 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 CSS3 pur pour dessiner des serviteurs et obtenir des effets d'animation
CSS3 pur pour dessiner des serviteurs et obtenir des effets d'animation
CSS3 pur pour dessiner des serviteurs et obtenir des effets d'animation
Avant-propos
Il y a deux jours, je viens de publier un blog sur l'implémentation de l'animation Minion en utilisant CSS3, mais l'animation CSS3 implémentée était basée sur une image Minion que j'ai trouvée sur les images au format jpg de Zokuu.com, et utilisez PS pour découper les parties qui doivent être animées et enfin compléter l'effet d'animation. Cependant, en fait, mon intention initiale était de ressentir l'excitation d'utiliser des images pour créer des animations, mais je n'ai pas trouvé le matériel, je n'ai donc pas eu d'autre choix que d'utiliser la méthode la plus stupide pour répondre à mes besoins. capable de le regarder. Cependant, je ne pouvais toujours pas résister à la perfection dans mon cœur, alors j'ai passé une nuit à utiliser CSS3 pour dessiner les Minions et obtenir des effets d'animation similaires.
Texte
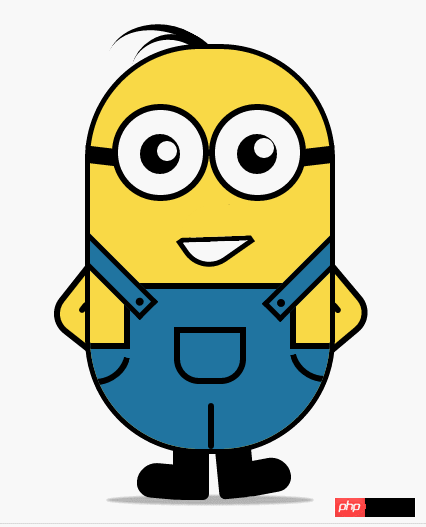
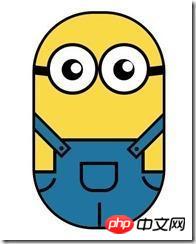
OK, regardons la différence entre les deux images ci-dessous :


Bien sûr, beaucoup de gens diront que la taille est évidemment différente, et la bouche et les cheveux le sont également différent. Mais en réalité, la plus grande différence est, pour prendre un exemple plus frappant : ce sont deux enfants, le premier a été pris dans les rayons du supermarché et l'autre est né de moi-même. Comment accoucher ? ——Utilisez CSS3 !
Il faut pouvoir bouger quand on naît, sinon on mourra jeune, alors j'ai pris quelques photos supplémentaires et ça s'est passé comme ça :

Et si ? Bien que les animations des mains et des pieds ne soient pas encore très similaires, le cerveau humain intelligent peut toujours en comprendre la signification ! Aujourd'hui, apprenons comment donner naissance à un serviteur.
Tout d'abord, mettons simplement la structure HTML à la disposition de tous :
<p class="wrapper"><!-- 容器 --> <p class="littleH"><!-- 小黄人 --> <p class="bodyH"><!-- 身体 --> <p class="trousers"><!-- 裤子 --> <p class="condoleBelt"><!-- 吊带 --> <p class="left"></p> <p class="right"></p> </p> <p class="trousers_top"></p><!-- 裤子突出的矩形部分 --> <p class="pocket"></p><!-- 裤袋 --> <!-- 三条线 --> <span class="line_left"></span> <span class="line_right"></span> <span class="line_bottom"></span> </p> </p> <p class="hair"><!-- 头发 --> <span class="left_hair_one"></span> <span class="left_hair_two"></span> </p> <p class="eyes"><!-- 眼睛 --> <p class="leftEye"><!-- 左眼 --> <p class="left_blackEye"> <p class="left_white"></p> </p> </p> <p class="rightEye"><!-- 右眼 --> <p class="right_blackEye"> <p class="right_white"></p> </p> </p> </p> <p class="mouse"><!-- 嘴巴 --> <p class="mouse_shape"></p> </p> <p class="hands"><!-- 双手 --> <p class="leftHand"></p> <p class="rightHand"></p> </p> <p class="feet"><!-- 双脚 --> <p class="left_foot"></p> <p class="right_foot"></p> </p> <p class="groundShadow"></p><!-- 脚底阴影 --> </p> </p>
D'accord, j'ai marqué son objectif à chaque endroit. Vous pouvez le comprendre un peu. . Ayez en tête un modèle ou une hiérarchie approximative.
La prochaine étape est la nouvelle passionnante. . . Je vais l'expliquer étape par étape et l'implémenter étape par étape :
Effectuez d'abord quelques paramètres de style simples sur le conteneur et l'ensemble :
body{
margin: 0;
padding:0;
}
.wrapper{
width: 300px;
margin:100px auto;
}
.litteH{
position: relative;
}
.bodyH{
position: absolute;
width: 240px;
height: 400px;
border:5px solid #000;
border-radius: 115px;
background: rgb(249,217,70);
overflow: hidden;
z-index: 2;
}Parmi eux, .bodyH sert principalement à dessine le corps du serviteur. La proportion de Obtenez un pantalon !
 Parmi eux, .trousers_top est la partie rectangulaire, alors à quoi ressemble-t-elle après avoir porté le pantalon ?
Parmi eux, .trousers_top est la partie rectangulaire, alors à quoi ressemble-t-elle après avoir porté le pantalon ?
.bodyH .condoleBelt{
position: absolute;
}
.bodyH .trousers{
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
border-top: 6px solid #000;
background: rgb(32,116,160);
}
.trousers_top{
width: 160px;
height: 60px;
border:6px solid #000;
border-bottom: none;
border-radius: 0 0 5px 5px;
background: rgb(32,116,160);
position: absolute;
bottom: 100px;
left:34px;
}Ça ressemble à une capsule, peu importe à quoi vous ressemblez maintenant, non, dépêchez-vous et modifiez-la, donnez-lui un porte-jarretelle, sinon le pantalon va. Que laisser tomber :
 Cette partie met principalement en oeuvre deux slings, un à gauche et un à gauche. Ensuite j'utilise : après pseudo-élément pour réaliser les petits points noirs. sur le sling :
Cette partie met principalement en oeuvre deux slings, un à gauche et un à gauche. Ensuite j'utilise : après pseudo-élément pour réaliser les petits points noirs. sur le sling :
.bodyH .condoleBelt .left,
.bodyH .condoleBelt .right{
width: 100px;
height: 16px;
border:5px solid #000;
background: rgb(32,116,160);
position: absolute;
top:-90px;
left:-35px;
z-index: 2;
-webkit-transform:rotate(45deg);
}
.bodyH .condoleBelt .left{
top:-88px;
left:165px;
-webkit-transform:rotate(-45deg);
}
.bodyH .condoleBelt .left:after,
.bodyH .condoleBelt .right:after{
content: '';
width: 8px;
height: 8px;
border-radius: 50%;
background: #000;
position: absolute;
top:4px;
left:88px;
}
.bodyH .condoleBelt .left:after{
left:5px;
}
Hé, ça commence à bien paraître Ensuite, on a fait les poches du pantalon et. bords coupés d'un seul coup :
 Regardez d'abord les rendus :
Regardez d'abord les rendus :
.pocket{
width: 60px;
height: 45px;
border:6px solid #000;
border-radius: 0px 0px 25px 25px;
position: absolute;
bottom:65px;
left:84px;
}
.line_right{
width: 30px;
height: 30px;
border-bottom-left-radius: 100px;
border-bottom:6px solid #000;
border-left:6px solid #000;
position: absolute;
left: 0;
bottom:60px;
-webkit-transform:rotate(-75deg);
}
.line_left{
width: 30px;
height: 30px;
border-bottom-right-radius: 100px;
border-bottom:6px solid #000;
border-right:6px solid #000;
position: absolute;
right: 0;
bottom:63px;
-webkit-transform:rotate(75deg);
}
.line_bottom{
height: 40px;
border:3px solid #000;
border-radius: 3px;
position: absolute;
left:118px;
bottom: 0px;
}OK, deux points à noter :
1. J'ai mis le pantalon à l'intérieur du corps, puis j'ai ajouté overflow:hidden à .bodyH, afin que nous n'ayons pas à nous soucier du débordement et que l'effet du pantalon puisse être facilement réalisé ; 
2. Vous pouvez voir qu'il y a deux segments incurvés des deux côtés du pantalon. J'ai obtenu l'effet arrondi en donnant un coin du rectangle, puis en définissant uniquement le style de bordure des deux. côtés adjacents à ce coin, puis faites pivoter l'angle pour y parvenir. Cet effet, bien sûr, ne peut obtenir qu'un effet plus simple.
D'accord, continuons. Ensuite, implémentons les yeux suivants :
Les yeux sont assez faciles à mettre en œuvre. Dessinez d'abord les lunettes, puis noircissez les globes oculaires, puis dessinez les. taches blanches. , j'ai dessiné la monture des lunettes en dernier. J'ai utilisé le pseudo-élément :after pour réaliser la monture des yeux. Le rendu est le suivant :
.eyes{
position: relative;
z-index: 3;
}
.eyes .leftEye,.eyes .rightEye{
width: 85px;
height: 85px;
border-radius: 50%;
border:6px solid #000;
background: #fff;
position: absolute;
top:60px;
left: 27px;
}
.eyes .leftEye{
left: 124px;
}
.eyes .leftEye .left_blackEye,
.eyes .rightEye .right_blackEye{
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
position: absolute;
top:24px;
left:22px;
}
.eyes .leftEye .left_blackEye .left_white,
.eyes .rightEye .right_blackEye .right_white{
width: 20px;
height: 20px;
border-radius: 50%;
background: #fff;
position: absolute;
top:7px;
left:17px;
}
.eyes .leftEye .left_blackEye .left_white{
top:4px;
left:17px;
}
.eyes .leftEye:after,
.eyes .rightEye:after{
content: '';
width: 28px;
height: 18px;
background: #000;
position: absolute;
left:-30px;
top:37px;
-webkit-transform:skewX(20deg) rotate(7deg);
}
.eyes .leftEye:after{
left:89px;
top:37px;
-webkit-transform:skewX(-20deg) rotate(-7deg);
}La bouche est ce qui m'a le plus dérouté, mais c'était quand même possible au final :
 Tout d'abord, l'un des coins du rectangle est arrondi pour simuler la forme de la bouche, puis pivoté :
Tout d'abord, l'un des coins du rectangle est arrondi pour simuler la forme de la bouche, puis pivoté :
.mouse{
position: relative;
}
.mouse .mouse_shape{
width: 55px;
height: 35px;
border:5px solid #000;
border-bottom-left-radius: 30px;
background: #fff;
position: absolute;
top:175px;
left:98px;
z-index: 3;
-webkit-transform:rotate(-35deg);
}Le résultat est comme ça Si on veut obtenir l'effet désiré, il faut recouvrir la partie supérieure, j'utilise donc : après le pseudo-élément pour obtenir l'effet masquant :
 C'est ce qui est nécessaire Ajustez lentement à la position appropriée. L'image de simulation est la suivante :
C'est ce qui est nécessaire Ajustez lentement à la position appropriée. L'image de simulation est la suivante :

红色部分就是遮罩了,也是一个矩形,设置了底边框,实现和嘴巴下半部分形成闭合效果,现在我们就可以把颜色改成肤色就行了:
.mouse .mouse_shape:after{
content: '';
width: 70px;
height: 32px;
border-bottom:5px solid #000;
border-radius:35px 26px 5px 5px;
background: rgb(249,217,70);
position: absolute;
top:-16px;
left:3px;
-webkit-transform:rotate(34deg);
-webkit-animation: mouse_mask 5s ease-in-out infinite;
}效果图如下:

接下来实现双手部分,这一部分不难,就是两个圆角矩形,旋转了角度,然后层级低于身体的层级就行,然后再通过:after伪元素实现胳膊关节处就搞定了。
.hands{
position: relative;
}
.hands .leftHand,
.hands .rightHand{
width: 80px;
height: 80px;
border:6px solid #000;
border-radius: 25px;
background: rgb(249,217,70);
position: absolute;
top:220px;
left:-23px;
-webkit-transform:rotate(40deg);
}
.hands .leftHand{
left:182px;
top:220px;
-webkit-transform:rotate(-40deg);
}
.hands .leftHand:after,
.hands .rightHand:after{
content: '';
width: 6px;
border:3px solid #000;
border-radius: 3px;
position: absolute;
left:13px;
top:50px;
-webkit-transform:rotate(90deg);
}
.hands .leftHand:after{
left:53px;
top:50px;
-webkit-transform:rotate(-90deg);
}效果图如下:

再接下来就是双脚的部分了,主要就是鞋面的设计,我是通过一个矩形,然后设置不同的圆角值,加上一点点的旋转来模拟的,这一块的话,怎么做我都觉得不是很像,所以最后差不多我就妥协了。
.feet{
position: relative;
}
.feet .left_foot,
.feet .right_foot{
width: 36px;
height: 50px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 9px;
background: #000;
position: absolute;
top: 406px;
left:88px;
-webkit-transform-origin: right top;
}
.feet .left_foot{
border-bottom-right-radius: 9px;
border-bottom-left-radius: 6px;
left:130px;
-webkit-transform-origin: left top;
}
.feet .left_foot:after,
.feet .right_foot:after{
content: '';
width: 60px;
height: 35px;
border-radius: 20px 10px 21px 15px;
background: #000;
position: absolute;
left:-36px;
top:14.4px;
-webkit-transform:rotate(5deg);
}
.feet .left_foot:after{
border-radius: 10px 20px 15px 21px;
left:13px;
-webkit-transform:rotate(-5deg);
}效果图如下:

本来是不想画头发的,感觉怪难的,最后尝试了一下,还是能出个样子,那就添加上去吧。原理跟裤子左右两边的实现原理是一样的,只是参数值不一样罢了,大家参考代码琢磨一下:
.hair{
position: relative;
}
.left_hair_one{
width: 130px;
height: 100px;
border-radius: 50%;
border-top:8px solid #000;
position: absolute;
left:17px;
top:-17px;
-webkit-transform:rotate(27deg);
}
.left_hair_two{
width: 80px;
height: 80px;
border-radius: 50%;
border-top:6px solid #000;
position: absolute;
left:45px;
top:-10px;
-webkit-transform:rotate(15deg);
}补充脚底阴影部分:
.groundShadow{
width: 200px;
height: 2px;
border-radius: 50%;
background: rgba(0,0,0,0.3);
box-shadow: 0 0 2px 4px rgba(0,0,0,0.3);
position: relative;
top: 455px;
left:25px;
}最后就是最初的效果了:

这时大家可能会问:然后呢?不是还会动的吗?
是的,这里我就大概讲一下实现的思路吧:
1.头发:头发我想实现的是被小风轻轻地吹起来,然后很快就塌下去,所以吹起和下塌分配的时间很关键;
2.眼睛:眼睛我设想的场景是小黄人在悠闲地走路,然后不时左右看一下两边的风景,所以眼睛转动很悠哉,所以分配的时间可以稍微长一点点;
3.嘴巴:让嘴巴动起来确实比较难,因为要动的话,遮罩也得实时跟着改变,而且不能露馅,所以最后实现的是当它往左边看了一下之后卖了一下萌;
4.双手和双脚:这部分确实很难逼真,本来脚就不是正常的走路状态,所以只能按卓别林老爷爷的走路方式模拟一下,而且左右脚动作是紧接实现而不是同步实现。双手的话,我是简单模拟人在走路时有摆手的自然惯性,而且是左脚配右手,右脚配左手。考虑到它的双手是放在背后的,所以我的摆动幅度设置为非常小,有效果但不明显。
OK,我就直接把动画代码放上来吧:
.left_hair_one{
-webkit-animation: lefthair 2s ease-in-out infinite;
}
@-webkit-keyframes lefthair{
0%,25%,31%,100%{
}
30%{
-webkit-transform: rotate(31deg) translate3d(-3px,-1px,0);
}
}
.eyes .leftEye .left_blackEye,
.eyes .rightEye .right_blackEye{
-webkit-animation: blackeye 5s ease-in infinite;
}
@-webkit-keyframes blackeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translateX(15px);
}
80%,90%{
-webkit-transform: translateX(-15px);
}
}
.eyes .leftEye .left_blackEye .left_white,
.eyes .rightEye .right_blackEye .right_white{
-webkit-animation: whiteeye 5s ease-in-out infinite;
}
@-webkit-keyframes whiteeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translate3d(3px,4px,0);
}
80%,90%{
-webkit-transform: translate3d(-15px,4px,0);
}
}
.mouse .mouse_shape{
-webkit-animation: mouse 5s ease-in-out infinite;
}
@-webkit-keyframes mouse{
40%,43%{
width: 45px;
height: 25px;
top:180px;
}
0%,35%,48%,100%{
width: 55px;
height: 35px;
top:175px;
-webkit-transform:rotate(-35deg);
}
}
.mouse .mouse_shape:after{
-webkit-animation: mouse_mask 5s ease-in-out infinite;
}
@-webkit-keyframes mouse_mask{
40%,43%{
width: 60.5px;
top:-19.3px;
left:1.5px;
}
0%,35%,48%,100%{
width: 70px;
top:-16px;
left:3px;
-webkit-transform:rotate(33deg);
}
}
.hands .rightHand{
-webkit-animation:rightHand .8s ease-in-out infinite;
}
@-webkit-keyframes rightHand{
0%,50%,100%{
-webkit-transform: rotate(40deg);
}
30%{
-webkit-transform: rotate(37deg) translateX(1px);
}
}
.hands .leftHand{
-webkit-animation:leftHand .8s ease-in-out infinite;
}
@-webkit-keyframes leftHand{
0%,50%,100%{
-webkit-transform: rotate(-40deg);
}
80%{
-webkit-transform: rotate(-37deg) translateX(-1px);
}
}
.feet .right_foot{
-webkit-animation: rightfoot .8s ease-in-out infinite;
}
@-webkit-keyframes rightfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
80%{
-webkit-transform: rotate(10deg);
}
}
.feet .left_foot{
-webkit-animation: leftfoot .8s ease-in-out infinite;
}
@-webkit-keyframes leftfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
30%{
-webkit-transform: rotate(-10deg);
}
}篇幅比较大,代码看多了会乱,如果觉得自己懒得整理的话,可以直接到我的github上下载这个简单又好玩的案例吧:https://github.com/JR93/littleHuang
谢谢!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Le film d'animation 'Moi, moche et méchant 4' sort la bande-annonce finale et sortira en Chine continentale le 12 juillet
Jul 12, 2024 pm 12:50 PM
Le film d'animation 'Moi, moche et méchant 4' sort la bande-annonce finale et sortira en Chine continentale le 12 juillet
Jul 12, 2024 pm 12:50 PM
Ce site Web a annoncé le 5 juillet que "Moi, moche et méchant 4" avait publié la bande-annonce finale. Le film sortira en Chine continentale le 12 juillet (vendredi prochain) et les préventes sont désormais ouvertes. Le film continue d'être produit par Illumination Entertainment et est sorti en Amérique du Nord le 3 juillet. La version anglaise est doublée par Steve Carell, Kristen Wiig, Pierre Coffin, etc. Dapeng et Zhuang Dafei ont participé au doublage chinois dans les cinémas du continent. Synopsis de l'intrigue joint à ce site : Gru (exprimé par Steve Carell) et Lucy (exprimée par Kristen Wiig) sont sur le point de commencer un nouveau chapitre de leur vie de famille et d'accueillir un nouveau membre "Mini Gru", et ce petit bébé va également essayer de son mieux pour torturer Gru, un nouveau père. Nouveau méchant Bully Max (Will Ferrell W
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".





