 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comparaison des sites web responsive et des sites web adaptatifs : Lequel dois-je choisir pour un site web mobile ?
Comparaison des sites web responsive et des sites web adaptatifs : Lequel dois-je choisir pour un site web mobile ?
Comparaison des sites web responsive et des sites web adaptatifs : Lequel dois-je choisir pour un site web mobile ?
Que sont les sites Web réactifs et les sites Web adaptatifs ?
site web adaptatif Adaptezà l'espace disponible. Site Web réactif Réagissez aux changements de largeur du navigateur en ajustant la position des éléments Web pour les adapter à l'espace disponible.
PS : Je ne sais vraiment pas pourquoi beaucoup de gens confondent les sites Web adaptatifs et les sites Web réactifs. (Site web adaptatif ! = Site web responsive)
Comparaison entre site web responsive et site web adaptatif :
Comparaison de difficulté de développement
Le développement de sites Web adaptatifs est à la fois complexe (contrôle adaptatif pour différents écrans) et simple (indépendant du PC), mais facile à maintenir et à déboguer (uniquement les événements de traitement côté mobile ). Les sites Web réactifs sont relativement simples à développer (il suffit de les ajuster via des requêtes multimédias) et complexes (fortement couplés aux éléments de pages Web PC), mais ne sont pas faciles à déboguer et à maintenir (liaison des terminaux mobiles et des téléphones mobiles) événements de traitement secondaire).
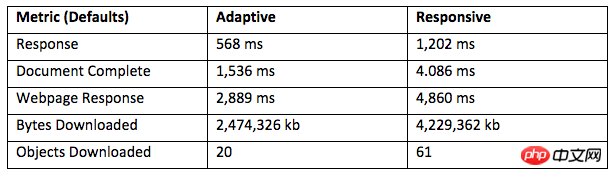
Comparaison des performances des pagesLe site Web adaptatif n'a que la mise en page et le style mobiles (moins de contenu) , Il est téléchargé sur le navigateur et affiché immédiatement, les performances sont donc rapides.
Les sites Web réactifs ont non seulement la mise en page et le style des terminaux mobiles, mais également la mise en page et le style d'un PC (avec beaucoup de contenu). Après le téléchargement sur le navigateur, la mise en page de la page Web est ajustée puis affichée. , donc les performances sont lentes. 
PS : Les sites Web réactifs disposent également de moyens d'améliorer les performances, qui consistent à charger différents styles de requêtes multimédias pour l'écran et à charger sélectivement les ressources. Mais les performances ne sont toujours pas aussi bonnes que celles des sites Web adaptatifs.
Comparaison de l'expérience utilisateur
Le site Web responsive assure une cohérence entre PC et mobile, avec une mise en page fluide. Le site Web adaptatif garantit une expérience plus adaptée aux mobiles.
Comparaison SEOLes sites Web adaptatifs ne sont pas faciles à agréger le poids d'un site Web, mais ils peuvent agréger le poids grâce à la redirection. Les sites Web réactifs sont faciles à évaluer le poids du site Web, et il est facile d'ajouter le poids du côté mobile au poids du côté PC pour améliorer le classement du site Web.
PS : Cette approche consiste à utiliser des URL distinctes pour l'ordinateur et les terminaux mobiles.
Quel est le meilleur, un site Web réactif ou un site Web adaptatif ? Lequel choisir ?
Il est recommandé de développer des sites Web adaptatifs pour rechercher les performances et l'expérience utilisateur. (La plupart des sociétés Internet séparent le côté Web PC et le côté mobile)
Les sites Web réactifs ne conviennent pas au développement de certains sites Web complexes. (impliquant quelques effets interactifs animés, trop d'éléments de page)
Il est recommandé de développer un site internet responsive sur ordinateur (transition vers tablette, pas mobile) Et de développer un ensemble de site web mobile responsive (transition vers la taille en dessous de la version tablette, pas transition vers la version tablette)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
<p> La fonction de page suivante peut être créée via HTML. Les étapes incluent: la création d'éléments de conteneur, la division du contenu, l'ajout de liens de navigation, la cachette d'autres pages et l'ajout de scripts. Cette fonctionnalité permet aux utilisateurs de parcourir du contenu segmenté, affichant une seule page à la fois et convient pour afficher de grandes quantités de données ou de contenu. </p>





