
Contexte
J'ai récemment rencontré le besoin d'afficher des rapports d'équipement dans une page Web dans un projet SCADA. Un rapport complet contient généralement divers éléments tels qu'une zone de fonctionnement du filtre, un tableau, un graphique, un tableau d'affichage, etc., parmi lesquels le tableau de données est le contrôle le plus couramment utilisé. Dans les projets industriels précédents, tous les tableaux se ressemblaient, affichant des informations pertinentes sous forme de chiffres et de simples changements de couleur d'arrière-plan. Mais maintenant, sous l'influence de diverses applications mobiles et applications Web, l'esthétique et les exigences des gens s'améliorent constamment, notamment dans les projets Web, il est en effet un peu dépassé d'utiliser encore des tables numériques à l'ancienne.
Comment choisir un contrôle de table frontal HTML adapté ? Dix mille mots peuvent être omis ici. Ha ha. Il existe de nombreux cas matures dans les bibliothèques de contrôles de jQuery, Angular, React et d'autres camps, mais ces contrôles basés sur DOM présentent également des inconvénients. L'un d'entre eux est le problème d'efficacité : si vous utilisez un contrôle de cellule personnalisé dans un tableau contenant une grande quantité de. données, la charge sur les navigateurs est trop lourde, notamment sur mobile. Un autre problème est l'efficacité du développement. Les bibliothèques de contrôle mentionnées ci-dessus ont différents degrés d'encapsulation et formes d'interface, mais dans l'ensemble, elles nécessitent toujours que les développeurs aient une compréhension approfondie de CSS et JS. Il existe également des problèmes liés à la réutilisation, à l'intégration, à la publication et à la transplantation des contrôles.
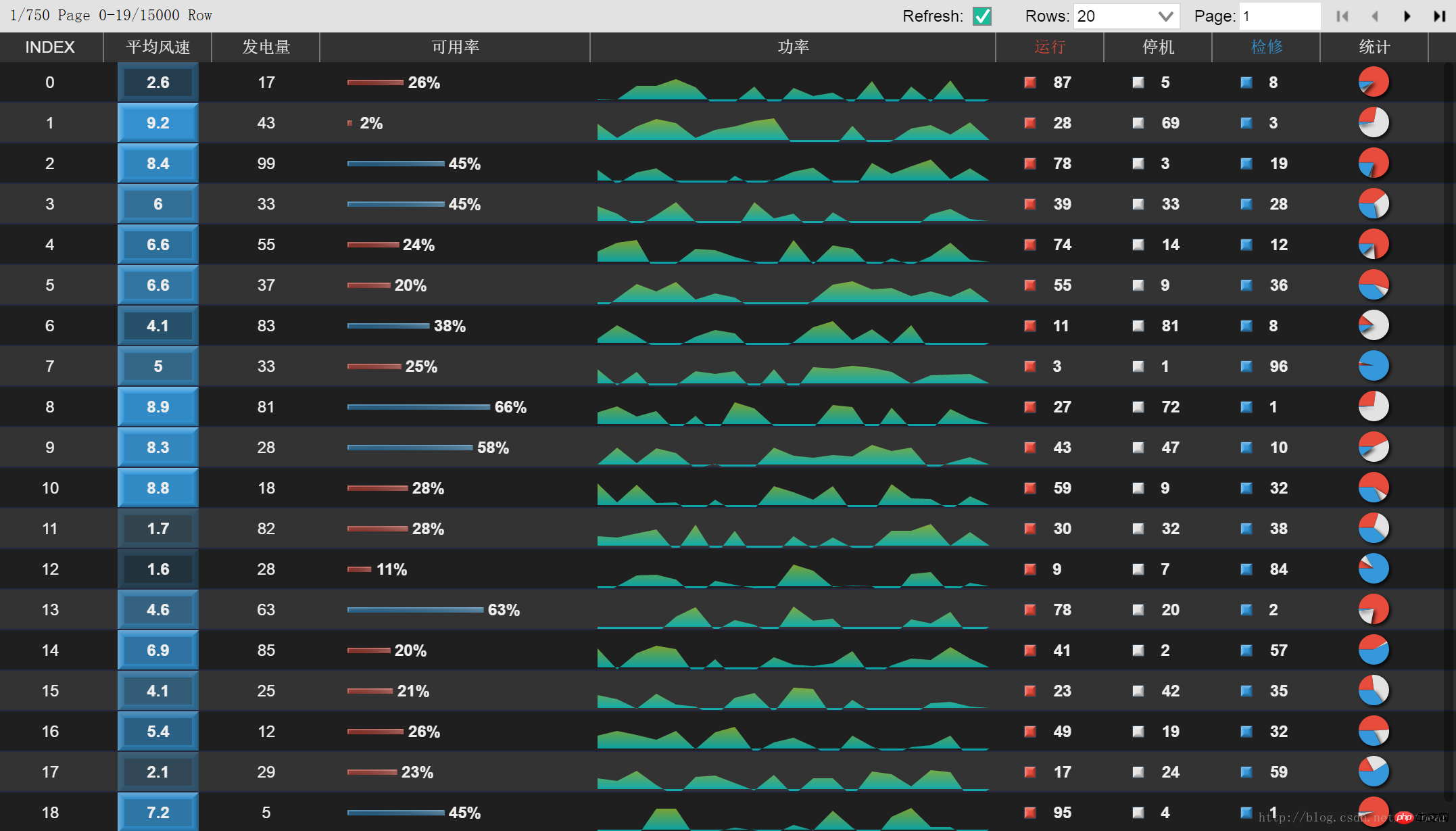
Sur la base des considérations ci-dessus, la HT basée sur Canvas a finalement été adoptée. Grâce à l'interface de rendu personnalisée du contrôle table HT et à la simulation de données multithread du Web Worker, l'effet du contrôle table est le suivant :

Démarrer
Tout d'abord, ce qu'il faut faire est de combiner la logique métier pour restituer différentes données dans différentes colonnes du tableau. Par exemple, le temps de fonctionnement, les temps d'arrêt, etc. dans les informations historiques de l'équipement sont plus appropriés pour être résumés et affichés dans un diagramme circulaire. L'utilisateur peut comparer intuitivement l'état historique de l'équipement à partir de la liste. Voyons comment cette étape est accomplie.
HT possède son propre modèle de données DataModel, qui omet notre travail de développement sur la gestion de l'état des données, la répartition du temps et l'actualisation de l'interface utilisateur. L'élément enfant Data dans le conteneur DataModel constitue la structure de données la plus basique de HT et peut être mappé à différents contrôles d'interface utilisateur. Sur le canevas, les données peuvent être affichées sous forme de vecteurs, d'images ou de texte, etc. Sur le contrôle d'arborescence, les données peuvent être affichées sous forme de nœud de l'arborescence. Chaque donnée du tableau correspond à une ligne du tableau. Autrement dit, le contrôle table lui-même contient un DataModel Lors du dessin, chaque donnée de ce modèle est dessinée dans une ligne. Différentes colonnes affichent différents attributs dans les données. Par exemple, nous pouvons enregistrer le temps d'arrêt de l'appareil dans la propriété d'arrêt de Data. Lors de la configuration des informations de colonne du tableau, nous pouvons spécifier la description de l'en-tête de la colonne "Downtime", ses cellules de données correspondent à l'attribut Stopping de Data, et le format de dessin personnalisé :
{
name: 'stopping', //对应的data属性
accessType: 'attr',
align: 'center',
color: '#E2E2E2', //文字颜色
displayName: '停机', //表头描述
drawCell: pageTable.getDrawLegend('stopping','#E2E2E2')
},Rendu personnalisé
Dans le format d'affichage de base des cellules, le texte, le tableau, la couleur et d'autres types ont été fournis par défaut. Il peut formater automatiquement les données et les afficher sous forme de texte ou de couleur d'arrière-plan, etc., mais ce n'est pas le cas. nous a encore satisfait. Selon les besoins individuels, drawCell in Column doit être surchargé en tant que fonction de rendu personnalisée. Paramètres de drawCell : fonction (g, data, selected, column, x, y, w, h, view), où g est les informations d'environnement du canevas et data est le corps de données de la ligne. Sur la base de ces informations, nous utilisons HTML5 natif. L'API Canvas peut dessiner l'effet souhaité.
Trop paresseux pour utiliser directement l’interface native de HTML5 ? HT fournit une interface d'encapsulation pour l'API Canvas, comprenant divers types de vecteurs et quelques graphiques simples. En utilisant cette fonction, vous pouvez facilement combiner des effets complexes. Pour une introduction détaillée, veuillez vous référer à notre manuel vectoriel
Créez d'abord un objet L'objet vectoriel image est chargé de contenir les informations de description du vecteur combiné, puis. combinez l'objet image et les informations contextuelles de drawCell peuvent être transmises à la fonction ht.Default.drawStretchImage en tant que paramètre pour implémenter un dessin personnalisé.
//drawCellfunction (g, data, selected, column, x, y, w, h, tableView) {
var value = data.a(attr); var image = {
width: 60,
height: 30,
comps: [
{
type: 'rect',
rect: [11,11,8,8],
borderWidth: 1,
borderColor: '#34495E',
background: legendColor,
depth: 3
},
{
type: 'text',
text: value,
rect:[30, 0, 30, 30],
align: 'left',
color: '#eee',
font: 'bold 12px Arial'
}
]};
ht.Default.drawStretchImage(g, image, 'centerUniform', x, y, w, h);
}Comme plusieurs colonnes sont affichées par la légende de la légende, nous pouvons simplement la résumer et utiliser une fonction getDrawLegend. Les paramètres sont la couleur de la légende de la colonne et le nom de l'attribut Data, ainsi que le retour. value est la fonction drawCell.
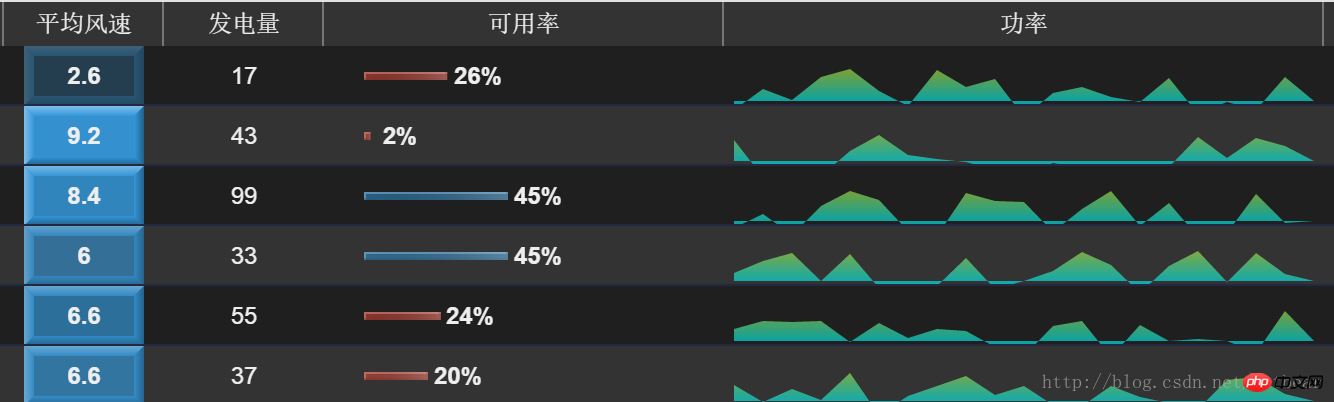
getDrawLegend: function(attr,legendColor){return drawCell}À ce stade, nous avons terminé le dessin personnalisé des colonnes d'heure de début et de fin :

“统计”列的饼图,实际上更简单。还是利用 HT 的矢量接口,把上述几项时间数据传入饼图矢量结构即可。
var values = [
data.a('running'),
data.a('stopping'),
data.a('overhauling')
];var image = {
width: 200,
height: 200,
comps: [
{
type: 'pieChart',
rect: [20,20, 150, 150],
hollow: false,
label: false,
labelColor: 'white',
shadow: true,
shadowColor: 'rgba(0, 0, 0, 0.8)',
values: values,
startAngle: Math.PI,
colors: pieColors
}
]
};其他列的渲染过程大同小异。在“风速”列中,我们可以根据风速大小计算一个颜色透明值,来实现同一色系的映射变换,比原来那种非红即绿的报警表,看起来更舒服一些。在“可用率”列,用 Rect 的不同长度变化,来模拟进度条的效果。在功率曲线中稍微有点不同,因为想实现曲线覆盖区域的颜色渐变,在 HT 的 lineChart 中没有找到相关接口,所以直接采用了 Canvas 绘制。

为了运行效率考虑,在表格的单元格中绘制 Chart,应该追求简洁大方,一目了然。这几个 Legend 图例小矩形,其实是应该画在表头的。我为了偷懒,就画在了单元格,导致画面显得有点乱。
Web Worker
众所周知,浏览器的 JS 环境是基于单进程的,在页面元素较多,而且有很大运算需求的情况下,会导致无法兼顾渲染任务和计算任务,造成页面卡顿或失去响应。在这种情况,可以考虑使用 Web Worker 的多线程,来分担一些计算任务。
Web Worker 是 HTML5 的多线程 API,和我们原来传统概念中的多线程开发有所不同。Web Worker 的线程之间,没有内存共享的概念,所有信息交互都采用 Message 的异步传递。这样多线程之间无法访问对方的上下文,也无法访问对方的成员变量及函数,也不存在互斥锁等概念。在消息中传递的数据,也是通过值传递,而不是地址传递。
在 Demo 中,我们利用 Web Worker 作为模拟后端,产生虚拟数据。并采用前端分页的方式,从 worker 获取当前页显示条目的相关数据。 在主线程中,创建 Web Worker注册消息监听函数。
worker = new Worker("worker.js");
worker.addEventListener('message', function(e) {
//收到worker的消息后,刷新表格
pageTable.update(e.data);
});
pageTable.request = function(){ //向worker发送分页数据请求
worker.postMessage({
pageIndex: pageTable.getPageIndex(),
pageRowSize: pageTable.getPageRowSize()
});
};
pageTable.request();本处的new Worker创建,对于主线程来说是异步的,等加载完 worker.js,并完成初始化后,该 worker 才是真正可用状态。我们不需要考虑 worker 的可用状态,可以在创建语句后直接发送消息。在完成初始化之前向其发送的请求,都会自动保存在主线程的临时消息队列中,等 worker 创建完成,这些信息会转移到 worker 的正式消息队列。
在 worker 中,创造虚拟随机数据,监听主线程消息,并返回其指定的数据。
self.addEventListener('message', function(e) {
var pageInfo = getPageInfo(e.data.pageIndex, e.data.pageRowSize);
self.postMessage(pageInfo);
}, false);由于前面提到的无法内存共享,Web Worker 无法操作 Dom,也不适用于与主线程进行大数据量频繁的交互。那么在生产环境中,Web Worker 能发挥什么作用?在我们这种应用场景,Web Worker 适合在后台进行数据清洗,可以对从后端取到的设备历史数据进行插值计算、格式转换等操作,再配合上 HT 的前端分页,就能实现大量数据的无压力展示。
分页
传统上有后端分页和前端分页,我们可以根据实际项目的数据量、网速、数据库等因素综合考虑。
采用后端分页的话,可以简化前端架构。缺点是换页时会有延迟,用户体验不好。而且在高并发的情况下,频繁的历史数据查询会对后端数据库造成很大压力。
采用前端分页,需要担心的是数据量。整表的数据量太大,会造成第一次获取时的加载太慢,前端资源占用过多。
在本项目中,得益于给力的 GOLDEN 实时数据库,我们可以放心的采用前端分页。历史数据插值、统计等操作可以在数据库层完成,传递到前端的是初步精简后的数据。在数千台设备的历史查询中,得到的数据量完全可以一次发送,再由前端分页展示。
在某些应用场景,我们会在表格中显示一些实时数据,这些数据是必须是动态获取的。类似在 Demo 中的趋势刷新效果,我们可以在创建表格时批量获取所有历史数据,然后再动态向数据库获取当前页所需的实时数据。如果网速实在不理想,也可以先只获取第一页的历史数据,随后在后台线程慢慢接收完整数据。
这样的架构实现了海量数据的快速加载,换页操作毫无延迟,当前页面元素实时动态刷新的最终效果。
还有一些传统客户,喜欢在一张完整的大表上进行数据筛选、排序等操作。
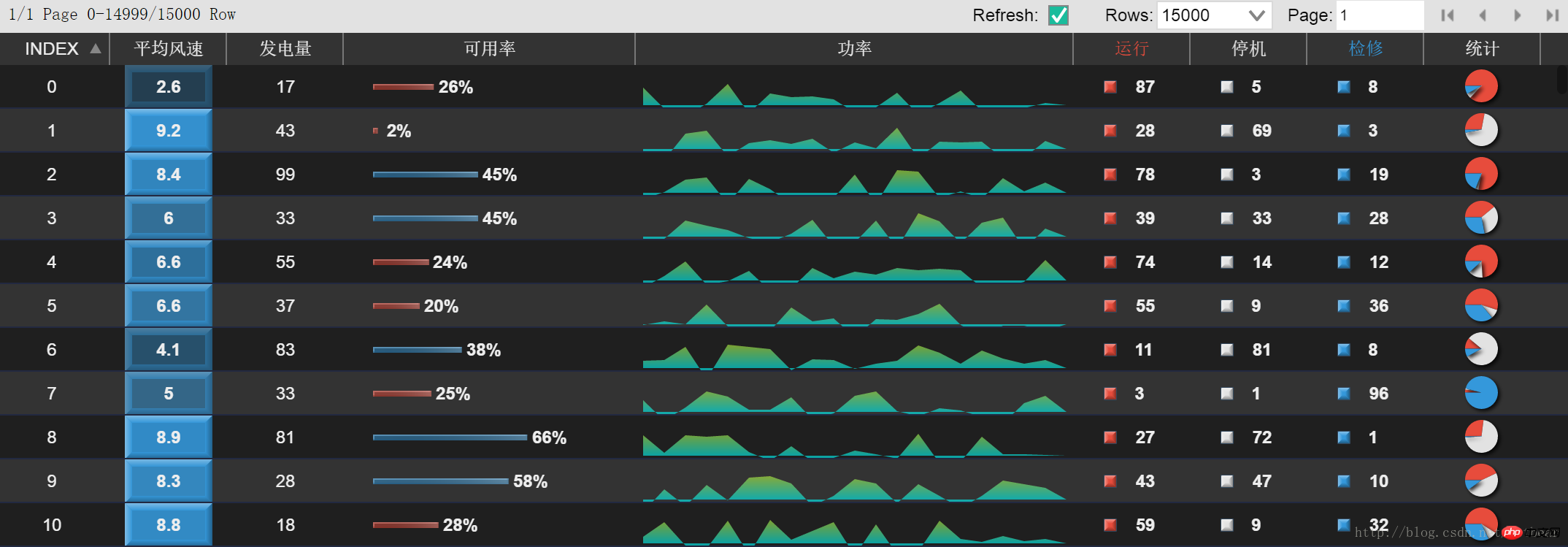
我们可以把 Demo 中的数据总量改成一万条,单页数量也是一万条,进行测试:

出乎意料的是,HT 面对上万数据量的复杂表格,轻松经受住了考验。页面的滚动、点击等交互毫无影响,动态刷新没有延迟,表格加载、排序等操作时,会有小的卡顿,在可接受的程度之内。当然也跟客户端的机器配置有关。可以想象,几万个 Chart的展示以及动态刷新,对于基于dom的控件几乎是件无法完成的任务。关于 HT 的其他矢量和控件,同样有高性能特性:
后记
如前文所述,我们基于 HT 的表格实现了海量数据的可定制展现,并取得了令人满意的效果。以下是一些还可以改进的地方。
在 Demo 中,通过对 HT 表格控件的 drawCell 进行重载,实现了自定义渲染,然后把这些 drawCell 放到了 PageTable 的原型函数中,以供 Column 调用。实际上,更好的办法应该是把这些常见的 Chart、图例封装到 Column 的基本类型中,那样在配置表格 Column 列时,可以指定 type 为 pieChart 或 lineChart 即可,不需再自行绘制相关矢量。
对于这些表格中的 Chart,也可以增加一些交互接口,例如可以增加单元格 Tooltip 的自定义渲染功能,在鼠标停留时浮出一个信息量更大的 Chart,可以对指定设备进行更深入的了解。
界面美观优化。对 HT 的控件进行颜色定制,可以通过相关接口进行配置:
var tableHeader = pageTable.getTablePane().getTableHeader(); tableHeader.getView().style.backgroundColor = 'rgba(51,51,51,1)'; tableHeader.setColumnLineColor('#777');var tableView = pageTable.getTablePane().getTableView(); tableView.setSelectBackground('#3D5D73'); tableView.setRowLineColor('#222941'); tableView.setColumnLineVisible(false); tableView.setRowHeight(30);
今后也可以对htconfig进行全局配置,在单独文件中进行样式的整体管理,实现外观样式与功能的分离,有助于工程管理。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 appel de service Web
appel de service Web
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10
 Racine du téléphone portable
Racine du téléphone portable
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML