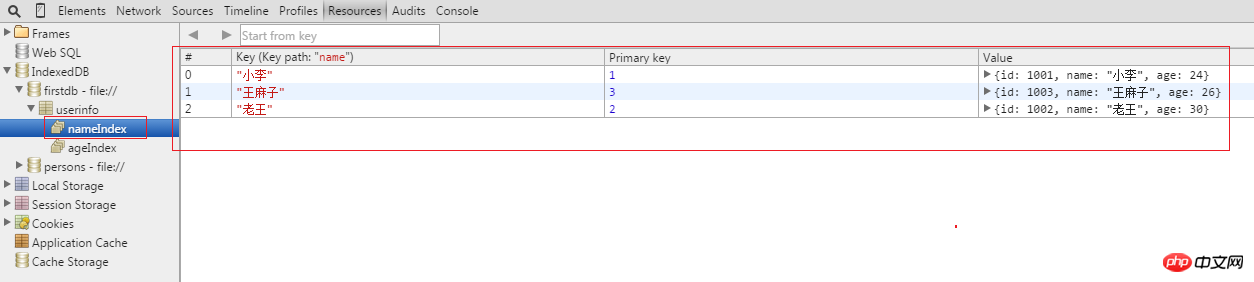
这里我新创建一个数据库,并且设置基于name和age的索引:
//指定主键自动增长
function insertAutoInc(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,2);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
var objectStore = db.createObjectStore('userinfo',{autoIncrement: true});
objectStore.createIndex('nameIndex','name',{unique:true});//这里假定名字不能重复,创建基于name的唯一索引
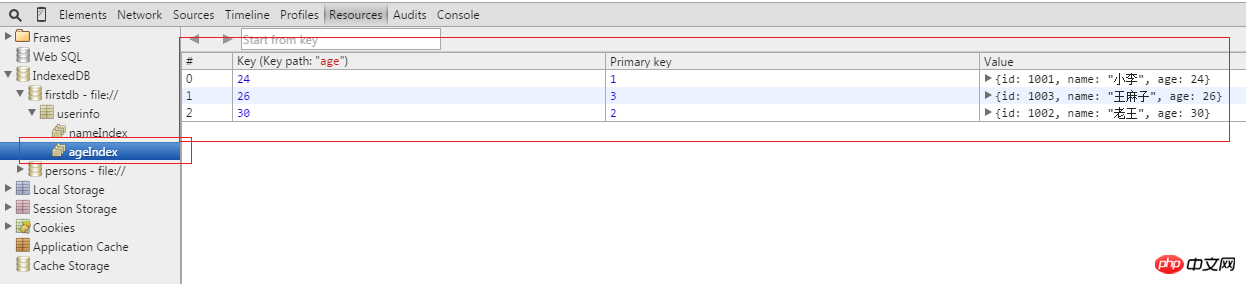
objectStore.createIndex('ageIndex','age',{unique:false});//创建基于age的索引
}
}
}

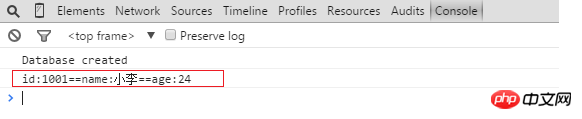
利用索引查询数据
可以利用索引快速获取数据,name的索引是唯一的没问题,但是对于age索引只会取到第一个匹配值,要想得到所有age符合条件的值就需要使用游标了
function getDataByIndex(indexDbName) {
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
var nameIndex = objectStore.index("nameIndex"); //获得nameIndex索引
nameIndex.get("小李").onsuccess = function(e) { //根据name索引获得数据成功的回调
var userinfo = e.target.result;
console.log("id:"+userinfo.id+"==name:"+userinfo.name+"==age:"+userinfo.age);
}
}
}
游标和索引结合使用
刚才我们不仅创建了一个name的唯一索引,而且还创建了一个age的索引,如果我们根据age来获取数据,有可能会有多条,由于age不唯一,所以这个时候就需要使用游标来遍历数据。这里我先插入两条age=24的记录。 
function getDataByAgeIndex(indexDbName) {
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
var nameIndex = objectStore.index("ageIndex"); //获得ageIndex索引
var request = nameIndex.openCursor();//openCursor没有参数的时候,表示获得所有数据
request.onsuccess = function(e) {//openCursor成功的时候回调该方法
var cursor = e.target.result; if (cursor) {//循环遍历cursor
var userinfo = cursor.value; //alert(userinfo.name);
console.log("id:"+userinfo.id+"==name:"+userinfo.name+"==age:"+userinfo.age);
cursor.continue();
};
}
}
}
同时可以在opencursor的时候传入key range,来限制范围。
IDBKeyRange.only(value):只获取指定数据
IDBKeyRange.lowerBound(value,isOpen):获取最小是value的数据,第二个参数用来指示是否排除value值本身,也就是数学中的是否是开区间
IDBKeyRange.upperBound(value,isOpen):和上面类似,用于获取最大值是value的数据
IDBKeyRange.bound(value1,value2,isOpen1,isOpen2):表示在value1和value2之间,是否包含value1和value2
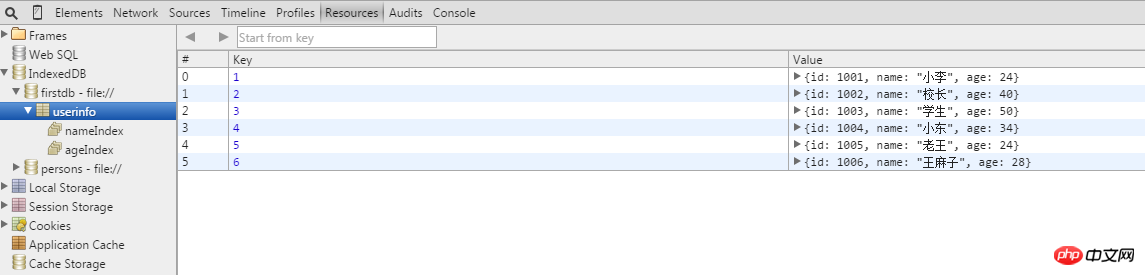
这里为了演示方便,我先删除之前的数据库,重新插入更多的数据,现在所有数据如下: 
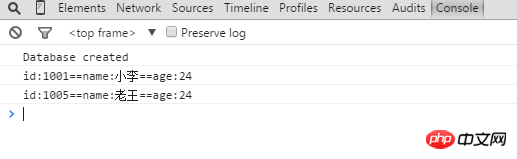
IDBKeyRange.only(value)
这里只需要在上面opencursor的时候将该限制条件传入即可,其他代码将保持不变,如下:
var request = nameIndex.openCursor(IDBKeyRange.only(Number(24)));
这里只根据age索引查询age==24的所有数据。 
IDBKeyRange.lowerBound(value,isOpen)
在使用IDBKeyRange.lowerBound(28,true)来获取年龄大于28的并且包含28岁的所有数据。
var request = nameIndex.openCursor(IDBKeyRange.lowerBound(Number(28),true));

ok,今天就到这里了,希望大家喜欢。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





