Disposition flexible du mini programme WeChat
Programme WeChat MiniLa mise en page adopte la Flex mise en page.
FlexLayout est une nouvelle solution proposée par W3c en 2009, qui peut implémenter diverses mises en page de manière simple, complète et réactive.
La mise en page Flex fournit des éléments dans des conteneurs, l'alignement, la direction et l'ordre. même ils peuvent être dynamiques ou de taille indéfinie.
La principale caractéristique de la mise en page Flex est la possibilité d'ajuster ses éléments enfants pour remplir l'espace approprié de la manière la plus appropriée sur différentes tailles d'écran.

Caractéristiques de la disposition Flex :
- Étirez-vous dans n'importe quelle direction, gauche, droite, bas, haut
- Vous pouvez modifier et réorganiser l'ordre dans le calque de style
- L'axe principal et l'axe transversal sont pratiques pour la configuration
- étirement de l'espace et remplissage des éléments enfants
- alignés le long du conteneur
mise en page. Présentons brièvement l'utilisation de la mise en page Flex dans l'applet WeChat Flex
<a href="." cn target="_blank">display<p>:flex</p></a> ou <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:flex est un display:block (conteneur flexible), à l'intérieur Les sous-éléments de flex container sont appelés flex item (éléments flexibles) et les sous-éléments de flex container sont tous disposés en utilisant Flex, qui est désigné comme mode conteneur de bloc interne Toujours. commencez à afficher avec une nouvelle ligne. Les conteneurs
display:blockview (view, scroll-view et swiper) de l'applet WeChat sont tousdispaly:block par défaut > : mode conteneur en ligne pour afficher les éléments enfants sur une seule ligne. Vous pouvez utiliser l'attribut -
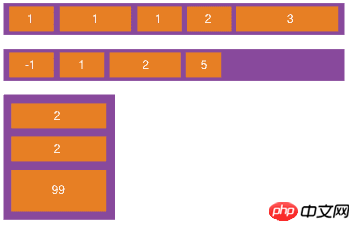
display:flexpour spécifier s'il doit être renvoyé à la ligne.flex-wrapa trois valeurs : nowrap (pas de retour à la ligne). ,flex-wrapwrap (line wrap),wrap-reverse (la première ligne de wrap est en dessous)Code utilisant (valeur par défaut) :
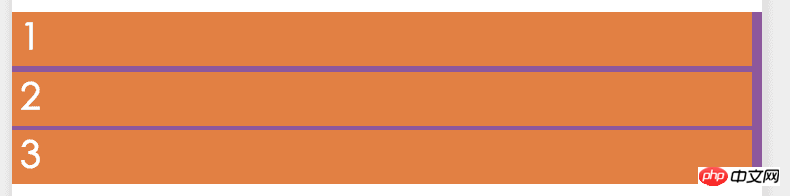
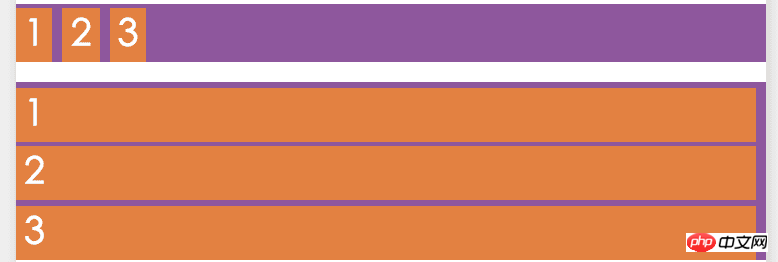
display:blockEffet d'affichage :<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>
Copier après la connexion
 bloc
bloc
est remplacé par l'effet d'affichage de
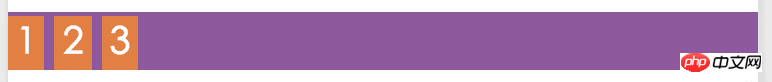
:display:flex
 flex
flex
et
à partir du rendu L'élément enfant <.> est affiché dans une nouvelle ligne () ou en ligne (block). Le conteneur flexible de la disposition flexviewaxe principal et axe transversal blockflex
a deux axes par défaut :
axe principal (axe principalFlex)
et axe transversal (axe transversal) . La position de départ de l' axe principal est (début principal), la position finale de l'axe principal est (principal fin
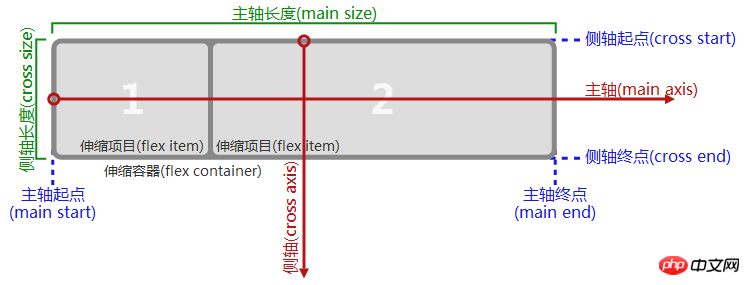
) et la longueur de l'axe principal est 主轴起点(taille principale). 主轴终点De même, le point de départ de l'axe transversal est (début croisé), la position finale est (fin croisée) et la longueur est 主轴长度(taille de la croix). Voir l'image ci-dessous pour plus de détails : 侧轴起点侧轴终点侧轴长度
Flex- direction
direction
Remarque, et Il n'est pas nécessaire qu'il soit
De même, n'a pas besoin d'être
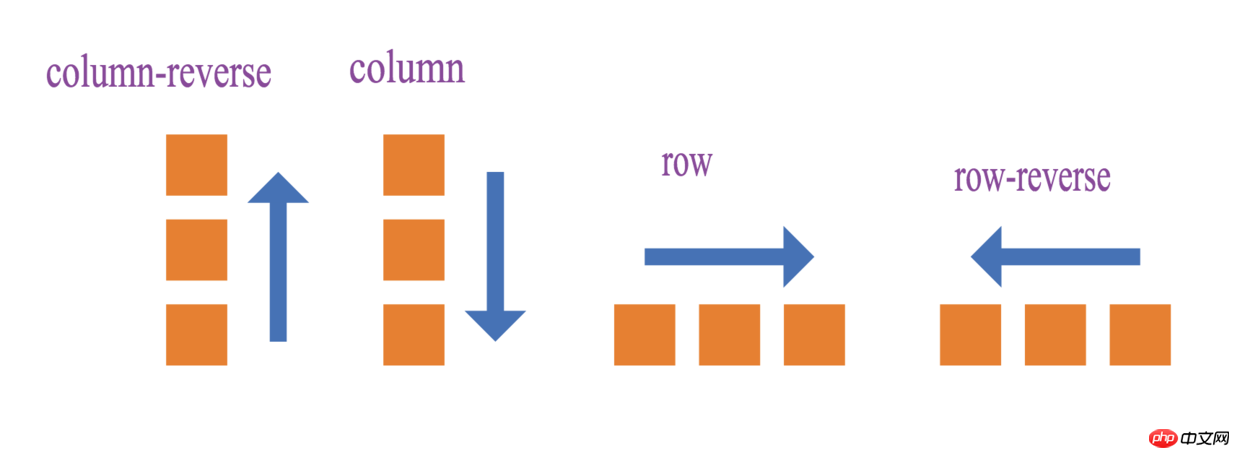
La direction de l'axe principal est contrôlée par l'attribut 主轴. 🎜>从左到右侧轴从上到下flex-direction : La direction horizontale de gauche à droite est l'axe principal
row: La direction horizontale de droite à gauche est l'axe principalrow-reverse: La direction verticale de haut en bas est l'axe principalcolumnLa direction verticale de bas en haut se trouve l'axe principalSi la direction horizontale est l'axe principal, cette direction verticale est l'axe transversal, et vice versa.
column-reverseRendu de quatre paramètres de direction de broche :
 L'exemple dans la figure montre l'utilisation de différents différence dans le sens de disposition des valeurs
L'exemple dans la figure montre l'utilisation de différents différence dans le sens de disposition des valeurs
.
Effet de fonctionnement : flex-direction

flex-direction
Alignement
Il existe deux méthodes d'alignement pour les éléments enfants :
just<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a>y-conentDéfinir l'alignement des éléments enfants sur l'axe principalalign-itemsDéfinir l'alignement des éléments enfants sur l'axe latéral
justify-contentIl existe 5 alignements optionnels :
flex-startAlignement du point de départ de la broche (valeur par défaut)flex-endAlignement du point final de la brochecenterAligné au centre sur l'axe principalspace-betweenAligné aux deux extrémités, sauf que les éléments enfants aux deux extrémités sont appuyés contre les conteneurs aux deux extrémités, les intervalles entre les autres éléments enfants sont tous égaux-
space-aroundLa distance entre chaque élément enfant est égale et la distance entre les éléments enfants aux deux extrémités du conteneur est également la même que la distance entre autres éléments enfants. L'alignement dejustify-contentest lié à la direction de l'axe principal, dans la figure ci-dessous,flex-directionest utilisé commerow, le mode de l'axe principal est从左到右et la description est. <a href="http://www.php.%20cn/wiki/48.html" target="_blank">js<code><a href="http://www.php.cn/wiki/48.html" target="_blank">js</a>tify-contenttify-content Effet d'affichage de 5 valeurs :
justify-content
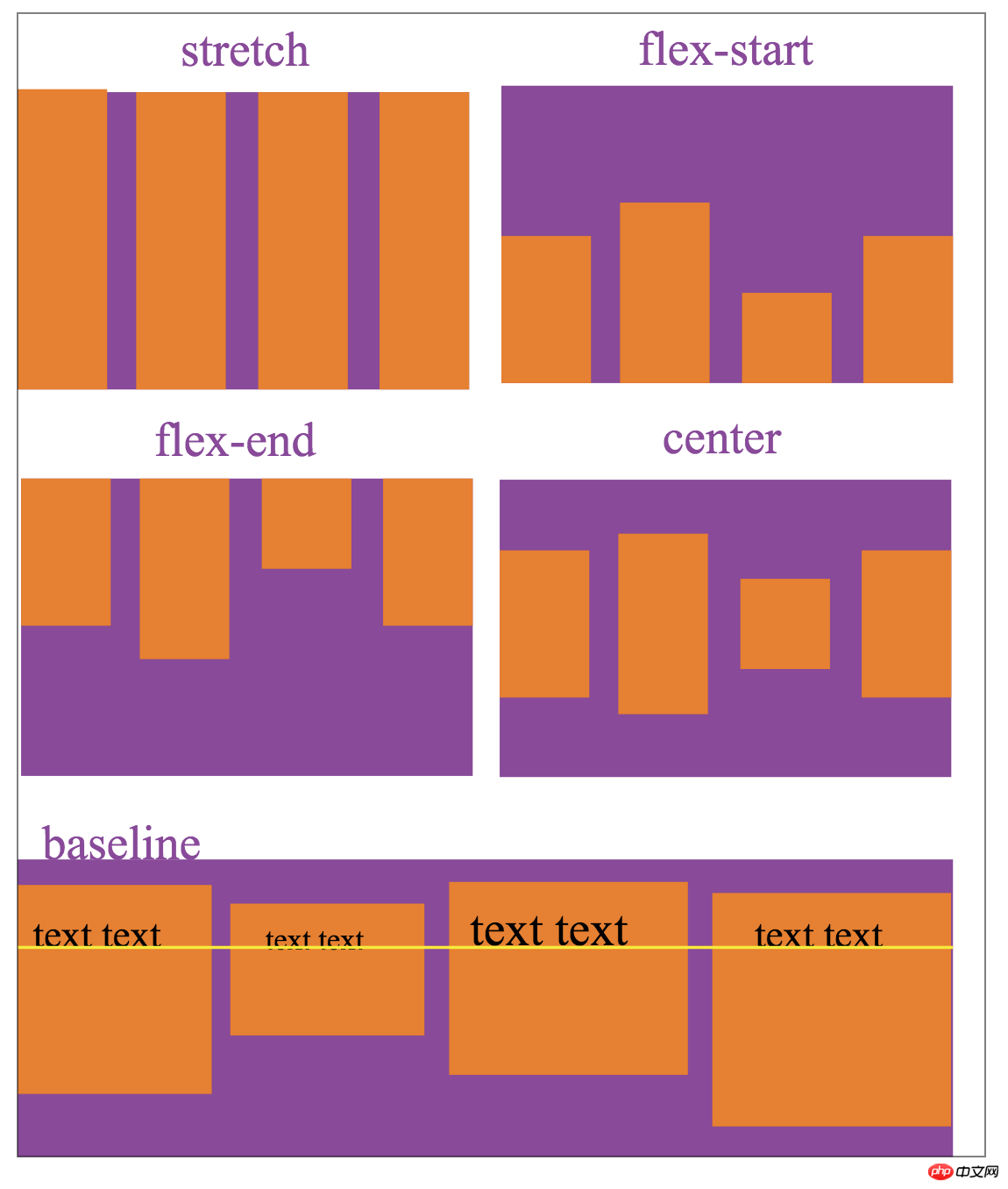
align-items représente l'alignement sur l'axe transversal :
-
stretchremplit tout le conteneur (valeur par défaut) flex-startAlignement du point de départ de l'axe latéralflex-endAlignement du point final de l'axe latéral-
centerAligné au centre dans l'axe transversal baselineAligner avec la première ligne de texte de l'élément enfant
align-tiemsL'alignement du paramètre est lié à la direction de l'axe transversal, flex-direction. est row, la direction de l'axe transversal est 从上到下 et l'effet d'affichage des cinq valeurs de align-items est décrit :

aign-items
Avec la direction de l'axe principal et de l'axe latéral et en définissant leur alignement, la plupart des mises en page peuvent être réalisées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment implémenter une mise en page réactive à l'aide de Vue
Nov 07, 2023 am 11:06 AM
Comment implémenter une mise en page réactive à l'aide de Vue
Nov 07, 2023 am 11:06 AM
Vue est un très excellent framework de développement front-end. Il adopte le mode MVVM et permet d'obtenir une très bonne mise en page réactive grâce à la liaison bidirectionnelle des données. Dans notre développement front-end, la mise en page réactive est un élément très important, car elle permet à nos pages d'afficher les meilleurs effets pour différents appareils, améliorant ainsi l'expérience utilisateur. Dans cet article, nous présenterons comment utiliser Vue pour implémenter une mise en page réactive et fournirons des exemples de code spécifiques. 1. Utilisez Bootstrap pour implémenter une mise en page réactive. Bootstrap est un
 Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés communes de la mise en page flexible ? Des exemples de code spécifiques sont requis. La mise en page flexible est un outil puissant pour concevoir des mises en page Web réactives. Il facilite le contrôle de la disposition et de la taille des éléments dans une page Web à l'aide d'un ensemble flexible de propriétés. Dans cet article, je présenterai les propriétés communes de la mise en page Flex et fournirai des exemples de code spécifiques. display : Définissez le mode d’affichage de l’élément sur Flex. .container{display:flex;}flex-direct
 Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Sep 26, 2023 am 10:54 AM
Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Sep 26, 2023 am 10:54 AM
Comment implémenter une mise en page à deux colonnes via la mise en page flexible CSSFlex La mise en page flexible CSSFlex est une technologie de mise en page moderne qui peut simplifier le processus de mise en page Web, permettant aux concepteurs et aux développeurs de créer facilement des mises en page flexibles et adaptables à différentes tailles d'écran. Parmi eux, la mise en œuvre d’une mise en page à deux colonnes est l’une des exigences courantes de la mise en page Flex. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter une disposition simple à deux colonnes et fournirons des exemples de code spécifiques. Utiliser des conteneurs et des projets Flex
 Résoudre le problème du style de mise en page flexible dans Vue
Jun 30, 2023 pm 08:51 PM
Résoudre le problème du style de mise en page flexible dans Vue
Jun 30, 2023 pm 08:51 PM
Vue est un framework JavaScript populaire largement utilisé dans le développement front-end. Sa flexibilité et ses fonctionnalités puissantes permettent aux développeurs de créer facilement des applications Web riches en interactions. Dans le développement de Vue, la disposition flexible est presque partout. Cependant, lorsque vous utilisez la mise en page flexible, vous rencontrez parfois des problèmes de style. Cet article présentera quelques méthodes pour résoudre les problèmes de style causés par la mise en page flexible. Tout d’abord, comprenons les concepts de base de la mise en page flexible. La disposition flexible fournit un modèle de boîte flexible
 Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition élastique CSSFlex. Dans la conception Web, il est souvent nécessaire d'utiliser la disposition en grille pour obtenir la segmentation et la mise en page des pages. Habituellement, la disposition en grille est régulière et chaque grille a la même taille. Parfois, nous devrons peut-être l'implémenter. une disposition de grille irrégulière. La mise en page élastique CSSFlex est une méthode de mise en page puissante qui peut facilement implémenter diverses mises en page de grille, y compris des mises en page de grille irrégulières. Ci-dessous, nous présenterons comment utiliser la disposition élastique CSSFlex pour obtenir différents
 Comment réaliser le centrage vertical des éléments de page grâce à la mise en page CSS Flex
Sep 27, 2023 pm 03:52 PM
Comment réaliser le centrage vertical des éléments de page grâce à la mise en page CSS Flex
Sep 27, 2023 pm 03:52 PM
Comment réaliser le centrage vertical des éléments de page grâce à la disposition élastique CSSFlex Dans la conception Web, nous rencontrons souvent des situations où les éléments de page doivent être centrés verticalement. La mise en page élastique CSSFlex est une méthode de mise en page élégante, concise et flexible qui permet de réaliser facilement un centrage vertical des éléments de la page. Cet article présentera en détail comment utiliser la mise en page CSSFlex pour réaliser un centrage vertical des éléments de page et fournira des exemples de code spécifiques. 1. Principes de base Pour utiliser la mise en page CSSFlex afin d'obtenir un centrage vertical des éléments de page, les éléments suivants sont requis :
 Optimisez la mise en page WordPress et éliminez les problèmes de désalignement
Mar 05, 2024 pm 05:36 PM
Optimisez la mise en page WordPress et éliminez les problèmes de désalignement
Mar 05, 2024 pm 05:36 PM
Optimisez la mise en page de WordPress et éliminez les problèmes de désalignement lors de la création d'un site Web à l'aide de WordPress, le désalignement de la mise en page est un problème courant qui pose des problèmes aux utilisateurs lors de la navigation sur le site Web. Une mise en page correcte est un élément crucial de la conception d’un site Web, qui affecte directement l’expérience utilisateur et les effets d’affichage des pages. Par conséquent, afin d’éliminer le problème de désalignement, nous devons optimiser la mise en page de WordPress et la mettre en œuvre à l’aide d’exemples de code spécifiques. Voici quelques problèmes de mise en page courants et les solutions correspondantes : Problèmes de mise en page réactive :







