
Tout d'abord, déclarez un bug dans le document du mini programme, qui empêchait le serveur de recevoir les paramètres lors des requêtes
Exemple de code :
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})L'en-tête dans Content- Tapez, vous devez utiliser un type de contenu en minuscules pour permettre au serveur de recevoir des paramètres. J'ai du mal depuis longtemps et cela ne fonctionne toujours pas après avoir changé de serveur. Il s'avère que c'est là le problème. Le paramètre est dans la charge utile de la requête et le serveur ne peut pas le recevoir. Après avoir utilisé la conversion suivante
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}, il est finalement considéré comme un problème de type de contenu. En fin de compte, ce n'était pas grave si je le changeais en minuscules. J'avais l'impression que WeChat, une équipe tellement géniale, avait commis une erreur de très bas niveau et frustré les développeurs. Ne me dites pas, entrons dans le code.
1. Classe de requête HTTP
import util from 'util.js';
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _get( url, success, fail ) {
console.log( "------start---_get----" );
wx.request( {
url: url,
header: {
// 'Content-Type': 'application/json'
},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_from(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded',
},
method:'POST',
data:{data: data},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_json(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/json',
},
method:'POST',
data:data,
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end----_post-----" );
}
module.exports = {
_get: _get,
_post:_post,
_post_json:_post_json
}Cas de test
2.1 Obtenir la demande
//GET方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId?data='+d;
network_util._get( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
});2.2 Demande POST
//Post方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId';
network_util._post( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
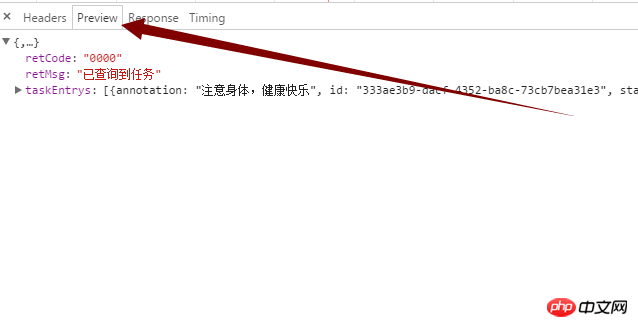
});Effet

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Qu'est-ce que Bitcoin ? Est-ce légal ?
Qu'est-ce que Bitcoin ? Est-ce légal ?
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Utilisation des tâches C#
Utilisation des tâches C#
 Quelles versions du système Linux existe-t-il ?
Quelles versions du système Linux existe-t-il ?
 Utilisation des fonctions aléatoires du langage C
Utilisation des fonctions aléatoires du langage C