
Récemment, l'entreprise va développer un jeu web de développement mobile (il suffit de cliquer sur différents boutons et vous trouverez une copine à la fin =.=), qui nécessite un affichage d'écran horizontal et non vertical écran.
Si vous avez de l'expérience, vous saurez certainement que lorsque l'utilisateur ouvre l'écran verticalement, il est très idiot de se voir demander de retourner le téléphone. À ce stade, si l'utilisateur n'a pas activé le mode paysage sur le téléphone, il sera obligé de l'activer. À ce moment-là, les utilisateurs ont déjà désactivé votre jeu avec impatience.
J'ai d'abord fait quelques recherches pour voir s'il existait une api prête à l'emploi. Après avoir fait référence à l'API de screen et à la méthode manifest, les résultats expérimentaux ne sont bien sûr pas bons.
La seule solution à laquelle je pense maintenant est d'écrire un p horizontal en mode portrait puis de le retourner.
Bon, la structure de ma page de test est la suivante :
<body class="webpBack"> <p id="print"> <p>lol</p> </p> </body>
C'est très simple, non ? L'état idéal final est de tourner mdr horizontalement de manière très harmonieuse chemin.
D'accord, jetons un œil au CSS qui différencie les écrans horizontaux et verticaux :
@media screen and (orientation: portrait) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
overflow : hidden;
}
body{
width : 100% ;
height : 100% ;
background-color: red ;
overflow : hidden;
}
#print{
position : absolute ;
background-color: yellow ;
}
}
@media screen and (orientation: landscape) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
}
body{
width : 100% ;
height : 100% ;
background-color: white ;
}
#print{
position : absolute ;
top : 0 ;
left : 0 ;
width : 100% ;
height : 100% ;
background-color: yellow ;
}
}
#print p{
margin: auto ;
margin-top : 20px ;
text-align: center;
}Pour parler franchement, le p d'impression doit être tourné horizontalement en mode portrait, mais inchangé en mode paysage . Ainsi sous portrait, sa largeur et sa hauteur ne sont pas définies. Il sera rempli via les js suivants.
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
if( width < height ){
console.log(width + " " + height);
$print = $('#print');
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}Ici, nous obtenons d'abord la largeur et la hauteur de la zone disponible sur l'écran, puis déterminons s'il s'agit d'un écran horizontal ou vertical en fonction de la relation entre la largeur et la hauteur. S'il s'agit d'un écran portrait, définissez la largeur et la hauteur du p d'impression, alignez-le, puis faites-le pivoter.
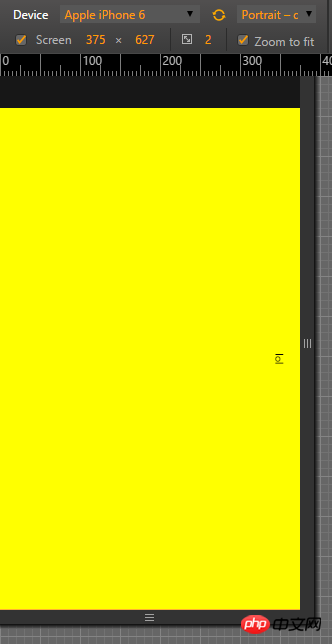
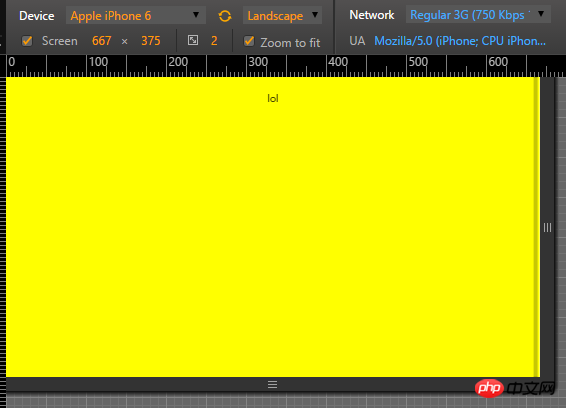
L'effet final est le suivant :

Écran vertical

Écran horizontal
Enfin, la conséquence de ceci est que si le bouton Rotation de l'écran du téléphone de l'utilisateur est activé, cela provoquera une certaine tragédie lorsque le téléphone sera tourné sur le côté. La solution est la suivante :
var evt = "onorientationchange" in window ? "orientationchange" : "resize";
window.addEventListener(evt, function() {
console.log(evt);
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
$print = $('#print');
if( width > height ){
$print.width(width);
$print.height(height);
$print.css('top', 0 );
$print.css('left', 0 );
$print.css('transform' , 'none');
$print.css('transform-origin' , '50% 50%');
}
else{
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}
}, false);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Microsoft Visual C++ peut-il être désinstallé ?
Microsoft Visual C++ peut-il être désinstallé ?
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte
 Comment remplacer uniformément les images d'arrière-plan ppt
Comment remplacer uniformément les images d'arrière-plan ppt
 Comment enregistrer des fichiers sur une clé USB
Comment enregistrer des fichiers sur une clé USB
 Comment définir un tableau
Comment définir un tableau
 mot en jpg
mot en jpg
 Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité