 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Utilisez WordPress pour créer rapidement un beau site Web (2)
Utilisez WordPress pour créer rapidement un beau site Web (2)
Utilisez WordPress pour créer rapidement un beau site Web (2)
Dans l'article précédentUtiliser WordPress pour créer rapidement un beau site Web (1)Il décrivait l'ajout d'éléments de base, mais les articles et les pages seuls ne suffisent pas, car dans ce cas, le site Web sera être meilleur qu'un journal C'est aussi ennuyeux, et pour cela nous allons ajouter quelques photos et vidéos sur le site.
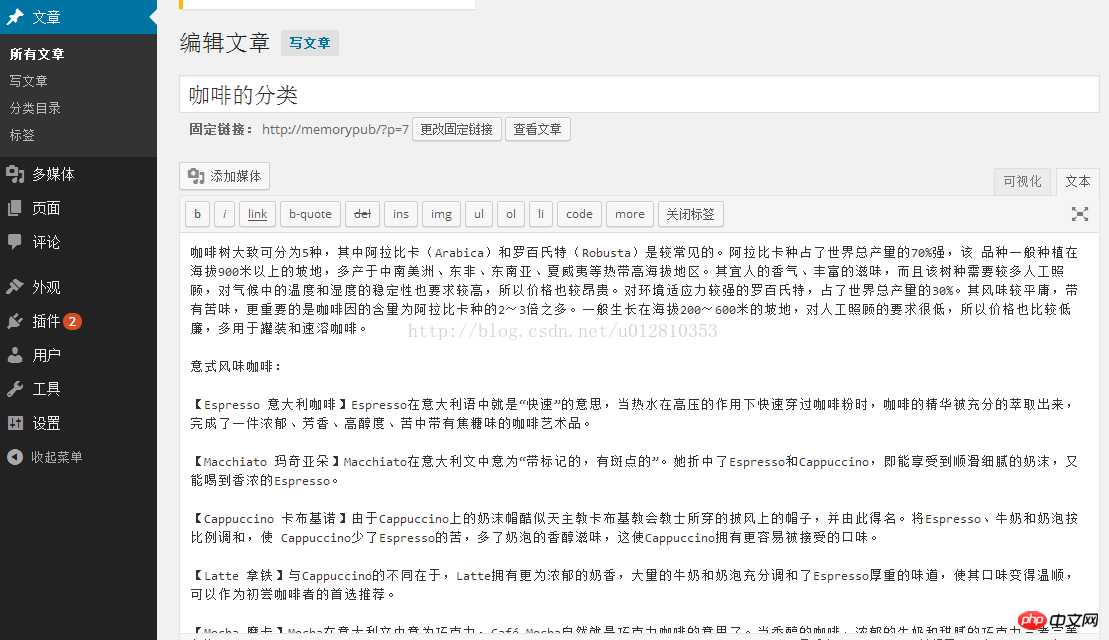
Ainsi, après avoir écrit un article, nous pouvons cliquer sur Ajouter Multimédia, puis préparer quelques images que nous souhaitons télécharger
Après avoir cliqué Multimédia, vous pouvez ajouter ou glisser-déposer les images préparées à l'avance.
Mais parfois, l'image ne peut pas être téléchargée avec succès pour les raisons suivantes : la taille n'est pas satisfaite, l'image est trop grande et ne peut pas être téléchargée. Il est préférable de donner le nom en anglais. Il y a un problème avec le paramètre d'autorisation wp-content
Pour les trois problèmes ci-dessus, le second consiste simplement à nommer l'image en anglais. Pour le premier problème, nous pouvons modifier manuellement la limite de taille maximale de téléchargement, dans le répertoire wampinstallation, recherchez un fichier appelé php.ini, ouvrez-le avec l'éditeur, puis définissez post_max_size, donc il n'y a pas de Don' Ne vous inquiétez pas de la limite supérieure. Pour la troisième question, nous pouvons effectuer une gestion des autorisations FTP sur ce dossier et changer l'autorisation en 777.
Insérer des images dans l'article est un bon moyen de modifier la conception globale de l'article .Méthode, on peut aussi insérer un album photo dans l'article
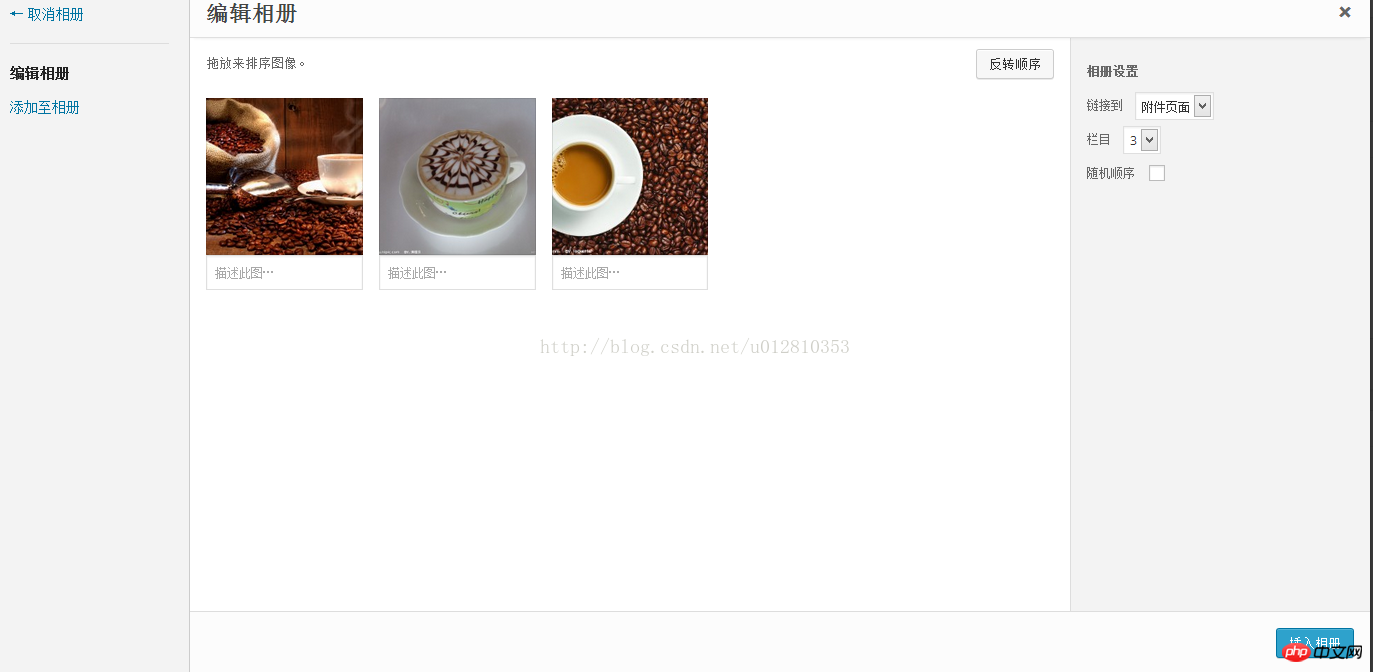
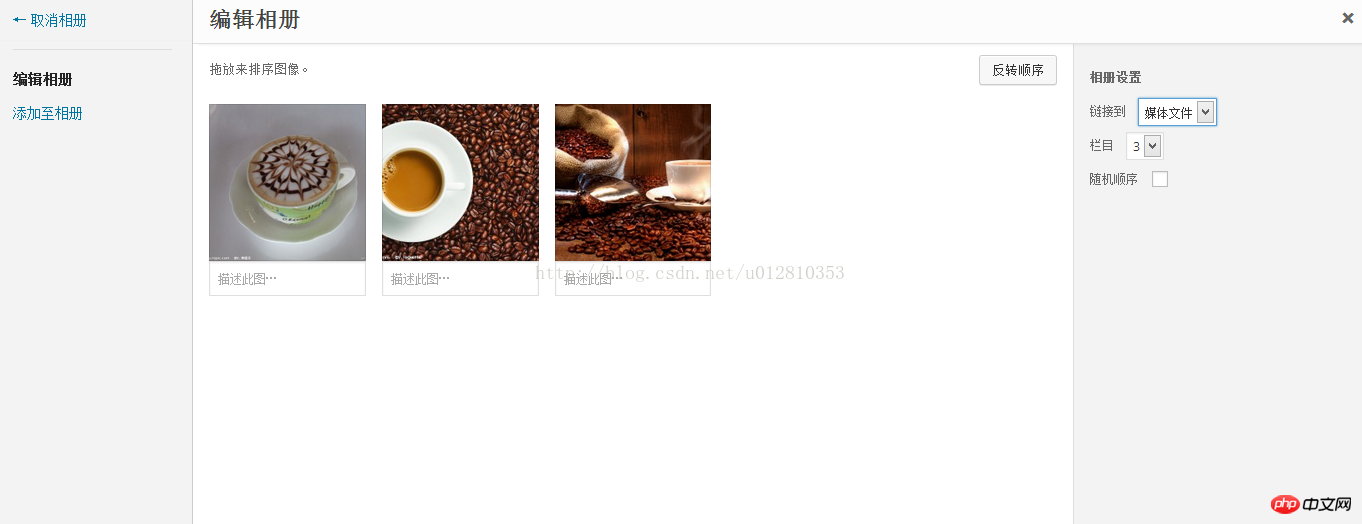
Pour insérer un album photo, ouvrez d'abord le multimédia, puis transférez et créez un album photo, et enfin sélectionnez les images que vous souhaitez insérer dans la photo. album dans cet album photo, et enfin ajoutez cet album photo Insérez-le simplement dans l'article. , lorsque vous consultez cet album photo dans l'article, cliquez sur le coin supérieur gauche, il y aura une modification et une annulation. Les lecteurs intéressés pourront l'essayer par eux-mêmes
Comme indiqué ci-dessous





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Vous pouvez facilement modifier la largeur de votre page WordPress en modifiant votre fichier style.css : modifiez votre fichier style.css et ajoutez .site-content { max-width : [votre largeur préférée] } ; Modifiez [votre largeur préférée] pour définir la largeur de la page. Enregistrez les modifications et videz le cache (facultatif).
 Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Créez une page produit dans WordPress : 1. Créez le produit (nom, description, images) ; 2. Personnalisez le modèle de page (ajoutez un titre, une description, des images, des boutons) ; 3. Saisissez les informations sur le produit (stock, taille, poids) ; 4 . Créer des variantes (différentes couleurs, tailles) ; 5. Définir la visibilité (publique ou cachée) ; 6. Activer/désactiver les commentaires ; 7. Prévisualiser et publier la page ;
 Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Les publications WordPress sont stockées dans le dossier /wp-content/uploads. Ce dossier utilise des sous-dossiers pour classer différents types de téléchargements, notamment les articles organisés par année, mois et ID d'article. Les fichiers d'articles sont stockés au format texte brut (.txt) et le nom de fichier inclut généralement son identifiant et son titre.
 Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
 Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Rechercher des auteurs dans WordPress : 1. Une fois connecté à votre panneau d'administration, accédez à Articles ou Pages, saisissez le nom de l'auteur à l'aide de la barre de recherche et sélectionnez Auteur dans Filtres. 2. Autres conseils : utilisez des caractères génériques pour élargir votre recherche, utilisez des opérateurs pour combiner des critères ou saisissez des identifiants d'auteur pour rechercher des articles.
 Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
WordPress est développé en utilisant le langage PHP comme langage de programmation principal pour gérer les interactions avec les bases de données, le traitement des formulaires, la génération de contenu dynamique et les demandes des utilisateurs. PHP a été choisi pour des raisons telles que la compatibilité multiplateforme, la facilité d'apprentissage, la communauté active et la richesse de la bibliothèque et des frameworks. Outre PHP, WordPress utilise également des langages comme HTML, CSS, JavaScript, SQL, etc. pour améliorer ses fonctionnalités.
 Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
La version WordPress la plus stable est la dernière version car elle contient les derniers correctifs de sécurité, des améliorations de performances et introduit de nouvelles fonctionnalités et améliorations. Pour mettre à jour vers la dernière version, connectez-vous à votre tableau de bord WordPress, accédez à la page Mises à jour et cliquez sur Mettre à jour maintenant.





