
HTML5Bien que les nouvelles balises sémantiques présentent de nombreux avantages, il existe toujours des problèmes de compatibilité dans les versions inférieures de l'ancien navigateur IE, ce qui donne souvent mal à la tête aux gens. de nouvelles balises ou utiliser un grand nombre de balises DIV traditionnelles dénuées de sens ? Aujourd'hui, nous examinerons brièvement la compatibilité des nouvelles balises H5.
Regardons d'abord un court morceau de code simple :
Code HTML :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>测试H5新标签兼容性</title>
<style>
header, footer{width:50px; height: 50px; background-color: #f00;}
</style>
</head>
<body>
<header id="header">header</header>
<footer id="footer">footer</footer>
</body>
</html>Navigateur Google :

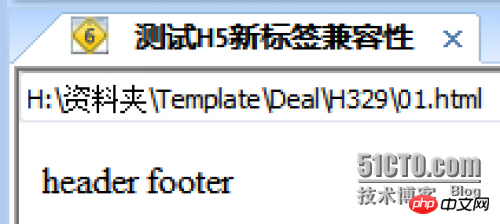
Sous le navigateur IE6 :

Évidemment, l'en-tête et le pied de page sont affichés sous forme d'éléments de niveau bloc dans les navigateurs prenant en charge la nouvelle balise H5, alors que dans IE8 et versions antérieures Il est rendu sous forme de texte dans le navigateur et le style ne fonctionne pas, indiquant qu'il n'est pas pris en charge. Comment le résoudre ?
Tout d'abord, la première méthode consiste à utiliser l'opération DOM pour ajouter ces balises Comme le navigateur ne le prend pas en charge, je vais en créer une moi-même :
HTML. code :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>测试H5新标签兼容性</title>
<script>
document.createElement('header');
document.createElement('footer');
</script>
<style>
header, footer{display: block; width:50px; height: 50px; background-color: #f00;}
</style>
</head>
<body>
<header id="header">header</header>
<footer id="footer">footer</footer>
</body>
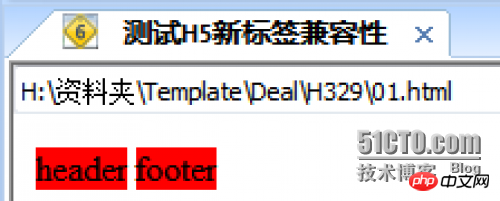
</html>En ce moment, jetons un coup d'œil à l'effet d'affichage du navigateur IE6 :

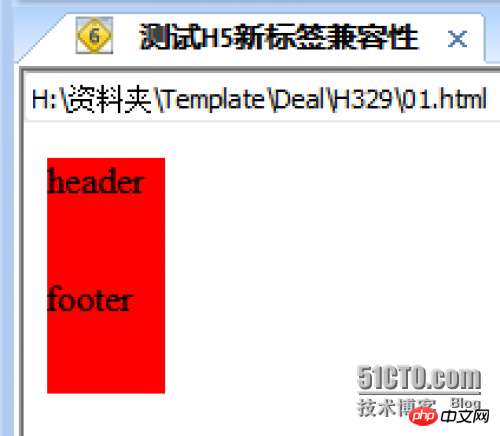
La couleur de fond rouge peut être affichée, indiquant que via le document La méthode .createElement() est réalisable, alors pourquoi la largeur et la hauteur du style ne fonctionnent-elles pas ? Étant donné que l'élément ajouté est un élément en ligne, les éléments en ligne n'ont ni largeur ni hauteur. Après avoir compris cela, nous ajoutons un "display: block;" à l'attribut d'en-tête et de pied de page <🎜. > et voyez comment l'effet change.
<style>
header, footer{display: block;
width:50px; height: 50px;
background-color: #f00;}
</style>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>测试H5新标签兼容性</title>
<script src="js/html5shiv.js"></script>
</head>
<body>
<header id="header">header</header>
<footer id="footer">footer</footer>
<script src="js/jquery-1.11.0.min.js"></script>
<script>
$('#header').css('color','#f00');
$('#footer').css({'width':'100px','height':'100px',
'border':'1px solid #ddd',
'backgroundColor':'#f00'});
$('#header').html('我是一只小小鸟');
</script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 Quelle devise est le BTC ?
Quelle devise est le BTC ?
 Caractéristiques des bases de données relationnelles
Caractéristiques des bases de données relationnelles
 Qu'est-ce que le langage machine
Qu'est-ce que le langage machine
 architecture c/s et architecture b/s
architecture c/s et architecture b/s
 Raisons pour lesquelles le ping échoue
Raisons pour lesquelles le ping échoue
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?