 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment surveiller les événements lors du passage d'une page d'applet WeChat à une autre ?
Comment surveiller les événements lors du passage d'une page d'applet WeChat à une autre ?
Comment surveiller les événements lors du passage d'une page d'applet WeChat à une autre ?
Dans le processus de développement de l'applet WeChat, nous rencontrerons certainement le besoin de passer d'une page à l'autre. Alors, comment surveiller les événements entre les sauts de page ? Nous avons pris un article précédent : Recherche sur les composants du framework du mini programme eLong WeChat (code source ci-joint) comme exemple pour jeter un œil au mécanisme d'événement lorsque les mini-programmes sautent entre les pages.
Nous savons que le mini programme propose quatre mécanismes pour changer la vue : ouverture d'une nouvelle page, redirection de page, retour de page et commutation tabBar. Hébergement Il définit le cycle de vie de la page et fournit les événements de cycle de vie correspondants pour l'application afin de faciliter le traitement métier à chaque étape de l'application. Cependant, il n'existe pas de mécanisme d'événement correspondant pour passer d'une page à l'autre, par exemple -
1. La page A ouvre la page secondaire B. La page B a effectué certaines opérations et la page A doit être notifiée pour effectuer le traitement correspondant. . 2. Transportez quelques données de la page B et revenez à la page A
Les deux scénarios ci-dessus sont très courants et se résument vers la page Comment interagir facilement les uns avec les autres ? Bien sûr, nous pouvons atteindre l'objectif en passant des paramètres ou des objets de données globaux via des sauts de page, mais il existe certaines restrictions d'utilisation (conversion de paramètres ou maintenance d'objets globaux) !
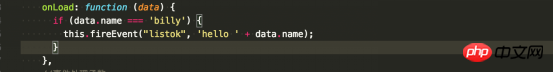
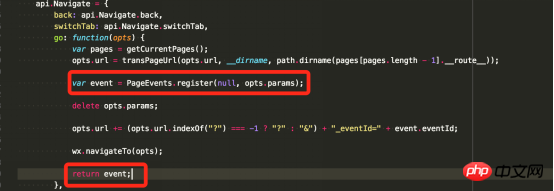
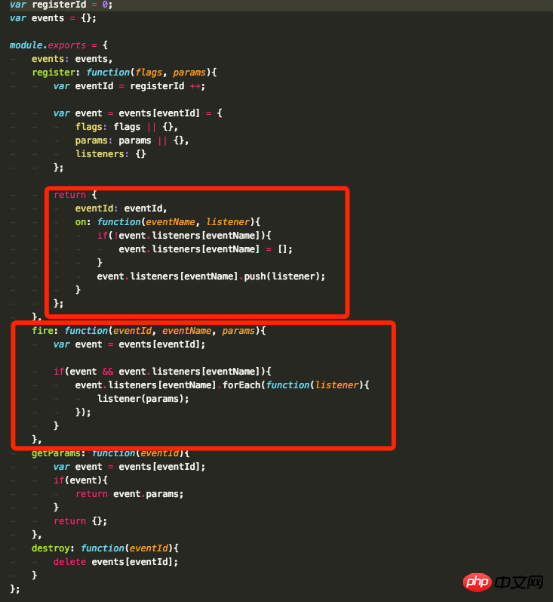
Le mécanisme d'événement est donc utilisé dans le projet d'applet elong pour résoudre ce problème problème . Nous avons réécrit navigateToAPI. Après que la page A appelle cette interface pour accéder à la page, la méthode renvoie un événement d'objet d'événement à la page A. Cet objet peut enregistrer des événements personnalisés et la page cible (page B) peut suivre. l'entreprise La demande déclenche la réponse à l'événement et, en même temps, les données pertinentes sont transmises au rappel d'écoute en tant que paramètre. Une page
 Page B
Page B

API

Événement

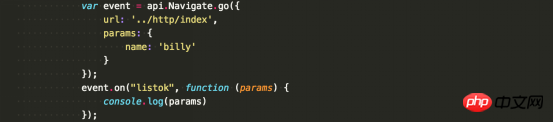
Une partie du code est la suivante :
[AppleScript] Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},Ouvrez le rendu de la page secondaire——

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





