Choses à noter sur les pages H5
1. Il ne doit pas y avoir trop de contenu sur une seule page
Dimensions de conception courantes : 750 x 1334 / 640 x 1134, y compris la hauteur de la barre de signal en haut du téléphone.
Les pages d'événements Mobile H5 doivent souvent être partagées avec diverses applications sociales, les plus couramment utilisées incluent WeChat, QQ, etc.
Lorsque vous utilisez un appareil mobile pour afficher la page, vous constaterez que dans le navigateur WeChat, il y a un top Barre de navigation , dans le navigateur intégré de QQ, il y a non seulement la navigation supérieure , mais aussi la barre d'opération en bas (la il en va de même pour le navigateur Safari), ceux-ci occuperont la zone d'affichage du brouillon de conception, donc dans le processus de conception, vous devez tenir compte de la quantité de contenu. Vous devez laisser une certaine quantité d'espace. en bas de la page afin qu'elle ne soit pas bloquée dans WeChat ou QQ
Comme indiqué ci-dessous (navigateur intégré QQ) : La taille de la conception de la page est de 750 x 1334, le haut occupe. 150px, le bas occupe 110px et un total de 260px est occupé. Par conséquent, le contenu du brouillon de conception doit être contrôlé dans la hauteur de 1334-260=1074px lors de l'écriture du code. Utilisez Chrnavigateur pour simuler le. taille de l'appareil et enregistrez la taille (750*1074) pour une visualisation en temps réel de l'effet de page mobile Si la page a été écrite, vous ne pouvez ajuster le contenu qu'en fonction de la taille ci-dessus, réduisez l'espacement. entre les éléments, redimensionnez la taille des
images, etc. Partagez-le avec moi Tentative échouée :Si la page entière est mise à l'échelle (en utilisant la méta. tag), selon la proportion du brouillon de conception, la largeur sera plus petite lorsque la hauteur est suffisante, et les deux côtés auront un fond blanc
Même si rem est utilisé ; en tant qu'unité d'espacement pertinent, il n'y a aucun moyen de trouver un rapport approprié pour basculer entre les deux hauteurs (WeChat/QQ), il est donc ajusté à l'équipé approprié de QQ, donc même s'il y a de l'espace supplémentaire sous WeChat, la flèche de navigation inférieure fixe peut la rendre pas trop envahissante
- Exemple de page 750*1334
2 Titre court
La barre de navigation du navigateur mobile a une largeur limitée et un titre court peut faire. il est terminé. 3. Utilisez la balise img pour introduire l'image du code QR. N'écrivez pas l'image du code QR comme arrière-plan de l'élément, sinon un appui long ne déclenchera pas la fonction de numérisation. > tag pour l'introduire, comme suit :
<.>
 Échantillon de code.png
Échantillon de code.png
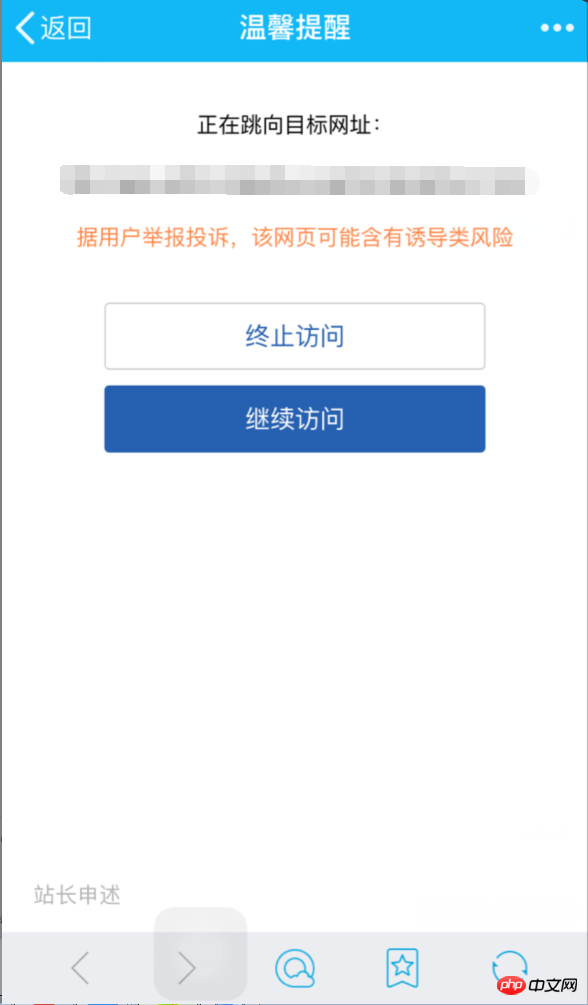
Parfois, après avoir scanné le code QR, vous accéderez à une certaine adresse, si quelque chose ne va pas, QQ ou WeChat enverra un rappel chaleureux à cette adresse, comme indiqué ci-dessous :
Rappel chaleureux dans QQ
comme celui-ci Cela empêchera certains utilisateurs de continuer à accéder, rendant impossible de guider les utilisateurs vers la page du produit/marque que l'événement souhaite promouvoir, comme la page de téléchargement de l'application. Le test de numérisation du code QR est donc indispensable. img
Par exemple, si le résultat de l'analyse du code QR est l'adresse de téléchargement de l'application, vous pouvez utiliser l'adresse de micro-téléchargement de l'App Store pour générer le code QR. Ce ne sera pas un "rappel chaleureux". " . 
Par exemple, si la mise en page est <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>
: center;, après avoir utilisé l'outil pour combinez les images, d'autres images seront affichées dans la zone de l'élément (largeur 100%), ce qui n'est pas ce que nous voulons voir. 
Veuillez vous référer au document mobile QQsetinterface
:
ShareInfo.
Question: Même si vous utilisez la méthode de paramétrage d'image ci-dessus, l'image attendue ne peut toujours pas être affichée ?/ ou: Assurez-vous que le format du lien que vous envoyez sera omis, tel que :
<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>: 100%; background-position: center;Solutionsomedo<a href="http://www.php.cn/wiki/646%20.html" target="_blank">main</a>
, le bon doit être
, afin d'analyser correctement l'image.如果是打开链接后,在QQ内置浏览器里选择将页面分享出去,那一般不会出错。
7. 图片压缩
使用自动化工具 gulp-imagemin(教程) 来压缩图片,效果举例:101 KB => 80.7 KB。后来我使用了在线工具 Tinypng 又进行了一次压缩,效果举例:(上面使用 gulp-imagemin 压缩过的图片)80.7 KB => 38.1 KB,可见光使用自动化工具来压缩是不够的,大部分图片仍存在较大的压缩空间,可以再扔到 Tinypng 里压缩一下看看。
在线的 Tinypng 可以无限次使用,如果想要使用其 API 来进行压缩自动化的话,可以使用 gulp-tinypng 等插件,但是有每月压缩图片数量限制,每月前500张图片免费,其他收费情况参考官网说明。使用其 API 还需要获取 API Key,这里可以获取。
个人觉得想要免费的话使用 API 会有数量限制,时刻惦记着数量有点心累,不如直接使用在线工具,也不麻烦~
8. Loading
首屏 Loading,代码段分享,拿走即用~
function loading(){
function Load(){}
Load.prototype.loadImgs = function(urls,callback) {
this.urls = urls;
this.imgNumbers = urls.length;
this.loadImgNumbers = 0;
var that =this;
for(var i=0;i<urls.length;i++){
var obj = new Image();
obj.src = urls[i];
obj.onload = function(){
that.loadImgNumbers++;
callback(parseInt((that.loadImgNumbers/that.imgNumbers)*100));
}
}
};
var loader = new Load();
loader.loadImgs([
// 将所有需要加载的图片地址写于此处
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png"
],function(percent){
// 假设显示百分比的元素为 $(".percent")
$(".percent").text(percent+'%');
// 加载结束后,隐藏相应的 loading 或遮罩
if(percent==100) {
$(".mask").css('display','none');
}
});
}
// 执行 loading 方法
loading();9. CSS 动画属性前缀 webkit
使用 CSS3 来制作动画效果的话,webkit 前缀一定记得加,要不然在某些手机下动画效果是没有的。
如下:
-webkit-animation: f .8s 2s forwards ease-in-out;
animation: f .8s 2s forwards ease-in-out;
@-webkit-keyframes f {
0% {
opacity: 0;
-webkit-transform: translate3d(750px,0,0);
transform: translate3d(750px,0,0)
}
to {
opacity: 1;
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
}
@keyframes f {
0% {
opacity: 0;
-webkit-transform: translate3d(750px,0,0);
transform: translate3d(750px,0,0)
}
to {
opacity: 1;
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
}推荐使用自动化工具来处理未加前缀的 CSS 文件,如 gulp-autoprefixer。
10. Swiper.js & Animate.css
你只需要 Swiper.js 和 Animate.css 即可打造(简单的)移动端 H5 活动页面~
Swiper 是纯 javascript 打造的滑动特效插件,面向手机、平板电脑等移动终端。
Animate.css 是纯 CSS 编写而成的动画库,包含多种常见的 CSS 动画。
引用 Swiper.js,同时在 Animate.css 中寻找需要的动画效果复制粘贴进 css 文件即可,完全不必引用 Animate.css。
11. 使用 Meta 标签进行页面缩放
<!-- 以下代码默认设计稿尺寸为 640 x 1134 -->
<meta id="viewport" content="width=device-width, user-scalable=yes,initial-scale=1" name="viewport" />
<script>
var detectBrowser = function(name) {
if(navigator.userAgent.toLowerCase().indexOf(name) > -1) {
return true;
} else {
return false;
}
};
var width = parseInt(window.screen.width);
var scale = width/640; // 根据设计稿尺寸进行相应修改:640=>?
var userScalable = 'no';
if(detectBrowser("qq/")) userScalable = 'yes';
document.getElementById('viewport').setAttribute(
'content', 'target-densitydpi=device-dpi,width=640,user-scalable='+userScalable+',initial-scale=' + scale); // 这里也别忘了改:640=>?
</script>利用 meta 标签对页面进行缩放,使得我们可以直接根据设计稿来进行页面的编写,不用再进行单位的换算等等,省却了很多麻烦。
12. 微信二维码问题
01:同一个页面里要是有两个二维码,长按扫描总是只能扫出 左侧/第一个 二维码。
解决:可视区域内只能出现一个二维码。
02:使用 meta 标签缩放页面后长按二维码图片无反应。
解决:使用了以下代码之后,就能长按识别二维码了~
<!--同一张二维码图片--> <!--下面这张 opacity 为 0,隐藏起来,但是实际存在,并且宽为 100%,屏幕有多大就多大--> < img style="right:0; top:0; height: auto;width: 100%;opacity: 0;position: absolute;" src="二维码图片地址"> <!--下面这张是呈现给用户看的--> < img src="二维码图片地址" title="qrcode" alt="qrcode"> <!--PS: img 标签前面的空格记得去掉,这里加上空格是因为有 bug,针对 img 标签代码渲染会出错-->
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Pour obtenir l'effet de la diffusion et de l'élargissement des images environnantes après avoir cliqué sur l'image, de nombreuses conceptions Web doivent obtenir un effet interactif: cliquez sur une certaine image pour faire les environs ...
 Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
La nécessité d'enregistrer VUerouter dans le fichier index.js dans le dossier du routeur Lors du développement d'applications VUE, vous rencontrez souvent des problèmes de configuration de routage. Spécial...






