 interface Web
interface Web
 js tutoriel
js tutoriel
 Avancement front-end (6) : Observez la pile d'appels de fonction, la chaîne de portée et la fermeture
Avancement front-end (6) : Observez la pile d'appels de fonction, la chaîne de portée et la fermeture
Avancement front-end (6) : Observez la pile d'appels de fonction, la chaîne de portée et la fermeture

Les images n'ont rien à voir avec cet article
Dans le développement front-end, il existe une compétence très importante appelée Points d'arrêt Débogage.
Dans les outils de développement de chromeome, grâce au débogage des points d'arrêt, nous pouvons très facilement observer le processus d'exécution de JavaScript étape par étape, et percevoir intuitivement Modifications de la fonction pile d'appels, chaîne de portée, variable objet , fermeture, ceci et d'autres informations clés. Par conséquent, le débogage des points d'arrêt joue un rôle très important dans la localisation rapide des erreurs de code et dans la compréhension rapide du processus d'exécution du code. Il s'agit également d'une compétence avancée essentielle pour nos développeurs front-end.
Bien sûr, si vous n'en savez pas suffisamment sur ces concepts de base de JavaScript [contexte d'exécution, objets variables, fermetures, ceci, etc.], il peut être difficile de maîtriser parfaitement le débogage des points d'arrêt. Mais heureusement, dans les articles précédents, j'ai donné un aperçu détaillé de ces concepts, il devrait donc être relativement facile pour tout le monde de maîtriser cette compétence.
Afin d'aider tout le monde à mieux comprendre cela et la fermeture, et parce que la définition de la fermeture dans l'article précédent est un peu biaisée, j'utiliserai la fermeture dans cet article en utilisant des exemples pour apprendre. débogage des points d'arrêt afin que chacun puisse apporter des corrections à temps. J'avoue mon erreur ici, j'ai induit tout le monde en erreur, pardonnez-moi ~ ~
1 Revue des concepts de base
Lorsqu'une fonction est appelée pour exécution, elle créera un contexte d'exécution. pour la fonction actuelle. Lors de la phase de création du contexte d'exécution, l'objet variable, la chaîne de portée, la fermeture et ce pointeur seront déterminés respectivement. De manière générale, il existe plusieurs fonctions dans un programme JavaScript. Le moteur JavaScript utilise la pile d'appels de fonctions pour gérer la séquence d'appel de ces fonctions. La séquence d'appel de la pile d'appels de fonction est cohérente avec la structure des données de la pile.
2. Apprenez à connaître l'outil de débogage des points d'arrêt
Dans la dernière version du navigateur Chrome (je ne suis pas sûr que l'ancienne version que vous utilisez soit la même que la mienne), appelez le développeur de l'outil de navigation Chrome.
浏览器右上角竖着的三点 -> 更多工具 -> 开发者工具 -> Sources
L'interface est comme indiqué sur la figure.

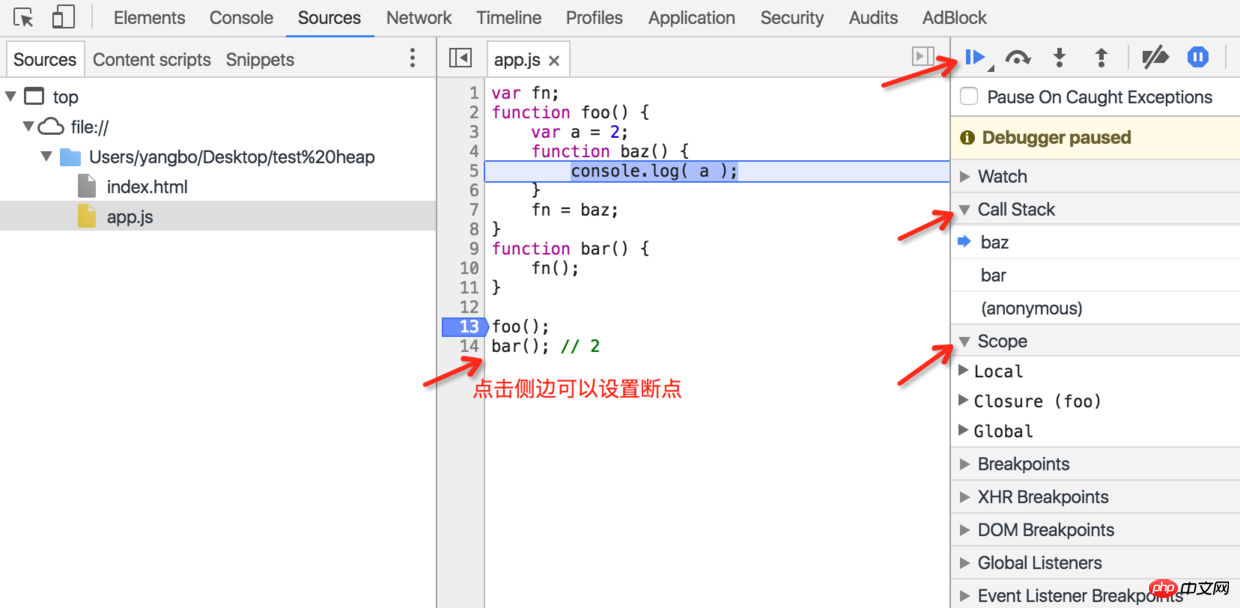
Interface de débogage du point d'arrêt
Dans ma démo, j'ai mis le code dans app.js, introduit dans l'index. html. Pour l’instant, nous devons uniquement nous concentrer sur la flèche rouge dans la capture d’écran. Au-dessus à l'extrême droite, il y a une rangée d'icônes. Nous pouvons contrôler l'ordre d'exécution des fonctions en les utilisant. De gauche à droite, ils sont :
reprendre/mettre en pause l'exécution du script
Reprendre/mettre en pause l'exécution du scriptpasser en revue next fonction call
est franchie. La performance réelle est que lorsqu'aucune fonction n'est rencontrée, l'étape suivante est exécutée. Lorsqu'une fonction est rencontrée, l'étape suivante est exécutée directement sans entrer dans la fonction.passer à l'appel de fonction suivant
entre. La performance réelle est que lorsque la fonction n'est pas rencontrée, l'étape suivante est exécutée. Lorsqu'une fonction est rencontrée, le contexte d'exécution de la fonction est entré.sortir de la fonction actuelle
sortir de la fonction actuelledésactiver breakpoints
Désactiver les points d'arrêtne pas mettre en pause les exceptionss
Ne pas suspendre la capture d'exception
Parmi elles, traverser, entrer et sauter sont les trois opérations que j'utilise le plus.
La deuxième flèche rouge sur le côté droit de l'image ci-dessus pointe vers la pile d'appels de fonction (call Stack). Les modifications dans la pile d'appels pendant l'exécution du code sont affichées ici.
La troisième flèche rouge à droite pointe vers la chaîne de portée (Scope), où la chaîne de portée de la fonction actuelle sera affichée. Où Local représente l'objet variable locale actuel et Closure représente la fermeture dans la chaîne de portée actuelle. À l'aide de l'affichage de la chaîne de portée ici, nous pouvons déterminer intuitivement qui est la fermeture dans un exemple, ce qui est très utile pour une compréhension approfondie des fermetures.
3. Paramètre du point d'arrêt
Cliquez à l'endroit où le nombre de lignes de code est affiché pour définir un point d'arrêt. Les paramètres de point d'arrêt ont les caractéristiques suivantes :
Les points d'arrêt ne peuvent pas être définis sur la ligne où une variable distincte est déclarée (si aucune valeur n'est attribuée) ou une fonction est déclarée.
Après avoir défini un point d'arrêt et actualisé la page, le code JavaScript sera exécuté jusqu'à la position du point d'arrêt et mis en pause. Nous pourrons ensuite commencer le débogage en utilisant les opérations présentées ci-dessus.
当你设置多个断点时,chrome工具会自动判断从最早执行的那个断点开始执行,因此我一般都是设置一个断点就行了。
四、实例
接下来,我们借助一些实例,来使用断点调试工具,看一看,我们的demo函数,在执行过程中的具体表现。
// demo01
var fn;
function foo() {
var a = 2;
function baz() {
console.log( a );
}
fn = baz;
}
function bar() {
fn();
}
foo();
bar(); // 2在向下阅读之前,我们可以停下来思考一下,这个例子中,谁是闭包?
这是来自《你不知道的js》中的一个例子。由于在使用断点调试过程中,发现chrome浏览器理解的闭包与该例子中所理解的闭包不太一致,因此专门挑出来,供大家参考。我个人更加倾向于chrome中的理解。
第一步:设置断点,然后刷新页面。

设置断点
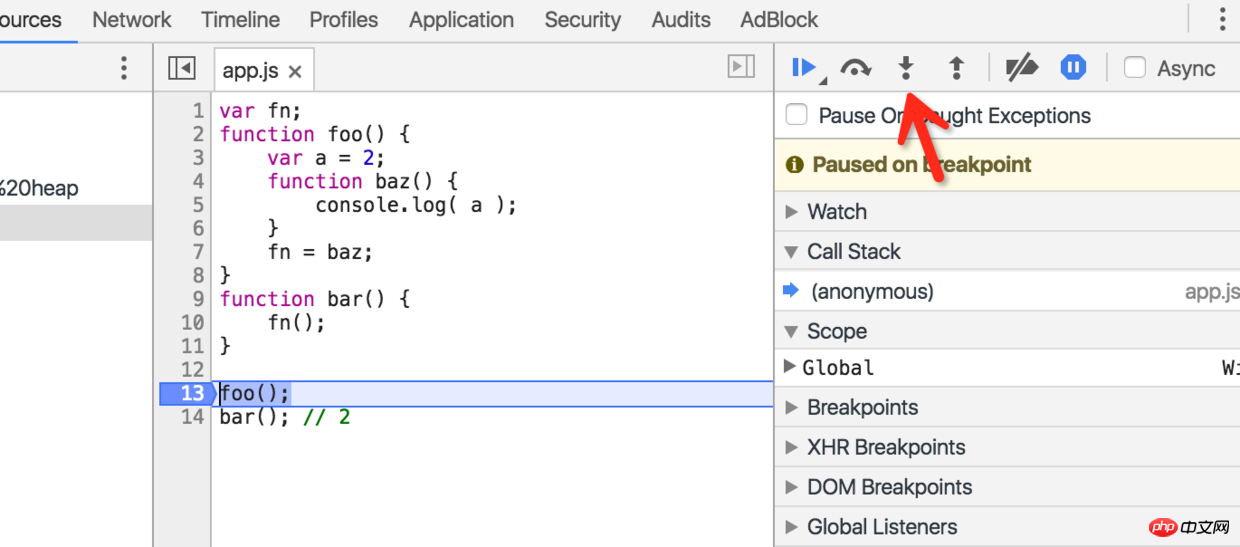
第二步:点击上图红色箭头指向的按钮(step into),该按钮的作用会根据代码执行顺序,一步一步向下执行。在点击的过程中,我们要注意观察下方call stack 与 scope的变化,以及函数执行位置的变化。
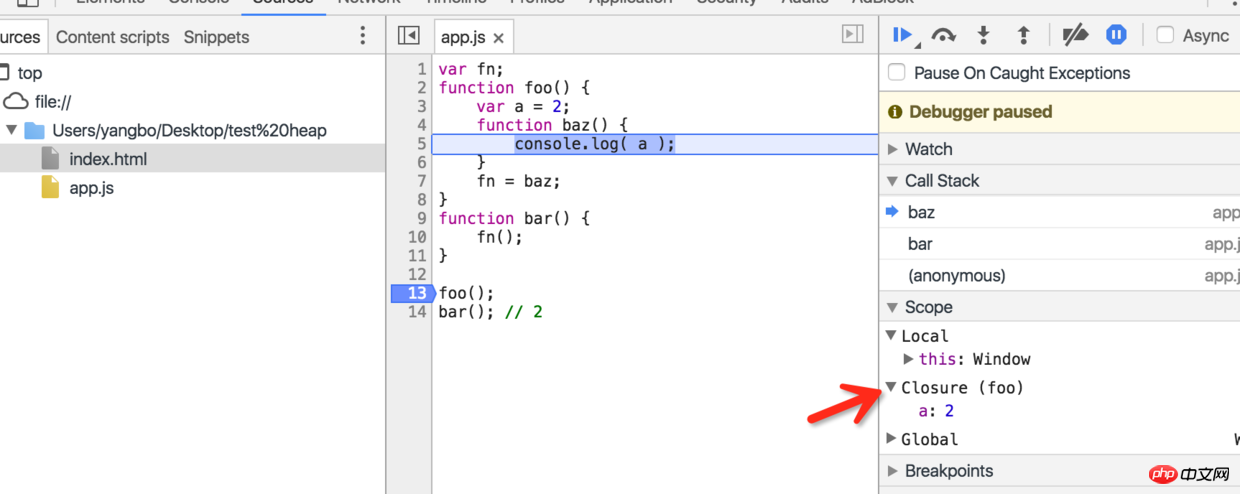
一步一步执行,当函数执行到上例子中

baz函数被调用执行,foo形成了闭包
我们可以看到,在chrome工具的理解中,由于在foo内部声明的baz函数在调用时访问了它的变量a,因此foo成为了闭包。这好像和我们学习到的知识不太一样。我们来看看在《你不知道的js》这本书中的例子中的理解。

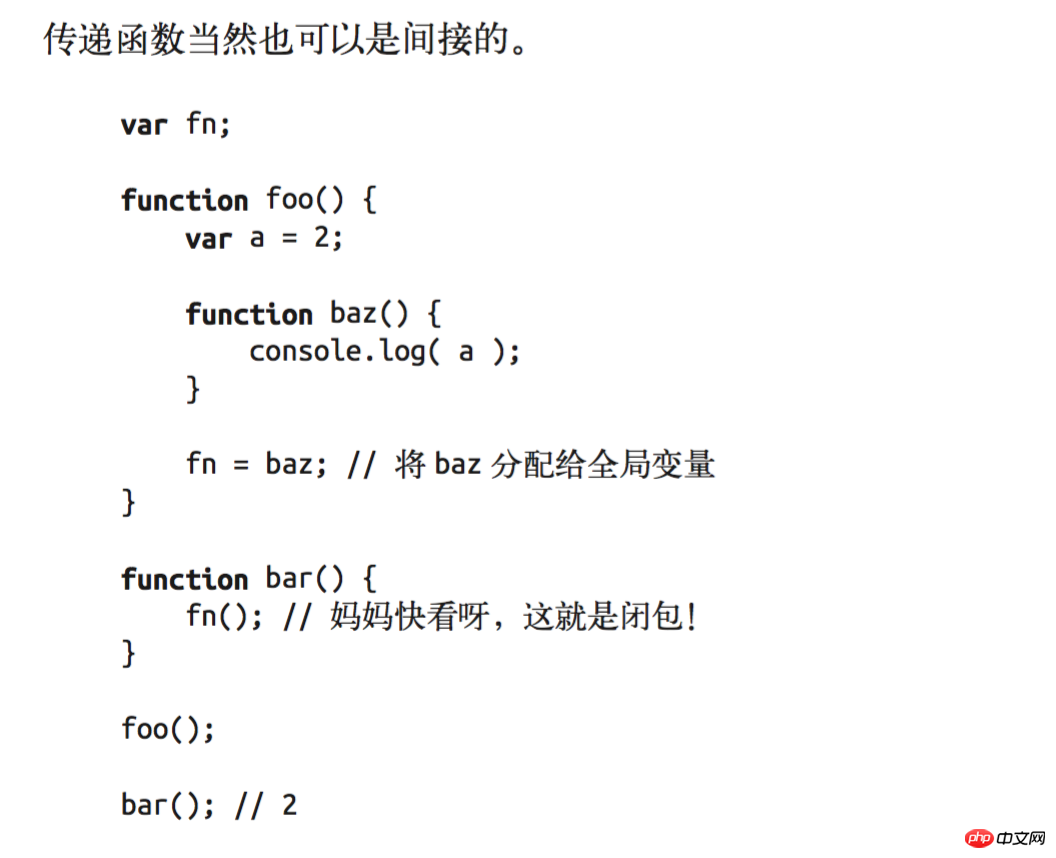
你不知道的js中的例子
书中的注释可以明显的看出,作者认为fn为闭包。即baz,这和chrome工具中明显是不一样的。
而在备受大家推崇的《JavaScript高级编程》一书中,是这样定义闭包。

JavaScript高级编程中闭包的定义

书中作者将自己理解的闭包与包含函数所区分
这里chrome中理解的闭包,与我所阅读的这几本书中的理解的闭包不一样。具体这里我先不下结论,但是我心中更加偏向于相信chrome浏览器。
我们修改一下demo01中的例子,来看看一个非常有意思的变化。
// demo02
var fn;
var m = 20;
function foo() {
var a = 2;
function baz(a) {
console.log(a);
}
fn = baz;
}
function bar() {
fn(m);
}
foo();
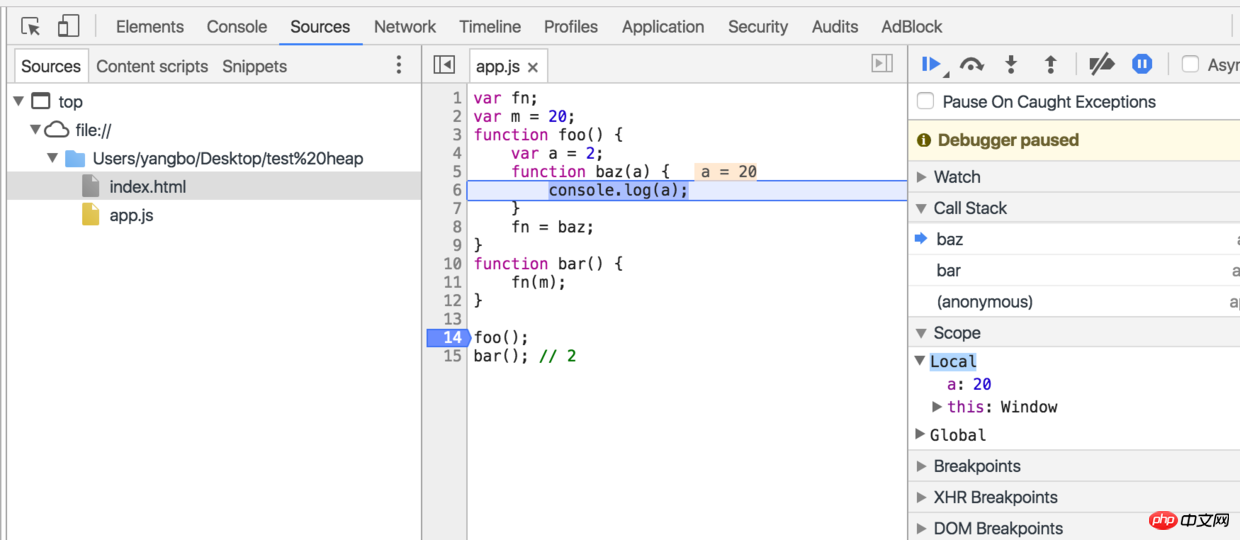
bar(); // 20这个例子在demo01的基础上,我在baz函数中传入一个参数,并打印出来。在调用时,我将全局的变量m传入。输出结果变为20。在使用断点调试看看作用域链。

闭包没了,作用域链中没有包含foo了。
是不是结果有点意外,闭包没了,作用域链中没有包含foo了。我靠,跟我们理解的好像又有点不一样。所以通过这个对比,我们可以确定闭包的形成需要两个条件。
在函数内部创建新的函数;
新的函数在执行时,访问了函数的变量对象;
还有更有意思的。
我们继续来看看一个例子。
// demo03
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a);
}
}
}
var bar = foo();
var fn = bar();
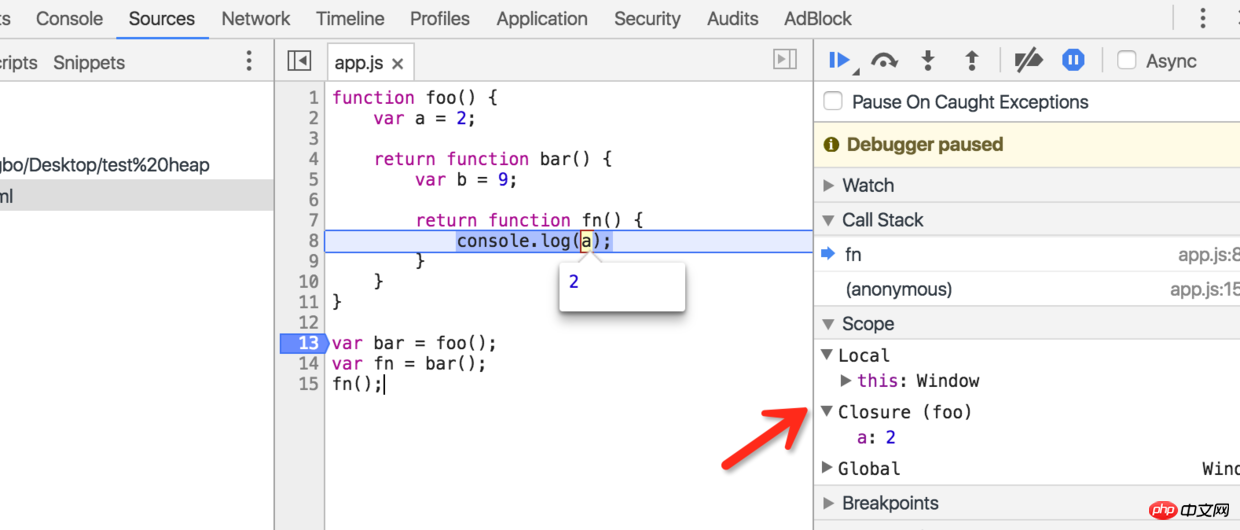
fn();在这个例子中,fn只访问了foo中的a变量,因此它的闭包只有foo。

闭包只有foo
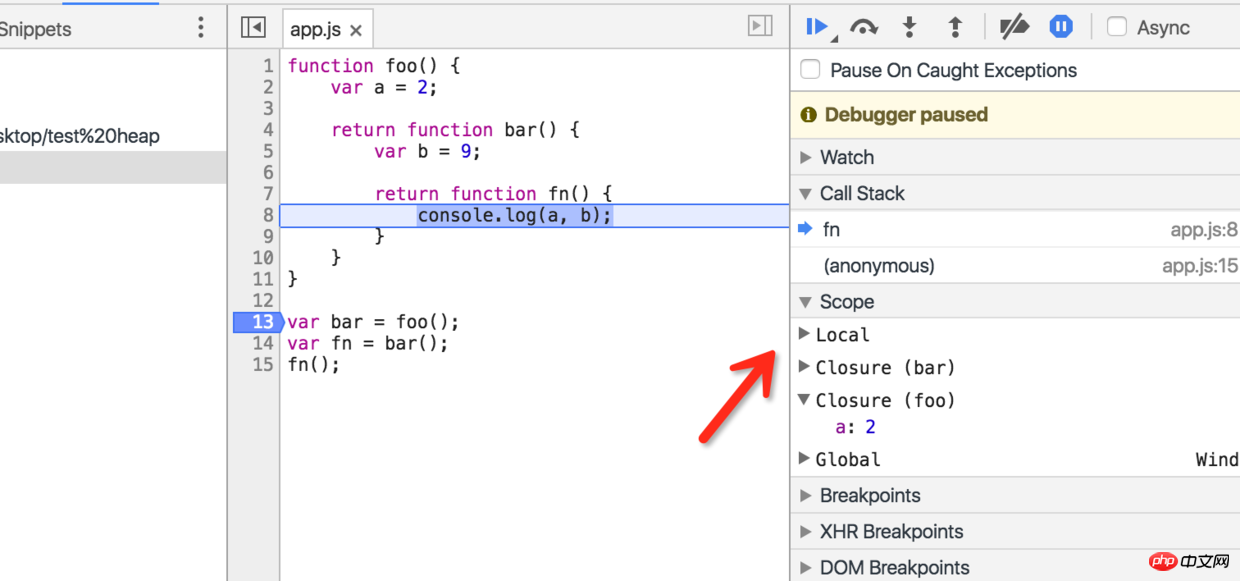
修改一下demo03,我们在fn中也访问bar中b变量试试看。
// demo04
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a, b);
}
}
}
var bar = foo();
var fn = bar();
fn();
这个时候闭包变成了两个
这个时候,闭包变成了两个。分别是bar,foo。
我们知道,闭包在模块中的应用非常重要。因此,我们来一个模块的例子,也用断点工具来观察一下。
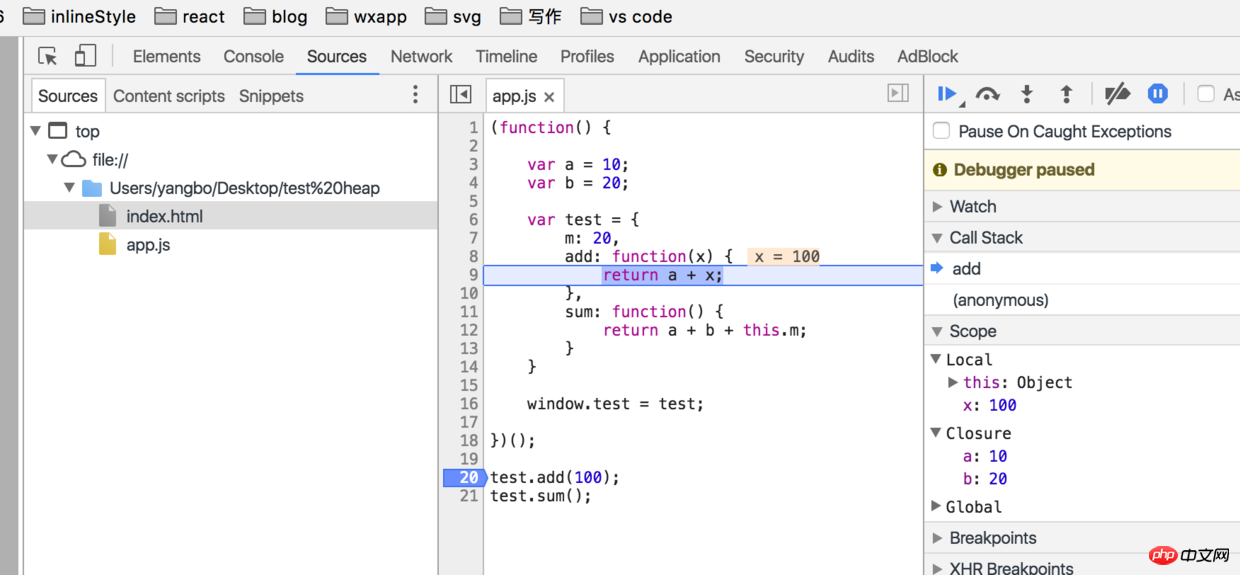
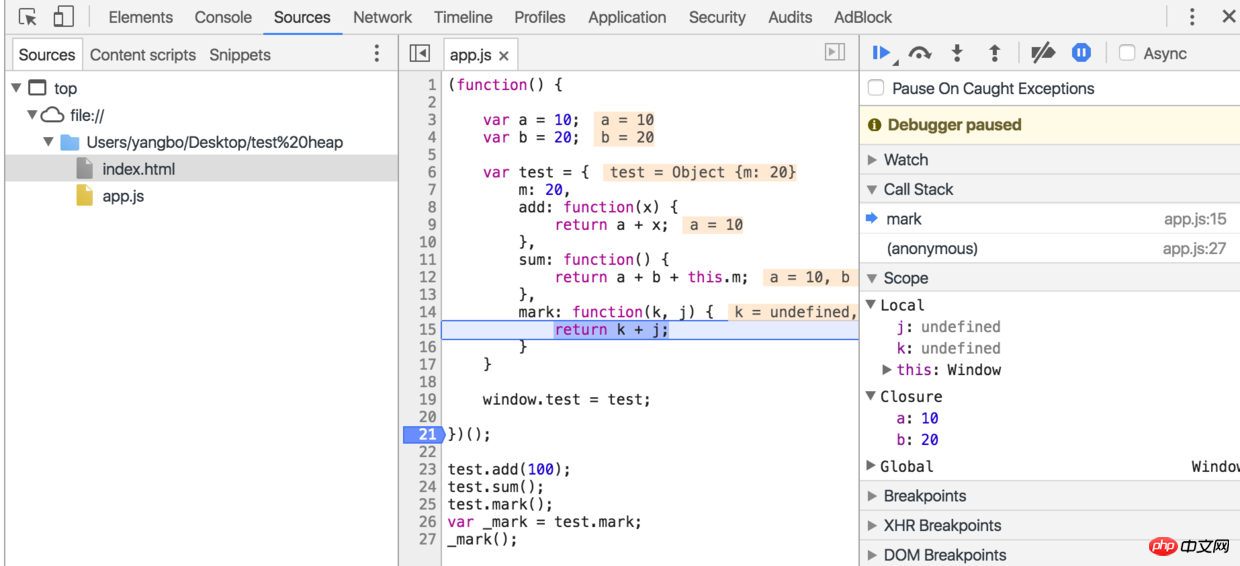
// demo05
(function() {
var a = 10;
var b = 20;
var test = {
m: 20,
add: function(x) {
return a + x;
},
sum: function() {
return a + b + this.m;
},
mark: function(k, j) {
return k + j;
}
}
window.test = test;
})();
test.add(100);
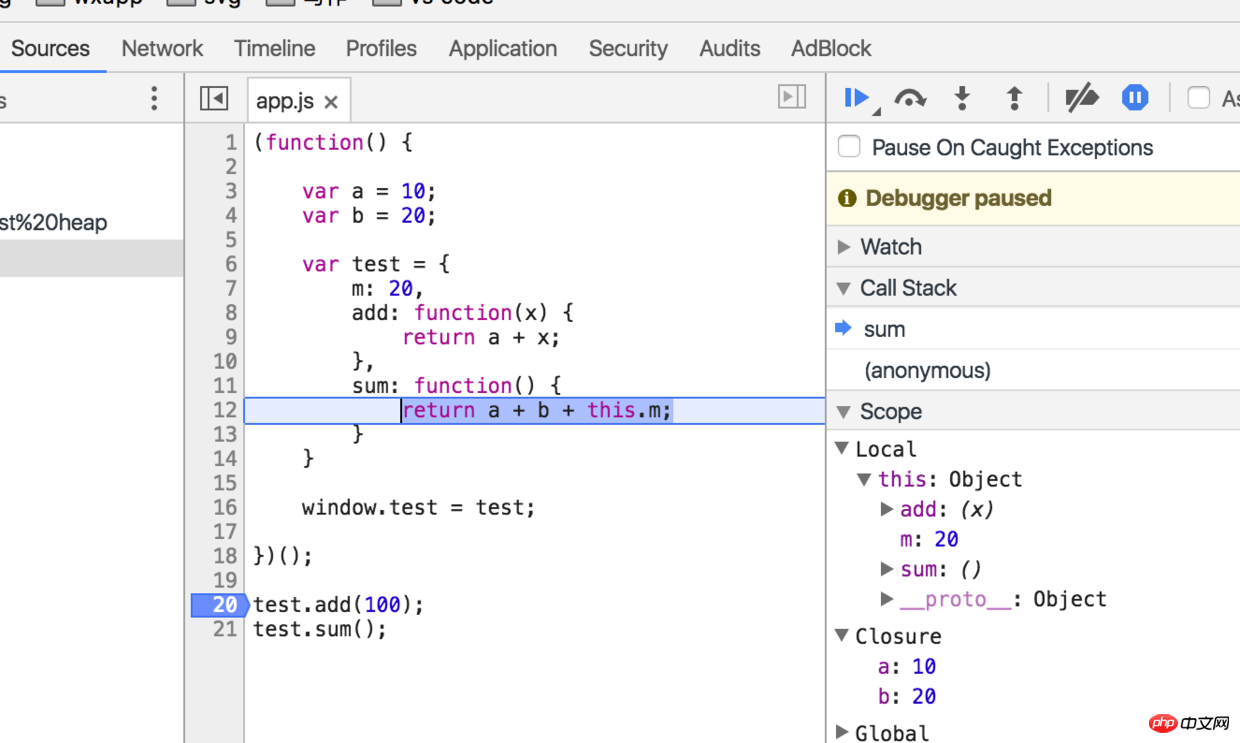
test.sum();
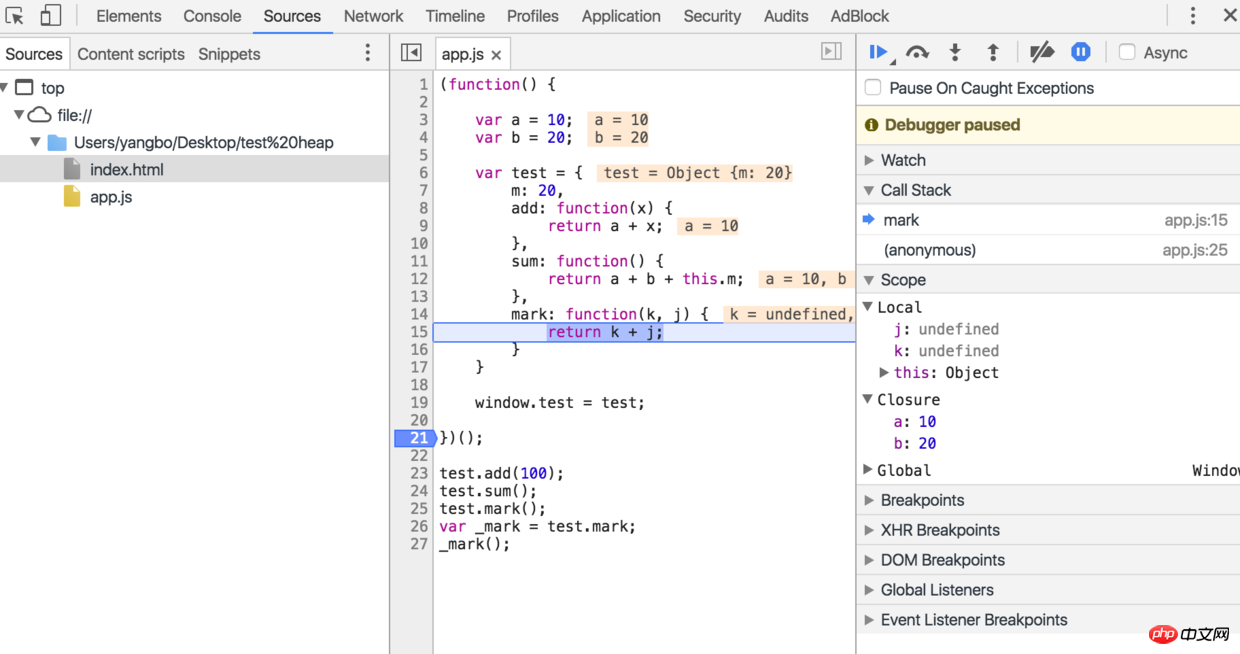
test.mark();
var _mark = test.mark;
_mark();
add执行时,闭包为外层的自执行函数,this指向test

sum执行时,同上

mark执行时,闭包为外层的自执行函数,this指向test

_mark执行时,闭包为外层的自执行函数,this指向window
注意:这里的this指向显示为Object或者Window,大写开头,他们表示的是实例的构造函数,实际上this是指向的具体实例
test.mark能形成闭包,跟下面的补充例子(demo07)情况是一样的。
我们还可以结合点断调试的方式,来理解那些困扰我们很久的this指向。随时观察this的指向,在实际开发调试中非常有用。
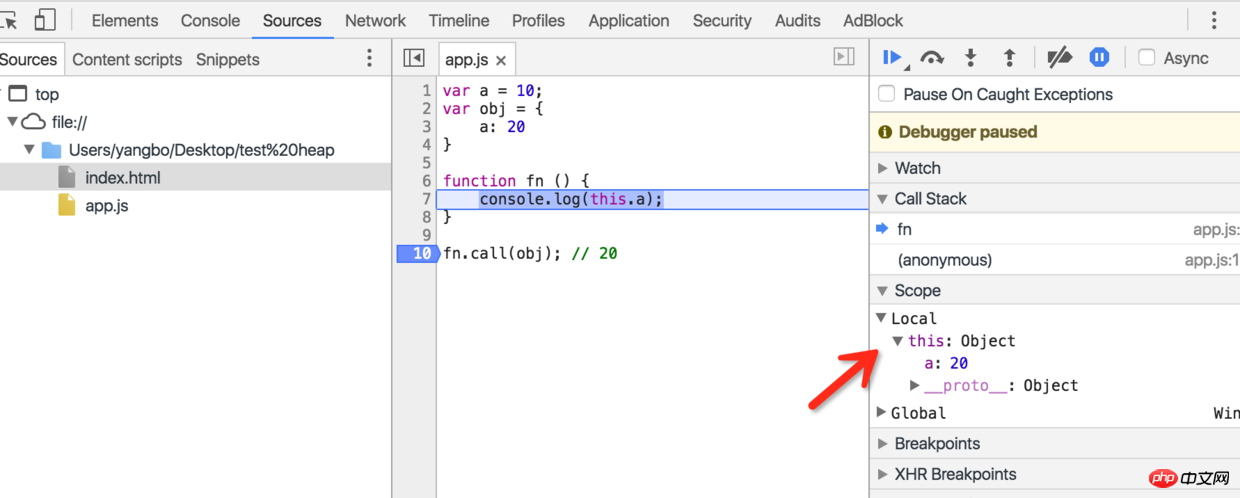
// demo06
var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn.call(obj); // 20
this指向obj
补充一个例子
// demo07
function foo() {
var a = 10;
function fn1() {
return a;
}
function fn2() {
return 10;
}
fn2();
}
foo();这个例子,和其他例子不太一样。虽然fn2并没有访问到foo的变量,但是foo执行时仍然变成了闭包。而当我将fn1的声明去掉时,闭包便不会出现了。我暂时也不知道应该如何解释这种情况。只能大概知道与fn1有关,可能浏览器在实现时就认为只要存在访问上层作用域的可能性,就会被当成一个闭包吧。所以暂时就只能将它作为一个特例记住。
更多的例子,大家可以自行尝试,总之,学会了使用断点调试之后,我们就能够很轻松的了解一段代码的执行过程了。这对快速定位错误,快速了解他人的代码都有非常巨大的帮助。大家一定要动手实践,把它给学会。
最后,根据以上的摸索情况,再次总结一下闭包:
闭包是在函数被调用执行的时候才被确认创建的。
闭包的形成,与作用域链的访问顺序有直接关系。
只有内部函数访问了上层作用域链中的变量对象时,才会形成闭包,因此,我们可以利用闭包来访问函数内部的变量。
chrome中理解的闭包,与《你不知道的js》与《JavaScript高级编程》中的闭包理解有很大不同,我个人更加倾向于相信chrome。这里就不妄下结论了,大家可以根据我的思路,探索后自行确认。在之前一篇文中我根据从书中学到的下了定义,应该是错了,目前已经修改,对不起大家了。
大家也可以根据我提供的这个方法,对其他的例子进行更多的测试,如果发现我的结论有不对的地方,欢迎指出,大家相互学习进步,谢谢大家。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





