Outils d'automatisation front-end recommandés
Avec le développement continu de la technologie de développement front-end, le travail de développement front-end est devenu de plus en plus complexe. Si vous pouvez utiliser raisonnablement certains outils automatisés, la vie sera beaucoup plus facile.
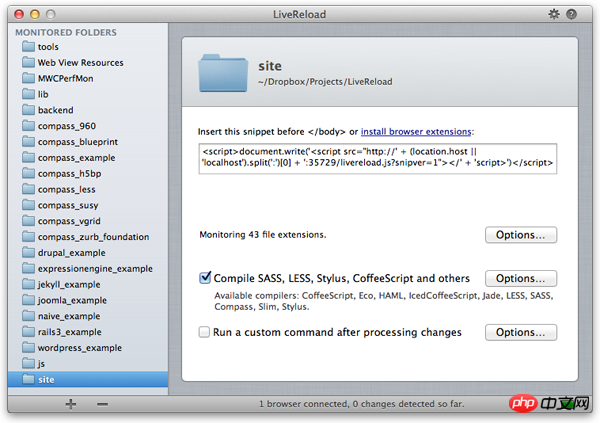
LiveReload
Ma principale machine de développement actuelle est un ancien Macbook Pro de 13 pouces, plus un moniteur Dell. Je pense que quiconque effectue du développement front-end sait à quel point ce moniteur supplémentaire peut améliorer l'efficacité du travail.
La technologie LiveReload + deux écrans peuvent vous aider à éviter le travail ennuyeux consistant à actualiser le navigateur à plusieurs reprises. Il existe de nombreuses façons d'implémenter LiveReload. Si vous préférez une application de bureau graphique, vous pouvez essayer LiveReload.app. Cette application a des versions Mac et Windows. Elle est également très simple à utiliser. surveillé via le dossier de l’interface graphique, puis insérez un script dans la page HTML.


livereload.app
Si vous préférez la ligne de commande comme moi, vous pouvez utiliser la commande suivanteInstallez LiveReload.
npm i livereload -g
Pour l'utiliser, il vous suffit d'exécuter livereload dans le répertoire de travail, puis de cliquer sur l'icône du plug-in dans Chrome pour démarrer la surveillance.
Webpack
Maintenant, faire du développement front-end implique généralement des préprocesseurs. Bien que la diversification des technologies nous apporte plus de choix, le code généré par ces technologies doit être parcouru Pour obtenir des performances cohérentes dans le navigateur, vous devez le convertir dans un type pris en charge par le navigateur.
Webpack est un outil de chargement et de packaging de modules. Ses riches plug-ins rendent cet outil très pratique. Bien que Grunt et Gulp soient désormais très populaires en tant que deux outils d'automatisation frontale, en fait Webpack combiné avec des scripts Npm suffit dans la plupart des situations.
L'installation de Webpack est très simple. Il est recommandé de l'installer globalement directement.
$ npm install webpack -g
Vous devrez peut-être également installer le chargeur correspondant, tel que JSX Loader. , Moins de chargeur, cette partie Il est recommandé d'installer le package dans le dossier du projet.
$ npm install css-loader style-loader less-loader jsx-loader --save-dev
Il vous suffit de définir le chargeur dans le fichier de configuration de webpack, et diverses technologies de développement front-end populaires sont à votre disposition.
Pour plus d'utilisateurs de Webpack, veuillez vous référer à la documentation officielle.
django-webpack-loader
Si vous utilisez Django, django-webpack-loader est un plug-in Webpack à ne pas manquer.
Nous connaissons tous l'importance de la mise en cache du navigateur pour la vitesse de chargement des pages. Dans le même temps, nous espérons également que lorsque les fichiers de ressources changent, la page peut immédiatement présenter les modifications à l'utilisateur.
L'approche habituelle consiste à utiliser la valeur hash du fichier de ressources dans le cadre de l'adresse de la ressource, telle que <a href="http://www.php.%20cn/wiki/646%20.html" target="_blank">main<code><a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>-cf4b5fab6e00a404e0c7.js-cf4b5fab6e00a404e0c7.js, bien que Webpack prenne en charge cette méthode de dénomination, elle peut être définie comme suit dans le fichier de configuration.
config.output.filename = '[name]-[hash].js';
Mais il n'y a aucun moyen de mettre à jour automatiquement le lien du fichier de ressources dans la page. django-webpack-loader résout ce problème.
django-webpack-loader est divisé en deux parties, l'une est le plug-in Webpack et l'autre est l'application Django. La méthode d'installation est la suivante
npm install --save-dev webpack-bundle-tracker pip install django-webpack-loader
Le travail de configuration. doit être effectué respectivement dans Webpack et Django, en particulier pour les méthodes de configuration, veuillez vous référer à la page d'accueil du projet (https://github.com/owais/django-webpack-loader).
Autres recommandations
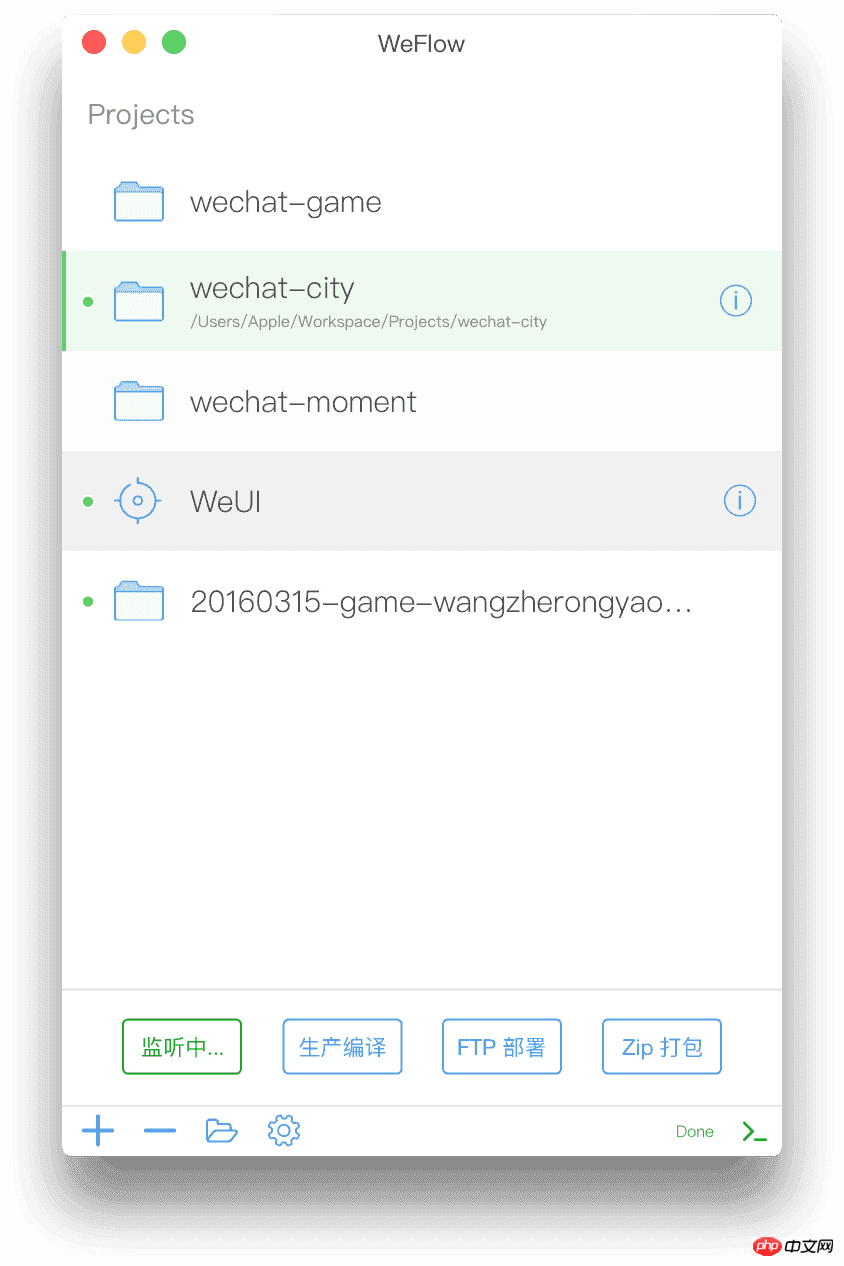
WeFlow

WeFlow
WeFlow est un front-end récemment lancé par le Équipe Tencent Développer des outils de flux de travail. Les fonctionnalités fonctionnelles indiquées sur le site officiel incluent :
Processus automatisé
Moins -> (Sass peut être utilisé par vous-même personnalisé)
CSS Autopcomplétion automatique du préfixe de refixation
générer automatiquementimage CSS Attributs, largeur & hauteur etc.
-
Compression CSS cssnano
Synthèse de sprite CSS Sprite
Retina @2x & @3x génère automatiquement une adaptation
compression d'image imagemin
Compression de fusion JS
Langage de modèle EJS
Débogage & Déploiement
Écoutez les modifications des fichiers et actualisez automatiquement le navigateur (LiveReload)
Déploiement de la version FTP
ZIP Packaging du projet
Intégration de la solution
px -> solution d'adaptation compatible rem
Solution Smart WebP
Solution de réversion de fichier de mise en cache (MD5)
Les étudiants qui aiment les interfaces graphiques peuvent essayer
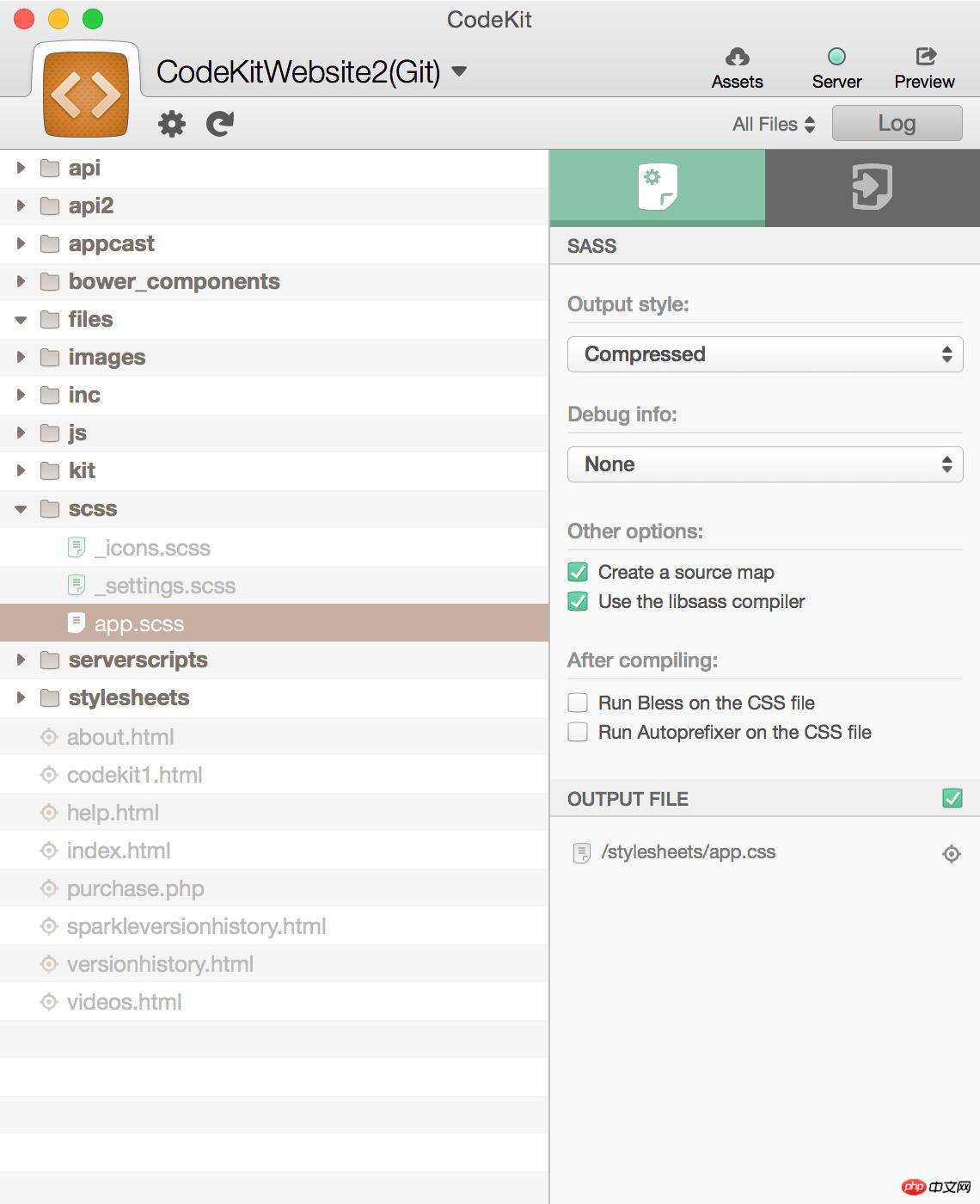
CodeKit


CodeKit
En plus des outils gratuits, il existe également un outil payant qui mérite d'être mentionné. CodeKit est un outil auxiliaire de développement frontal bien établi pour Mac, actuellement au prix de 32 $ US. Bien qu'il ne soit pas bon marché, il est puissant. Il prétend être capable de compiler tous les scripts frontaux actuels, prend en charge l'actualisation automatique du navigateur, intègre Bower et l'installation de packages tiers peut être effectuée en un seul clic. . L'interface graphique est également très pratique à utiliser, afin que les étudiants qui ne manquent pas d'argent puissent l'envisager.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...






