développement back-end
développement back-end
 tutoriel php
tutoriel php
 Système de gestion de contenu basé sur le framework Laravel
Système de gestion de contenu basé sur le framework Laravel
Système de gestion de contenu basé sur le framework Laravel
Développement de la plateforme des objets trouvés du campus
——Construire un système de gestion de contenu minimal basé sur laravel boxarchitecture
Résumé
Compte tenu de la situation fondamentale actuelle de forte densité de population sur les campus universitaires, d'activités de foule fréquentes et de perte facile d'éléments tels que les études et la vie des enseignants et des étudiants, nous analysons la faible efficacité du travail , un faible taux de récupération et une mauvaise confidentialité dans le processus traditionnel des objets trouvés. Sur la base des problèmes et des lacunes tels que la gestion décentralisée, une plateforme de gestion des informations perdues et trouvées en mode WEB a été proposée. Cette plate-forme résout principalement les lacunes des silos d'informations dans le processus traditionnel de gestion des objets trouvés, améliore l'efficacité du travail perdu et trouvé, réduit les pertes économiques directes des enseignants et des étudiants et facilite la fonction de publication des informations sur les objets perdus pour les enseignants et les étudiants. et collecter les objets perdus de la vie quotidienne. Ce système utilise LAMP (ubuntu+Apache+MySQL+php) comme environnement de développement. Le framework php back-end utilise le framework laravel actuellement populaire et suit entièrement le MVC<.>Le modèle de conception. Le cadre de développement HTML5 open source national réactif AmazeUI est sélectionné comme cadre de vue front-end, qui peut bien s'adapter à la mise en page du terminal mobile.
Mots clés : campus ; objets trouvés ; système de gestion de contenu ; php ; AmazeUIContenu1.
1. Contexte de la recherche et importance du sujet
2. Analyse de faisabilité du système
2. Analyse des exigences du système
1. > 2. Analyse de l'expérience utilisateur
3. Système
Conception du module1. Module de fonction2. . Implémentation technique des fonctions de base
1. Environnement de développement
2. Cadre technique
3.
5. Implémentation du code de base6. Instructions de test et de fonctionnement5.Résumé6. >1. Contexte et importance de la recherche
Les étudiants transportent plus de choses, ont de nombreuses activités et voyagent souvent dans des endroits différents, il est donc facile de perdre des objets à l'heure actuelle. Il manque un système efficace pour aider les étudiants à retrouver les objets perdus. Considérant que les étudiants utilisent généralement Internet et que la couverture du réseau du campus est élevée, un système des objets trouvés est mis en œuvre via Internet comme un moyen pratique et efficace d'optimiser l'activité des objets trouvés, rendant la gestion des objets trouvés claire et transparente, facile à utiliser et facile à gérer. Grâce à ce système, le propriétaire de l'objet perdu peut publier le dernier avis de découverte pour informer tout le monde, et le propriétaire peut retrouver et contacter le propriétaire de l'objet perdu via cette plateforme. Et tant que vous êtes un utilisateur enregistré du site Web, vous pouvez publier des articles de gestion et laisser des messages. Cela évite non seulement les pertes de biens, mais renforce également la communication entre les personnes. Par conséquent, le développement de cette plate-forme d'objets trouvés facilitera certainement grandement la vie des enseignants et des étudiants sur le campus. Ils n'auront plus à se soucier de questions triviales telles que retrouver des objets perdus et laisseront véritablement la technologie servir la vie.
2. Analyse de faisabilité du système
Faisabilité techniqueUtiliser Ubuntu
linux
stable comme serveur Dans cet environnement, Apache gère la communication entre le client et le serveur. Labase de données MySQL
stocke les informations sur les utilisateurs et les articles et messages publiés. PHP est utilisé comme langage back-end pour implémenter un traitement de page dynamique, associé à des fonctionnalités simples et intuitives. réactivité élégante. Le cadre de développement front-end peut développer un système de gestion qui répond aux exigences.- Faisabilité économiqueLe développement, puis l'exploitation et la maintenance de la plateforme du site Web nécessitent très peu de ressources humaines et matérielles, et peuvent être déployés dans écoles Sur le serveur, il est géré de manière uniforme par le personnel du centre de service réseau. Faisabilité sociale
Sur le campus, nous voyons souvent cette scène. Un camarade de classe cherche encore et encore la porte de la salle d'eau chaude, puis dit : pourquoi manque-t-elle encore ? , tout en le recherchant à contrecœur. Ou peut-être que c'est comme cette scène, "Avis d'objets trouvés - numéro de dortoir, objets perdus, et enfin maudire ceux qui ramassent les objets et ne les rendent pas. Le travail de bureau existant des objets trouvés est fastidieux et inefficace, c'est donc le cas." très important de développer un système de gestion des objets trouvés. Nécessaire.
Analyse des exigences du système
1. Processus métier
L'analyse des processus métier peut aider les développeurs à comprendre le processus métier, à le découvrir et à le traiter de manière systématique. enquête sur les erreurs et omissions dans le travail. L'analyse des processus métier est effectuée au moyen de diagrammes de processus métier, qui utilisent certains symboles et connexions prescrits pour représenter un processus métier spécifique.
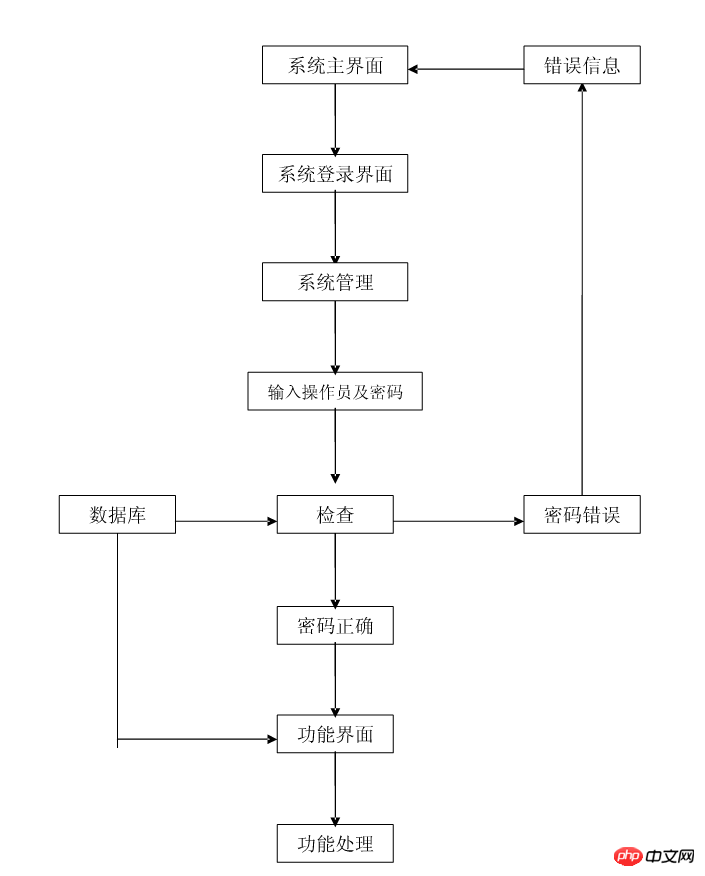
Le processus métier spécifique de ce système est illustré dans la figure ci-dessous :

Processus métier.PNG
2. Analyse de l'expérience utilisateur
L'expérience utilisateur est un aspect très important dans le processus de développement de produits actuel. Lorsque nous développons un produit ou fournissons un service, il s'adresse en fin de compte à la majorité des utilisateurs qui n'apprécient pas ou ne se soucient pas de la technique. aspects. Par conséquent, dans l’interface, la convivialité, l’intuitivité et la facilité d’utilisation doivent être prises en compte. Ce système d'objets trouvés fonctionne conformément aux principes suivants :
Praticité : Le système cible les besoins des utilisateurs et est convivial, et prend pleinement en compte tous les détails des opérations réelles pour permettre aux utilisateurs ordinaires peut avoir une compréhension claire du processus de fonctionnement au premier coup d'œil lors de l'ouverture de la page. Il crée véritablement une plate-forme au service des enseignants et des étudiants, et offre une commodité pour la publication en ligne des requêtesdes objets trouvés par les utilisateurs.
Haute sécurité : Dans la conception, diverses mesures de sécurité dans les logiciels et le matériel réseau seront pleinement prises en compte pour garantir la sécurité des informations sur les données utilisateur. Par exemple, le compte et le mot de passe de l'utilisateur stockés dans la base de données sont cryptés à l'aide du hachage PHP. Même si la base de données est divulguée, vous verrez un tas de caractères tronqués.
Maintenabilité : La conception du site Web nécessite une maintenance facile, avec des répertoires de fichiers et des structures de code clairs.
Évolutivité : le site Web est conçu pour faciliter l'expansion future et l'expansion du système. Le système nécessite des mises à niveau faciles et l'ajout facile de modules fonctionnels.
Conception du module système
1. Module de fonction
Ce système de gestion peut principalement réaliser enregistrement des utilisateurs, utilisateur (Administrateur) Connexion, affichage de la page d'accueil, publication d'articles des objets trouvés, forum de messages, gestion de l'arrière-plan et des balises et autres fonctions majeures du module :
Inscription des utilisateurs : Cette fonction implémente principalement l'enregistrement et la gestion des informations utilisateur
Connexion utilisateur (administrateur) : Cette fonction implémente principalement la fonction de connexion utilisateur (administrateur)
-
Module de page d'accueil : ce module est principalement utilisé pour afficher les articles perdus et trouvés, ajouter des fonctions, afficher les détails et l'entrée de chaque module
Module de tableau de messages : principalement pour implémenter l'utilisateur ( administrateur) fonction de message pour les commentaires des utilisateurs
-
Gestion backend : gestion des informations utilisateur, gestion des articles perdus et trouvés, gestion des messages du forum, gestion des informations administrateur, gestion des balises
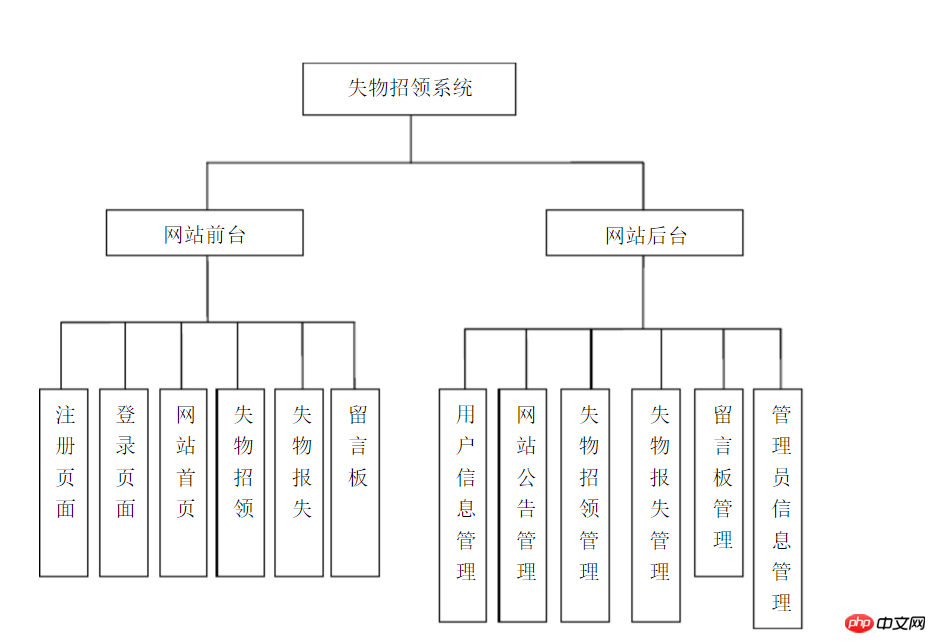
Le La structure fonctionnelle principale de ce système est présentée dans la figure ci-dessous :

Schéma de structure fonctionnelle.PNG
2, Interface utilisateur
Page d'inscription : Cette interface collecte principalement les informations des utilisateurs enregistrés puis les stocke dans la base de données du système
Page de connexion : Cette page vérifie la connexion en fonction des informations et du type de l'utilisateur connecté
Page d'accueil : Cette page affiche les articles perdus et trouvés publiés par l'utilisateur, ainsi que les balises des articles
Page du forum de messages : Cette page affiche les messages historiques et les sections pour ajouter des messages
Page d'informations utilisateur : Cette page affiche les informations sur les utilisateurs actuellement connectés et les articles publiés. Gestion
Page de gestion : Cette page est une page d'opération visuelle permettant aux administrateurs de gérer différentes sections de ce site Web
Mise en œuvre technique des fonctions de base
1. Environnement de développement
L'environnement de développement local du site Web utilise Lamp (c'est-à-dire Linux+Apache+MySQL+ PHP) . Lamp est un ensemble de logiciels open source couramment utilisés pour créer des sites Web ou des serveurs dynamiques. Ce sont des programmes indépendants, mais comme ils sont souvent utilisés ensemble, ils ont une compatibilité de plus en plus élevée et forment ensemble une puissante plate-forme de programme d'application Web. Tous les outils de développement de Lamp sont des logiciels open source. Avec le développement vigoureux de la tendance open source, il est prévisible que Lamp devienne le courant dominant du développement Web à l'avenir. En raison de son coût nul et de son matériel d'apprentissage abondant, il est naturellement devenu. mon environnement de développement préféré.
2. Cadre technique
Le framework PHP back-end utilise le framework open source étranger populaire - laravel, également connu comme "le framework de développement Web PHP le plus concis et le plus élégant". sur ce point, vous pouvez créer rapidement et efficacement une application Web, l'objectif de Laravel est de créer un processus de développement agréable pour les développeurs sans sacrifier les fonctionnalités de l'application. Peu de temps après avoir commencé à apprendre le développement PHP, je connaissais très peu certains frameworks PHP, j'ai vu un article sur csdn intitulé "PHP Development FrameworkClassement de popularité : Laravel Tops", puis j'ai découvert Laravel Framework. , et son répertoire de fichiers et sa structure de code sont clairs. Il est basé sur le modèle de conception MVC et est convivial pour les débutants, j'ai donc choisi ce framework dans une large mesure. . Il existe de nombreux frameworks d'application PHP, tels que le framework national thinkPHP, qui est également largement utilisé en Chine. Au début, j'ai essayé d'utiliser thinkPHP pour le développement. Son code structurel est simple et direct, et facile à utiliser. a une réputation mitigée en termes de spécifications de codeness , ne convient pas aux débutants pour développer de bonnes habitudes de codage, alors abandonnez-le.
Ce qui suit est une brève introduction à l'architecture du framework Laravel.
Laravel est appelé un framework « full stack » car il peut tout gérer, des services réseau à la gestion de bases de données et à la génération HTML. L'environnement de développement Web verticalement intégré offre aux développeurs une meilleure expérience. Les développeurs peuvent générer et gérer des environnements de projet Laravel via des outils de ligne de commande. Laravel est livré avec un excellent outil de ligne de commande appelé Artisan que vous pouvez utiliser pour générer du code-cadre et un schéma de base de données. Artisan peut tout gérer, de la migration du schéma de base de données à la gestion des ressources et de la configuration.
Le projet laravel est créé à l'aide de composer (Composer est un outil utilisé en PHP pour gérer les relations de dépendance (dependency). Vous pouvez déclarer les bibliothèques d'outils externes dont vous dépendez dans votre projet (bibliothèques), Composer vous aidera à installerces fichiers de bibliothèques dépendants). Exécuter dans le terminal Linux :
$ composer create-project laravel/laravel --prefer-dist web 5.1
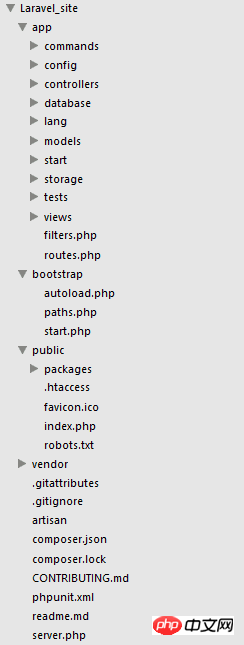
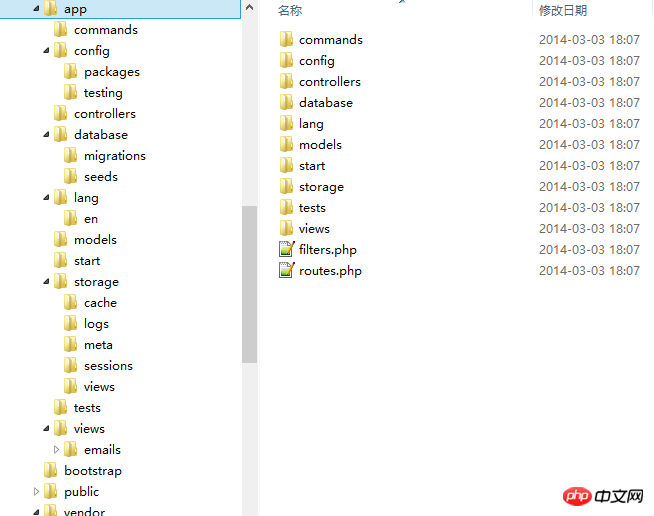
créera un fichier nommé Le dossier du projet du web , la version de Laravel spécifiée est 5.1. Sa structure de répertoires est la suivante :

071625168621849.png
Voici les informations de base de chaque dossier et fichier Introduction :
| 顶级文件夹 | 作用 |
|---|---|
| app | 包含了站点的controller(控制器),models(模型),views(视图)和assets(资源)。这些事网站运行的主要代码,你将会花费大部分的时间在这些上面。 |
| bootstrap | 用来存放系统启动时需要的文件,这些文件会被如index.php这样的文件调用。 |
| 这个文件夹是外界唯一可以看到的,是必须指向你web服务器的目录。它含有laravel框架核心的引导文件index.php,这个目录也可以用来存放任何可以公开的静态资源,如css,JavaScript,images等。 | |
| vendor | 用来存放所有的第三方代码,在一个典型的laravel应用程序,这包括larceny源代码及其相关,并含有额外的预包装功能的插件。 |
Comme mentionné ci-dessus, /app est sa partie principale, et les détails du dossier /app sont les suivants :

071625258005786.png
Ce qui suit est une introduction détaillée :
| Fichiers et dossiers | Fonction |
|---|---|
| /app/config/ | Configurez les règles d'exécution de l'application, la base de données, la session et plus encore. Contient un certain nombre de fichiers de configuration permettant de modifier divers aspects du framework. La plupart des options renvoyées dans les fichiers de configuration sont associées à des tableaux PHP. |
| /app/config/app.php | Divers paramètres au niveau de l'application, fuseau horaire, paramètres régionaux (locale), Mode débogage et un clé de cryptage unique. |
| /app/config/auth.php | Contrôle la façon dont l'authentification est effectuée dans l'application, c'est-à-dire le programme d'authentification pilote . |
| /app/config/cache.php | Si votre application utilise la mise en cache pour accélérer les temps de réponse, faites donc dans Ceci configure la fonctionnalité. |
| /app/config/compile.php | Ici, vous pouvez spécifier des classes supplémentaires pour inclure les fichiers compilés revendiqués par la commande « artisan optimise ». Il doit s'agir de classes incluses dans pratiquement toutes les demandes adressées à l'application. |
| /app/config/database.php | Contient les informations de configuration pertinentes de la base de données, c'est-à-dire le moteur de base de données par défaut et les informations de connexion. |
| /app/config/mail.php | est le fichier de configuration du moteur d'envoi d'e-mails, c'est-à-dire le serveur SMTP. |
| /app/config/session.php | Contrôlez la façon dont Laravel gère les sessions utilisateur, c'est-à-dire le pilote de session, la session lifeheure. |
| /app/config/view.php | Configuration diverses du système de templates. |
| /app/controllers | Contient des classes de contrôleur qui fournissent la logique de base, l'interaction du modèle de données et le chargement des fichiers de vue de l'application. |
| /app/database/migrations/ | Contient quelques classes PHP qui permettent à Laravel de mettre à jour le schéma de la base de données actuelle tout en conservant toutes les versions de la synchronisation de la base de données. Les fichiers de migration sont générés à l'aide des outils Artisan. |
| /app/database/seeds/ | Contient des fichiers PHP qui permettent aux outils Artisan de remplir les tables de base de données avec des données relationnelles. |
| /app/lang/ | Fichier PHP contenant des chaînes qui permettent à l'application de localiser facilement le tableau. Par défaut, le répertoire contient des lignes de langue pour Pagination et Form Validation pour la langue anglaise. |
| /app/models/ | Les modèles sont des classes qui représentent les informations (données) d'une application et les règles d'exploitation des données. Dans la plupart des cas, chaque table de la base de données correspondra à un modèle de l'application. La majorité de la logique métier de l’application sera concentrée dans le modèle. |
| /app/start/ | Contient des paramètres personnalisés liés aux outils Artisan et aux contextes globaux et locaux. |
| /app/storage/ | Ce répertoire stocke les fichiers temporaires pour les différents services de Laravel, tels que les modèles de session, de cache et de vue compilée. Ce répertoire doit être accessible en écriture sur le serveur Web. Ce répertoire est maintenu par Laravel et nous ne nous en soucions pas. |
| /app/tests/ | Ce dossier vous offre un emplacement pratique pour effectuer des tests unitaires. Si vous utilisez PHPUnit, vous pouvez utiliser les outils Artisan pour exécuter tous les tests en même temps. |
| /app/views/ | Ce dossier contient des modèles HTML utilisés par les contrôleurs ou les routes. Veuillez noter que vous ne pouvez placer que des fichiers modèles dans ce dossier. Les autres fichiers de ressources statiques tels que les fichiers CSS, Javascript et images doivent être placés dans le dossier /public. |
| /app/filters.php | Ce fichier contient diverses méthodes de filtrage d'applications et de routes qui peuvent être utilisées pour modifier les résultats de votre application. Laravel dispose de filtres prédéfinis pour le contrôle d'accès et la protection XSS. |
| /app/routes.php | Il s'agit du fichier de routes de votre application, qui contient des règles de routage qui indiquent à Laravel comment connecter les requêtes entrantes aux routes Gère les fermetures fonctions, contrôleurs et actions. Le fichier contient également plusieurs déclarations Event, y compris celles des pages d'erreur, qui peuvent être utilisées pour définir des compositeurs de vues. |
3. Model-View-Controller (MVC)
Il y a trois sous-répertoires dans le dossier/app : models/, vues/ et contrôleurs/. Cela montre que Laravel suit le modèle architectural MVC. Cela force la séparation de la « logique métier » qui alimente la logique de présentation de l'interface utilisateur graphique (GUI). En ce qui concerne les applications Web Laravel, la logique métier se compose généralement de modèles de données tels que les utilisateurs et les articles. L'interface graphique n'est qu'une page Web dans le navigateur. Le modèle de conception MVC est très populaire dans le monde du développement Web.
Le modèle MVC comprend trois composants :
Modèle
-
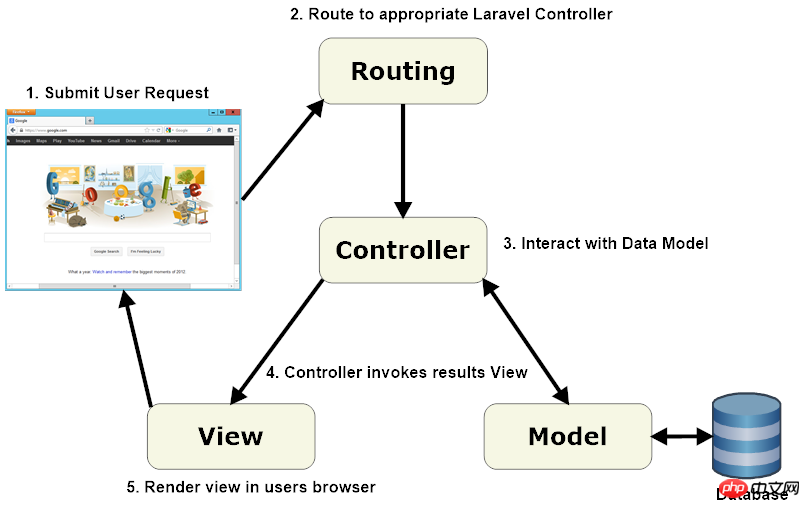
Une application Laravel typique contient les composants MVC mentionnés ci-dessus, comme indiqué ci-dessous :

071626088464369.png
Processus de réponse de Laravel
Lors de l'interaction avec Laravel, le navigateur envoie une requête, le serveur Web reçoit la requête et la transmet au moteur de routage Laravel. Le routage Laravel reçoit la demande, puis redirige vers la méthode de classe de contrôleur appropriée en fonction du modèle d'URL de la route. Ensuite, la classe contrôleur prend le relais. Dans certains cas, le contrôleur affichera immédiatement une vue, qui est un modèle converti en HTML et renvoyé au navigateur. Plus communément pour les sites Web dynamiques, le contrôleur interagit avec le modèle, qui est un objet PHP qui représente un élément de l'application (tel qu'un utilisateur, un article de blog) et est responsable de la communication avec la base de données. Après avoir appelé le modèle, le contrôleur restitue la vue finale (HTML, CSS et images) et renvoie la page Web complète au navigateur de l'utilisateur. Laravel promeut le concept selon lequel les modèles, les vues et les contrôleurs doivent rester relativement indépendants en stockant ces éléments dans des fichiers de code séparés dans des répertoires différents. C'est là que la structure des répertoires Laravel entre en jeu.
——documentation laravel
4. Conception de la base de données
Utilisez phpmyadmin pour effectuer des opérations visuelles sur la base de données MySQL. Créez d'abord une base de données nommée web dans MySQL. configurez le fichier de configuration de la base de données de Laravel/config/database.php comme suit :
'mysql' => [
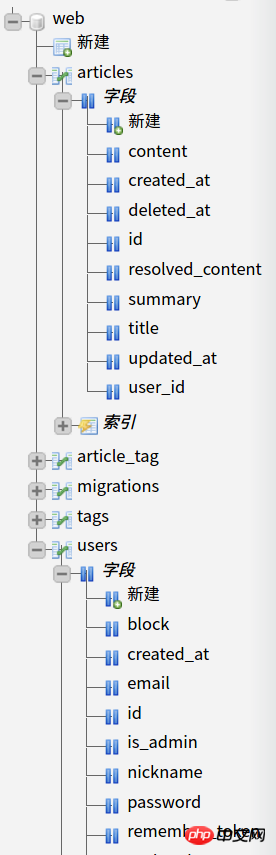
Les tables qui existent dans la base de données MySQL sont les suivantes :
'driver' => > env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'web'),
'username' => '),
'password' => env('DB_PASSWORD', 'sheng'),
'charset' => 'utf8',
'collation' => 🎜> 'prefix' => '',
'strict' => false,
],

Selection_015.png
Description de quelques tableaux :
articles : magasins objets trouvés postés par les utilisateurs
article_tag : balises des articles publiés
migrations : générées lorsque PHP migre les données, n'a rien à voir avec les fonctions de base
tags : balises utilisateur
users : stocke l'utilisateur Informations sur les comptes
5. Implémentation du code de base
Les programmes Web contiennent généralement beaucoup de code. Il serait irréaliste de mettre tout le code dans le document et de tout expliquer en détail, donc seulement le. La partie principale de la logique métier du code sera sélectionnée, avec les explications nécessaires. En termes de front-end, le framework de développement réactif AmazeUI et la bibliothèque JavaScript
jQuerysont utilisés, qui est similaire au bootstrap populaire, il n'y a donc pas beaucoup d'explications sur le front-end p, css et d'autres styles. Les principales explications sont les suivantes :
- Gestion du routage
- Gestion des utilisateurs
, tels que Enregistrement des utilisateurs, modification des informations, verrouillage des utilisateurs, etc.
Gestion des articles, comme la publication d'articles, la modification d'articles, etc.
Gestion des tags, les articles auront une ou plusieurs balises
-
Gestion de bases de données, telles que migration, remplissage de données, etc.
Validation de formulaire Web
Moteur de modèles Blade
Traitement de la pagination
-
Traitement de sécurité
Laravel utilise blademoteur de modèle, les fichiers de vue doivent donc être sous la forme de nom xxx.blade.php, la structure des répertoires sous le dossier web/resources/views/ est comme indiqué dans la figure :

Selection_017.png
Site WebFichier d'entréeLe premier fichier de vue qui sera chargé est layouts/defalut.blade.php :
<meta charset="UTF-8" /> <title>Plateforme des objets trouvés du campus</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank" _href="http://www.php.cn/css /css-rwd-viewport.html">viewport<code><meta charset="UTF-8"/> <title>校园失物招领平台</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank" _href="http://www.php.cn/css/css-rwd-viewport.html">viewport</a>" content="<a href="http://www.php.cn/wiki/835.html" target="_blank" _href="http://www.php.cn/wiki/835.html">width</a>=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-<a href="http://www.php.cn/wiki/1518.html" target="_blank" _href="http://www.php.cn/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="http://www.php.cn/wiki/125.html" target="_blank" _href="http://www.php.cn/wiki/125.html">for</a>mat-detection" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="alternate icon" type="image/x-icon" href="{{ asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>" content="largeur
=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scala
ble=no"> pour
détection de tapis" content="telephone=no"/> < body>