10 erreurs courantes de balises HTML
Maintenir un bon style de code est un cours incontournable pour tout codeur. De plus, lors de la conception HTML, une attention particulière doit être accordée à la standardisation du code, bien que le code non standard n'entraîne pas directement de conséquences graves, mais il est très probable qu'il en résulte. avoir un impact sur l'expérience utilisateur. Cela provoquera un certain nombre d'interférences et réduira également la préférence du moteur de recherche pour le site Web. Cette liste contient les 10 erreurs de balises HTML les plus courantes. En prendre note peut nous permettre d'éviter de commettre cette erreur courante et de rendre nos balises HTML conformes aux exigences sémantiques et standards.
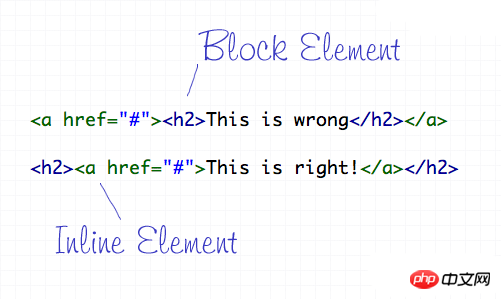
Crime 1 : Placer des éléments de niveau bloc dans des éléments en ligne

Il n'y a que deux façons d'exprimer les éléments HTML : au niveau du bloc et en ligne. Chaque balise a un mode d'expression par défaut soit au niveau du bloc, soit en ligne. Comme p et p sont des éléments au niveau du bloc, et ils sont utilisés sous forme de formulaire. la structure du document. Les éléments en ligne ne peuvent être que dans des éléments de niveau rapide
. Crime 2 : La balise img ne contient pas l'attribut alt

L'attribut alt est un attribut indispensable pour toutes les 10 erreurs courantes de balises HTMLs affichées sur les pages Web. Il peut aider les gens à savoir de quel type d'10 erreurs courantes de balises HTML il s'agit ou quelle est la signification de l'10 erreurs courantes de balises HTML lorsque la vitesse du réseau est relativement lente. Son objectif principal est d'expliquer. signification de l'10 erreurs courantes de balises HTML. Ce genre de description alt="10 erreurs courantes de balises HTML" est très mauvais. Si certaines 10 erreurs courantes de balises HTMLs sont vraiment juste pour la décoration, alors il est recommandé d'écrire alt="".
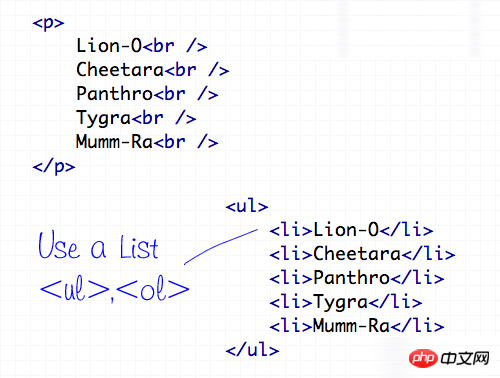
. Crime 3 : Ne pas utiliser la liste lorsque cela est nécessaire

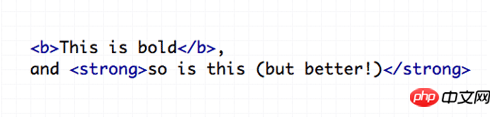
Crime 4 : utilisez et pour afficher les caractères gras et italiques

Vous pouvez utiliser des styles CSS pour définir le poids de la police et le style de police. Si vous devez écrire la balise dans la page, remplacez-la par la balise ou Il n'y a pas de sémantique du tout, mais pour une page plus simple, choisissez css pour définir le style
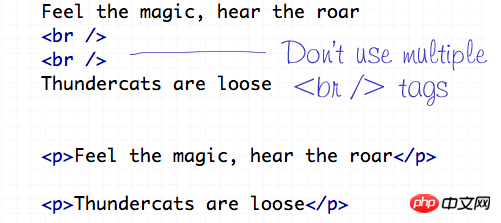
Crime 5 : En consommer trop

La marque de nouvelle ligne ne doit être utilisée que pour insérer un mot spécial qui est une nouvelle ligne avant le premier saut de ligne dans le flux de texte. Il ne doit pas être utilisé pour créer des espaces entre les éléments, mais pour diviser le texte en différents paragraphes ou pour ajuster l'amplitude des styles CSS.
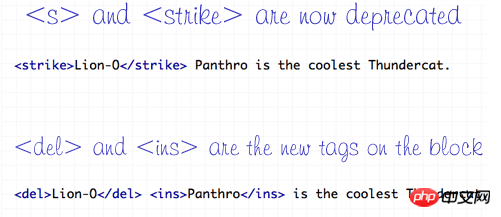
Crime 6 : Utiliser la mauvaise balise Barré

Autrefois, et étaient autorisés à définir le texte d'un site Web. Cependant, elles sont désormais définies comme des balises obsolètes , alors qu'elles peuvent toujours avoir un effet. Désormais, avec le nouvel ensemble de balises - et . pour remplacer
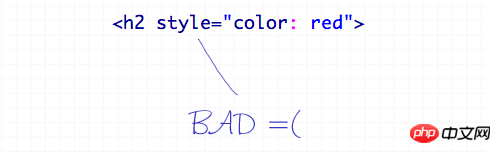
Crime 7 : Utiliser des styles en ligne

L'objectif le plus important du CSS est de distinguer les documents et les styles. Si vous écrivez un style dans la page, le CSS n'aura aucun effet. N'oubliez donc pas de mettre votre style là où il devrait être
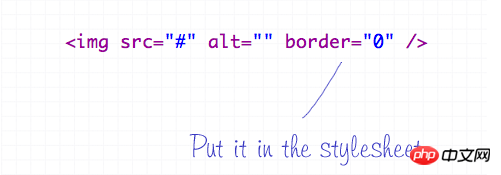
. Crime 8 : Ajouter des bordures au HTML

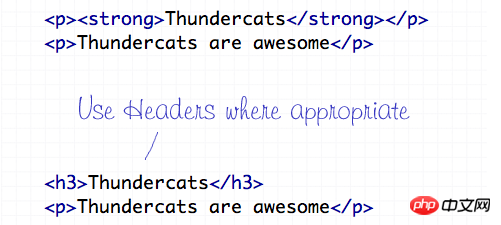
Crime 9 : Ne pas utiliser les balises d'en-tête -

Crime 10 : non sémantique ou

Non recommandées par w3, les balises
N'utilisez pas cette balise Si vous devez utiliser cet effet, je pense que vous aurez d'autres meilleurs effets
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et




