
Qu'est-ce que Flv.js ?
est un lecteur de vidéo Flash HTML5 (FLV), développé uniquement avec du JavaScript natif, sans utiliser Flash. Open source par le site bilibili.
Présentation :
Une bibliothèque JavaScript qui implémente la lecture de vidéos au format FLV dans des vidéos HTML5. Il fonctionne en transcodant et en multiplexant le flux de fichiers FLV en fragments ISO BMFF (fragments MP4), puis en les transmettant via Media. Les extensions source alimentent les clips MP4 dans le navigateur. flv.js est écrit en ECMAScript 6, puis compilé en ECMAScript 5 via Babel Compiler et empaqueté à l'aide de Browserify.
Caractéristiques :Ce qui précède est l'introduction officielle. Le point clé est que l'open source nous permet de l'utiliser. Merci aux maîtres de Station B
Voici le plan d'utilisation intégré que j'ai compiléComment utiliser flv.js ?
1. Plan de déploiement
1. , Prérequis
Tout d'abord, nodejs et npm doivent être utilisés ici. Comment les installer et les déployer a été écrit. dans mon article précédent Pas plus de détails ici. Si vous le souhaitez, vous pouvez lire [Le processus complet d'installation de nodejs et l'installation des plug-ins du module npm (les images et les textes incluent des pièges sur lesquels on a marché )]
2. >
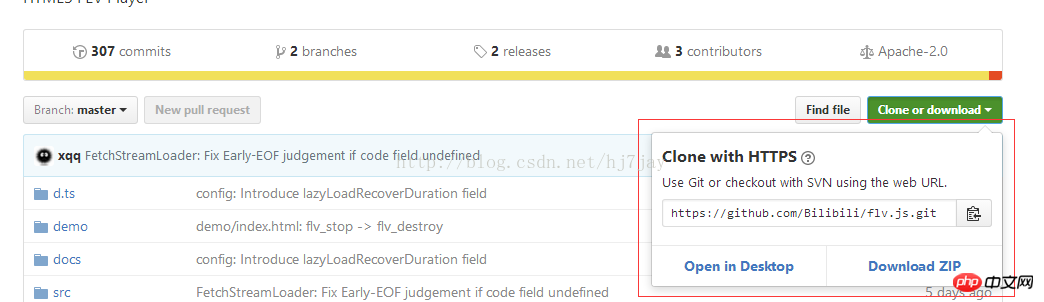
Les étudiants qui ont besoin de synchroniser le dernier code doivent utiliser git. Ceux qui n'ont pas git peuvent également télécharger le fichier zip
<.>

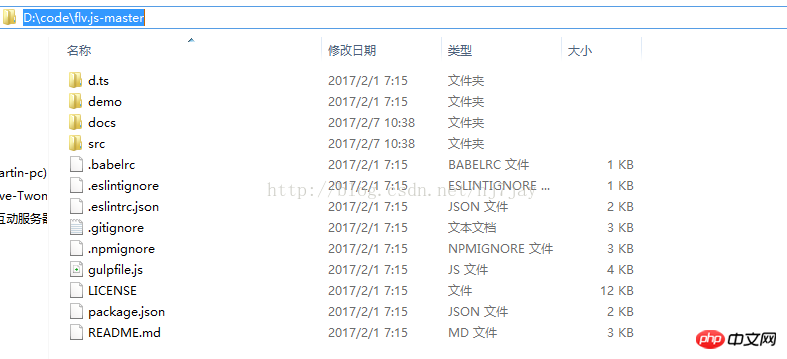
Après avoir téléchargé le code
Je l'ai mis dans D:codeflv.js-master

3.
Comme le code ne peut pas être utilisé directement, nous devons utiliser le module npm de nodejs pour le construire
1) Ouvrez d'abord la fenêtre de ligne de commande cmd (N'oubliez pas de cliquer avec le bouton droit ici pour ouvrir et exécuter en tant qu'administrateur ), sinon une erreur peut survenir
commande cd à l'endroit où est placé le code , je l'ai mis dans D:codeflv.js-master sur

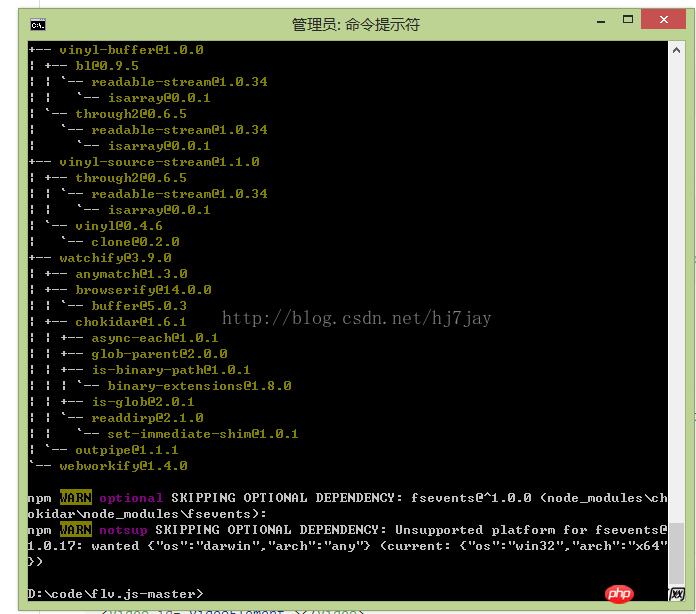
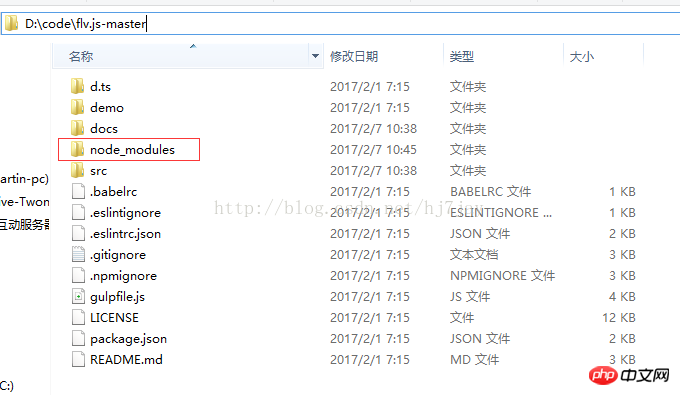
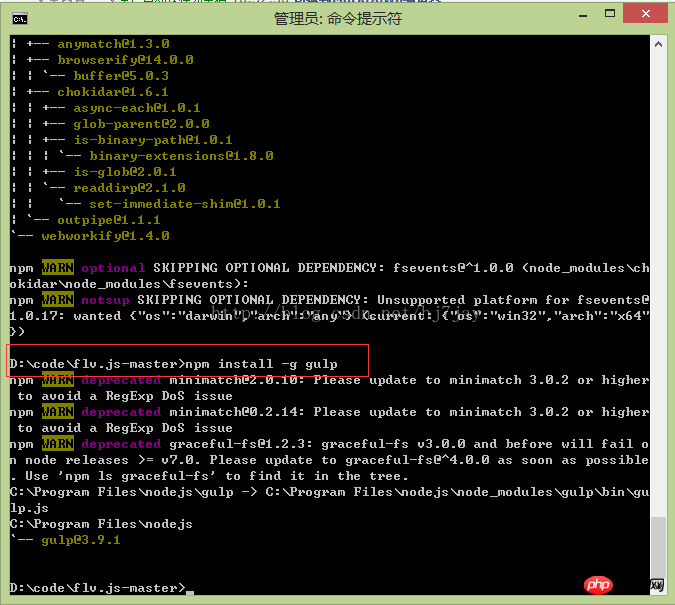
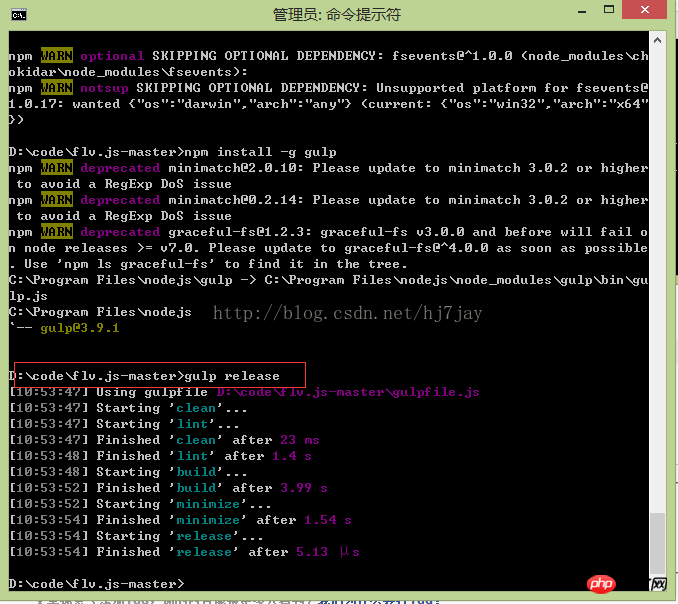
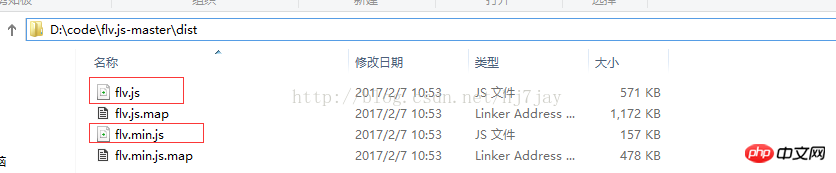
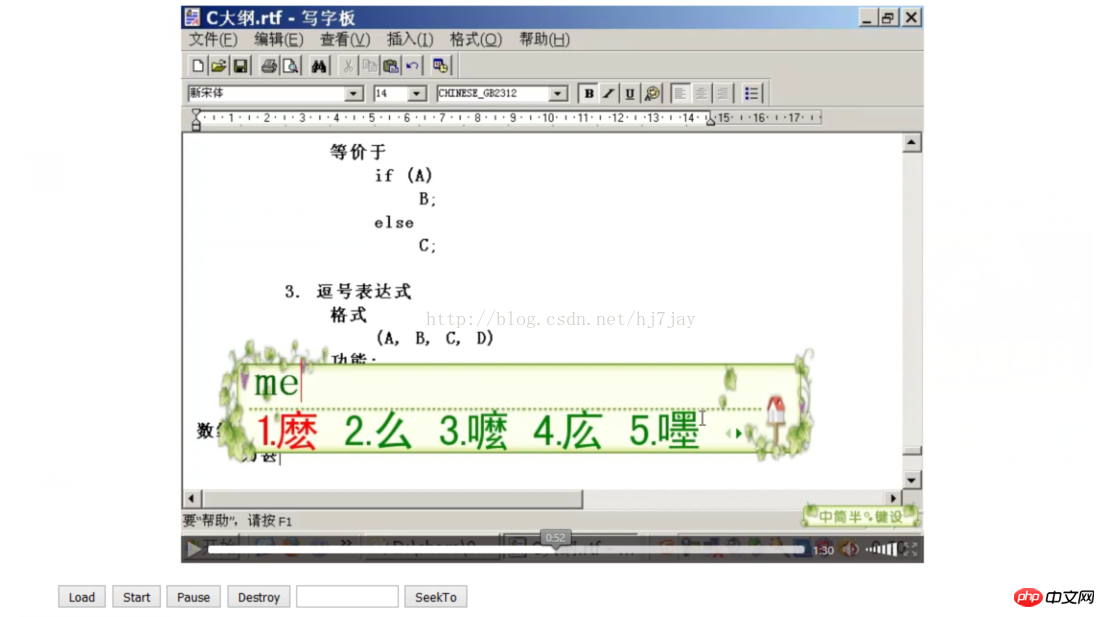
2) Exécutez npm build, voici l'opération pour installer l'environnement de développement Après avoir attendu la fin de l'exécution, ce qui suit apparaîtra Image D:codeflv.js-master aura un dossier node_modules supplémentaire 3) Installez l'outil de génération 4) Packager et minimiser JS dans le dossier dist Puis dans D:codeflv.js-masterdist nous obtenons enfin les codes flv.js et flv.min.js dont nous avons besoin flv.jsCode de pré-compression flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置。npm install


npm install -g gulp

gulp release


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Causes et solutions du délai d'expiration de la passerelle 504
Causes et solutions du délai d'expiration de la passerelle 504
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?
 vue instructions communes
vue instructions communes
 Comment trier dans Excel
Comment trier dans Excel
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 Quels sont les avantages de la base de données MongoDB
Quels sont les avantages de la base de données MongoDB
 diablotin oracle
diablotin oracle