Une brève analyse de la syntaxe Ajax
Ajax est une technologie très courante à l'heure actuelle, et c'est aussi une technologie digne de discussion et de recherche. Cet article se concentrera sur le processus de développement d'Ajax et le combinera dans différentes bibliothèques framework Partageons avec vous la nouvelle et l'ancienne syntaxe d'Ajax. Et XML", qui signifie "JavaScript et XML asynchrones". Grâce à Ajax, nous pouvons envoyer des requêtes au serveur et interagir avec les données sans bloquer la page, ce qui peut également être compris comme une transmission de données asynchrone. Avec l'aide d'Ajax, notre page Web L'affichage des données peut être mis à jour avec seulement un rafraîchissement partiel, ce qui réduit la quantité de données inutiles, améliore considérablement l'expérience utilisateur, réduit le temps d'attente de l'utilisateur et rend le application Web plus petite, plus rapide et plus conviviale. > Bien sûr, ce qui précède est un contenu courant. En tant que développeur qualifié, vous le connaissez fondamentalement. Voici juste une brève introduction pour ceux qui débutent. , veuillez vous rendre sur PHP chinois. Découvrez-le en ligne :
Ajax natif
Fondamentalement, tous les navigateurs modernes prennent en charge la fonction Ajax native. Présentons en détail comment nous utilisons le  JS Initier et traiter les requêtes Ajax
JS Initier et traiter les requêtes Ajax
1. Récupérer l'objet XMLHttpRequest
Si l'application de votre projet ne prend pas en compte les versions inférieures d'IE, vous pouvez directement utiliser la méthode ci-dessus, tous les navigateurs modernes (Firefox, Chrome, Safari et Opera) ont tous des objets XMLHttpRequest intégrés. Si vous devez être compatible avec les anciennes versions d'IE (IE5, IE6), vous pouvez utiliser des objets ActiveX :2. . Configuration des paramètres
Avec l'objet XMLHttpRequest, nous devons également configurer certaines informations sur les paramètres de la requête pour terminer l'interaction avec les données :
La méthode open crée un nouveau http. request pour nous. Le premier Le premier paramètre est la méthode de requête, généralement 'GET' ou 'POST' ; le deuxième paramètre est l'URL de la requête ; le troisième paramètre est s'il est asynchrone, la valeur par défaut est true 3. Envoyer la requêtevar xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) { // 兼容老版本浏览器
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}Elle sera finalement transmise sous forme de Données de formulaire :
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
}Si l'en-tête de la requête n'est pas renseigné , l'Ajax natif enverra les données en utilisant le type de contenu 'text/plain; charset=UTF-8' par défaut. Si vous suivez les paramètres ci-dessus. Sous forme écrite, le formulaire que nous transmettons finalement est le suivant :
<🎜. >var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true);
xhr.send(); // 调用send方法发送请求
}xhr.open('POST', '/test/', true);
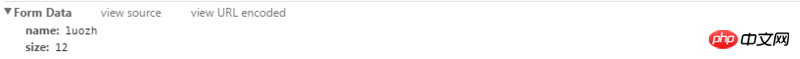
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 将请求头设置为表单方式提交
xhr.send('name=luozh&size=12');
à l'arrière-plan pour traitement. Bien entendu, l'arrière-plan peut être configuré en conséquence.
 4. Surveillance de l'état
4. Surveillance de l'état
Après avoir envoyé la requête Ajax, nous devons surveiller l'état renvoyé par le serveur et le traiter en conséquence. Ici, nous devons utiliser la méthode onreadystatechange, le code est le suivant. suit :
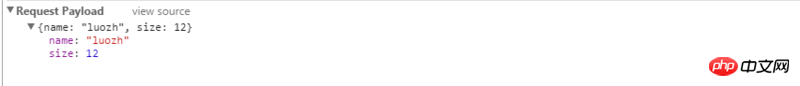
xhr.open('POST', '/test/', true);
xhr.send(JSON.stringify({name: 'luozh', size: 12}));Ci-dessus, nous utilisons onreadystatechange pour surveiller l'état et utilisons en interne readyState pour obtenir l'état actuel. readyState a un total de 5 étapes. Lorsqu'il est 4, cela signifie que le contenu de la réponse a été analysé et peut être appelé sur le client. Lorsque readyState vaut 4, on obtient le
code d'état via status Lorsque le code d'état est 200, le code de réussite est exécuté, sinon le code d'erreur est exécuté. 
Cependant , il convient de noter que la prise en charge par IE de l'attribut onload
n'est pas conviviale.
En plus de onload, il y a aussi
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
xhr.send();
xhr.onreadystatechange = function () { // 利用onreadystatechange监测状态
if (xhr.readyState === 4) { // readyState为4表示请求响应完成
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}
}
}xhr.onload = function () { // 调用onload
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}- ontimeout
- onerror
- onloadend
等事件,有兴趣的同学可以亲自去实践它们的用处。
以上便是原生Ajax请求数据的常见代码。
其他库框架中的Ajax
1.jQuery中的Ajax
jQuery作为一个使用人数最多的库,其Ajax很好的封装了原生Ajax的代码,在兼容性和易用性方面都做了很大的提高,让Ajax的调用变得非常简单。下面便是一段简单的jQuery的Ajax代码:
$.ajax({
method: 'GET', // 1.9.0本版前用'type'
url: "/test/",
dataType: 'json'
})
.done(function() {
console.log('执行成功');
})
.fail(function() {
console.log('执行出错');
})与原生Ajax不同的是,jQuery中默认的Content-type是'application/x-www-form-urlencoded; charset=UTF-8', 想了解更多的jQuery Ajax的信息可以移步官方文档:http://api.jquery.com/jquery.ajax
2.Vue.js中的Ajax
Vue.js作为目前热门的前端框架,其实其本身并不包含Ajax功能,而是通过插件的形式额外需要在项目中引用,其官方推荐Ajax插件为vue-resource,下面便是vue-resource的请求代码:
Vue.http.get('/test/').then((response) => {
console.log('执行成功');
}, (response) => {
console.log('执行出错');
});vue-resource支持Promise API,同时支持目前的Firefox, Chrome, Safari, Opera 和 IE9+浏览器,在浏览器兼容性上不兼容IE8,毕竟Vue本身也不兼容IE8。想了解更多的vue-resource的信息可以移步github文档:https://github.com/vuejs/vue-resource
3.Angular.js中的Ajax
这里Angular.js中的Ajax主要指Angular的1.×版本,因为Angular2目前还不建议在生产环境中使用。
var myApp = angular.module('myApp',[]);
var myCtrl = myApp.controller('myCtrl',['$scope','$http',function($scope, $http){
$http({
method: 'GET',
url: '/test/',
headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}
}).success(function (data) {
console.log('执行成功');
}).error(function () {
console.log('执行出错');
});
}]);在Angular中,我们需要在控制器上注册一个$http的事件,然后才能在内部执行Ajax。Angular的Ajax默认的Content-type是'application/json;charset=UTF-8',所以如果想用表单的方式提交还需设置下headers属性。想了解更多的Angular Ajax的信息可以移步官方文档:https://docs.angularjs.org/api/ng/service/$http(可能需要翻墙)更多精彩内容关注微信公众号:全栈开发者中心(admin10000_com)
4.React中的Ajax
在React中我比较推荐使用fetch来请求数据,当然其不仅适用于React,在任何一种框架如上面的Vue、Angular中都可以使用,因为其已经被目前主流浏览器所支持,至于其主要功能和用法,我在下面会做下讲解。
Fetch API
Fetch API 是基于 Promise 设计,由于Promise的浏览器兼容性问题及Fetch API本身的兼容问题,一些浏览器暂时不支持Fetch API,浏览器兼容图如下:

当然我们可以通过使用一些插件来解决兼容性问题,比如:fetch-polyfill、es6-promise、fetch-ie8等。
使用Fetch我们可以非常便捷的编写Ajax请求,我们用原生的XMLHttpRequst对象和Fetch来比较一下:
XMLHttpRequst API
// XMLHttpRequst API
var xhr = new XMLHttpRequest();
xhr.open('GET', '/test/', true);
xhr.onload = function() {
console.log('执行成功');
};
xhr.onerror = function() {
console.log('执行出错');
};
xhr.send();Fetch API
fetch('/test/').then(function(response) {
return response.json();
}).then(function(data) {
console.log('执行成功');
}).catch(function(e) {
console.log('执行出错');
});可以看出使用Fetch后我们的代码更加简洁和语义化,链式调用的方式也使其更加流畅和清晰。随着浏览器内核的不断完善,今后的XMLHttpRequest会逐渐被Fetch替代。关于Fetch的详细介绍可以移步:https://segmentfault.com/a/1190000003810652
跨域Ajax
介绍了各种各样的Ajax API,我们不能避免的一个重要问题就是跨域,这里重点讲解下Ajax跨域的处理方式。
处理Ajax跨域问题主要有以下4种方式:
利用iframe
利用JSONP
利用代理
利用HTML5提供的XMLHttpRequest Level2
第1和第2种方式大家应该都非常熟悉,都属于前端的活,这里就不做介绍了,这里主要介绍第3和第4种方式。
利用代理的方式可以这样理解:
通过在同域名下的web服务器端创建一个代理:
北京服务器(域名:www.beijing.com)
上海服务器(域名:www.shanghai.com)
比如在北京的web服务器的后台(www.beijing.com/proxy-shanghaiservice.php)来调用上海服务器(www.shanghai.com/services.php)的服务,然后再把访问结果返回给前端,这样前端调用北京同域名的服务就和调用上海的服务效果相同了。
利用XMLHttpRequest Level2的方式需要后台将请求头进行相应配置:
// php语法
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET,POST');
以上的*号可以替换成允许访问的域名,*表示所有域名都可以访问。
On peut voir que les troisième et quatrième méthodes sont principalement un travail en arrière-plan, et le front-end n'a qu'à l'appeler.
Résumé
Quelle que soit la diversité de la syntaxe d'Ajax, quelle que soit la façon dont les bibliothèques et les frameworks encapsulent Ajax, ce n'est qu'un outil pour réaliser une interaction de données asynchrone. d'Ajax dans le principe JS natif, comprenez les concepts et les processus de XMLHttpRequest et de la promesse, et vous pourrez facilement opérer à l'ère de l'interaction de données asynchrones.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.






