Apprenez à écrire des fonctions JavaScript petites et claires
Cet article prend JavaScript comme exemple pour présenter comment optimiser les fonctions afin de les rendre claires, faciles à lire, plus efficaces et plus stables.
La complexité des logiciels ne cesse de croître. La qualité du code est très importante pour garantir la fiabilité et l’évolutivité de l’application.
Cependant, presque tous les développeurs, moi y compris, ont vu du code de mauvaise qualité au cours de leur carrière. Cette chose est un gouffre. Un code de mauvaise qualité présente les caractéristiques extrêmement dommageables suivantes :
Les fonctions sont super longues et remplies de toutes sortes de fonctions compliquées.
Les fonctions ont généralement des effets secondaires qui sont non seulement difficiles à comprendre, mais même impossibles à déboguer.
Fonction ambiguë et dénomination des variables.
Code fragile : un petit changement peut briser de manière inattendue d'autres composants de l'application.
La couverture du code est manquante.
En gros, ils ressemblent à : "Je n'ai aucune idée de comment fonctionne ce code", "Ce code est juste un gâchis", "Il doit être modifié. Ce morceau de code est vraiment difficile » et ainsi de suite.
J'ai déjà rencontré une telle situation. Un de mes collègues a démissionné parce qu'il ne pouvait pas continuer à construire une API REST basée sur Ruby. Ce projet, il a repris l'équipe de développement précédente.
Corrigez les bugs existants, puis introduisez de nouveaux bugs, ajoutez de nouvelles fonctionnalités, ajoutez une série de nouveaux bugs, etc. (code dit fragile). Les clients ne voulaient pas refactoriser l’intégralité de l’application avec une meilleure conception, et les développeurs ont fait le choix judicieux de maintenir le statu quo.

Eh bien, cela arrive tout le temps, et c'est plutôt mauvais. Alors que pouvons-nous faire ?
Tout d'abord, gardez à l'esprit que le simple fait de faire fonctionner l'application et de garantir la qualité du code sont deux choses complètement différentes. D'une part, vous devez mettre en œuvre les exigences du produit. Mais d'un autre côté, vous devez prendre le temps de vous assurer que vos fonctions sont simples, d'utiliser des noms de variables et de fonctions lisibles, d'éviter les effets secondaires des fonctions, etc.
Les fonctions (y compris les méthodes objets) sont les rouages qui font fonctionner les applications. Vous devez d’abord vous concentrer sur leur structure et leur disposition générale. Cet article comprend quelques excellents exemples montrant comment écrire des fonctions claires, faciles à comprendre et à tester.
1. Les fonctions doivent être petites, très petites
Évitez d'utiliser de grandes fonctions qui contiennent un grand nombre de fonctions et divisez leurs fonctions en plusieurs fonctions plus petites. Les grandes fonctions de boîte noire sont difficiles à comprendre, à modifier et surtout à tester.
Supposons un tel scénario, vous devez implémenter une fonction pour calculer le poids d'un tableau, d'une carte ou d'un objet JavaScript ordinaire. Le poids total peut être obtenu en calculant le poids de chaque membre :
les variables nulles ou non définies comptent 1 point.
Le type de base compte 2 points.
L'objet ou la fonction compte 4 points.
Par exemple, le poids du tableau [null, 'Hello World', {}] est calculé comme suit : 1 (null) + 2 (string est le type de base) + 4 (objet) = 7 .
Étape 0 : La grande fonction initiale
On commence par le pire exemple. Toute la logique est codée dans la fonction getCollectionWeight() :
function getCollectionWeight(collection) {
letcollectionValues;
if (collectioninstanceof Array) {
collectionValues = collection;
} else if (collectioninstanceof Map) {
collectionValues = [...collection.values()];
} else {
collectionValues = Object.keys(collection).map(function (key) {
return collection[key];
});
}
return collectionValues.reduce(function(sum, item) {
if (item == null) {
return sum + 1;
}
if (typeof item === 'object' || typeof item === 'function') {
return sum + 4;
}
return sum + 2;
}, 0);
}
letmyArray = [null, { }, 15];
letmyMap = new Map([ ['functionKey', function() {}] ]);
letmyObject = { 'stringKey': 'Hello world' };
getCollectionWeight(myArray); // => 7 (1 + 4 + 2) getCollectionWeight(myMap); // => 4 getCollectionWeight(myObject); // => 2Le problème est évident, la fonction getCollectionWeight() est super longue et ressemble à une boîte noire pleine d'"accidents". Peut-être avez-vous également découvert que vous ne pouvez pas comprendre ce qu'il fait au premier coup d'œil. Imaginez encore une fois qu'il existe de nombreuses fonctions de ce type dans l'application.
Rencontrer un tel code au travail est une perte de temps et d'énergie. D’un autre côté, un code de haute qualité ne provoque pas d’inconfort. Dans un code de haute qualité, les fonctions bien écrites et auto-documentées sont faciles à lire et à comprendre.

Étape 1 : Calculez le poids en fonction du type et abandonnez ces « nombres mystérieux ».
Maintenant, notre objectif est de diviser cette fonction géante en un ensemble de fonctions plus petites, indépendantes et réutilisables. La première étape consiste à extraire le code qui calcule le poids selon le type. Cette nouvelle fonction s'appelle getWeight().
Jetons un coup d'œil à ces « nombres mystérieux » : 1, 2, 4. Sans connaître le contexte de toute l’histoire, ces chiffres à eux seuls ne fournissent aucune information utile. Heureusement, ES2015 vous permet de définir des références statiques en lecture seule, vous pouvez donc simplement créer quelques constantes et remplacer ces « nombres mystérieux » par des noms significatifs. (J'aime particulièrement le terme "nombre mystérieux" : D)
Créons une nouvelle fonction plus petite getWeightByType() et utilisons-la pour améliorer getCollectionWeight() :
// Code extracted into getWeightByType() function getWeightByType(value) {
const WEIGHT_NULL_UNDEFINED = 1;
const WEIGHT_PRIMITIVE = 2;
const WEIGHT_OBJECT_FUNCTION = 4;
if (value == null) {
return WEIGHT_NULL_UNDEFINED;
}
if (typeof value === 'object' || typeof value === 'function') {
return WEIGHT_OBJECT_FUNCTION;
}
return WEIGHT_PRIMITIVE;
} function getCollectionWeight(collection) {
letcollectionValues;
if (collectioninstanceof Array) {
collectionValues = collection;
} else if (collectioninstanceof Map) {
collectionValues = [...collection.values()];
} else {
collectionValues = Object.keys(collection).map(function (key) {
return collection[key];
});
}
return collectionValues.reduce(function(sum, item) {
return sum + getWeightByType(item);
}, 0);
}
letmyArray = [null, { }, 15];
letmyMap = new Map([ ['functionKey', function() {}] ]);
letmyObject = { 'stringKey': 'Hello world' };
getCollectionWeight(myArray); // => 7 (1 + 4 + 2) getCollectionWeight(myMap); // => 4 getCollectionWeight(myObject); // => 2Ça a l'air mieux, non ? La fonction getWeightByType() est un composant indépendant et est uniquement utilisée pour déterminer la valeur de poids de chaque type. Et il est réutilisable, vous pouvez l'utiliser dans n'importe quelle autre fonction.
getCollectionWeight() est légèrement plus mince.
WEIGHT_NULL_UNDEFINED, WEIGHT_PRIMITIVE et WEIGHT_OBJECT_FUNCTION sont toutes des constantes dotées de capacités d'auto-documentation. Les poids de différents types peuvent être vus à travers leurs noms. Vous n'avez pas besoin de deviner ce que signifient les chiffres 1, 2 et 4.
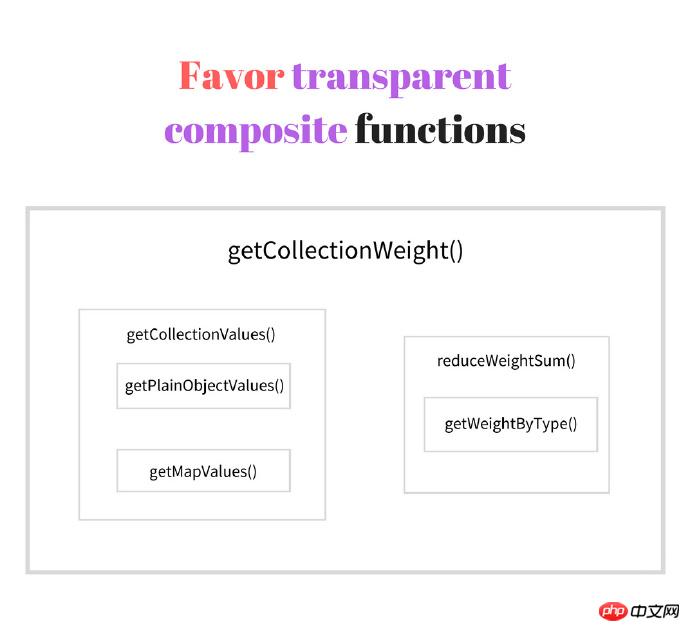
Étape 2 : Continuer à segmenter et à la rendre évolutive
Cependant, cette version améliorée présente encore des lacunes. Supposons que vous envisagez d'implémenter le calcul de poids sur un ensemble ou même sur d'autres ensembles définis par l'utilisateur. getCollectionWeight() peut rapidement gonfler car il contient un ensemble de logique spécifique pour obtenir des poids.
Extrayons le code pour obtenir les poids des cartes dans getMapValues() et mettons le code pour obtenir les poids de l'objet JavaScript de base dans getPlainObjectValues(). Découvrez la version améliorée.
function getWeightByType(value) {
const WEIGHT_NULL_UNDEFINED = 1;
const WEIGHT_PRIMITIVE = 2;
const WEIGHT_OBJECT_FUNCTION = 4;
if (value == null) {
return WEIGHT_NULL_UNDEFINED;
}
if (typeof value === 'object' || typeof value === 'function') {
return WEIGHT_OBJECT_FUNCTION;
}
return WEIGHT_PRIMITIVE;
} // Code extracted into getMapValues() function getMapValues(map) {
return [...map.values()];
} // Code extracted into getPlainObjectValues() function getPlainObjectValues(object) {
return Object.keys(object).map(function (key) {
return object[key];
});
} function getCollectionWeight(collection) {
letcollectionValues;
if (collectioninstanceof Array) {
collectionValues = collection;
} else if (collectioninstanceof Map) {
collectionValues = getMapValues(collection);
} else {
collectionValues = getPlainObjectValues(collection);
}
return collectionValues.reduce(function(sum, item) {
return sum + getWeightByType(item);
}, 0);
}
letmyArray = [null, { }, 15];
letmyMap = new Map([ ['functionKey', function() {}] ]);
letmyObject = { 'stringKey': 'Hello world' };
getCollectionWeight(myArray); // => 7 (1 + 4 + 2) getCollectionWeight(myMap); // => 4 getCollectionWeight(myObject); // => 2Regardez maintenant la fonction getCollectionWeight(), vous constaterez qu'elle est plus facile à comprendre son mécanisme et que cela ressemble à une histoire intéressante.
Chaque fonction est simple et claire. Vous n’avez pas besoin de passer du temps à fouiller dans le code pour comprendre son fonctionnement. Voilà à quoi devrait ressembler le nouveau code.
Étape 3 : L'optimisation ne s'arrête jamais
Même à ce niveau, il y a encore beaucoup de place pour l'optimisation !
Vous pouvez créer une fonction autonome getCollectionValues(), en utilisant des instructions if/else pour distinguer les types dans la collection :
function getCollectionValues(collection) {
if (collectioninstanceof Array) {
return collection;
}
if (collectioninstanceof Map) {
return getMapValues(collection);
}
return getPlainObjectValues(collection);
}Ensuite, getCollectionWeight() devrait devenir extrêmement pure, car son seul travail : récupérer les valeurs de la collection avec getCollectionValues(), puis appeler à son tour l'accumulateur de sommation.
你也可以创建一个独立的累加器函数:
function reduceWeightSum(sum, item) {
return sum + getWeightByType(item);
}理想情况下 getCollectionWeight() 函数中不应该定义函数。
最后,最初的巨型函数,已经被转换为如下一组小函数:
function getWeightByType(value) {
const WEIGHT_NULL_UNDEFINED = 1;
const WEIGHT_PRIMITIVE = 2;
const WEIGHT_OBJECT_FUNCTION = 4;
if (value == null) {
return WEIGHT_NULL_UNDEFINED;
}
if (typeof value === 'object' || typeof value === 'function') {
return WEIGHT_OBJECT_FUNCTION;
}
return WEIGHT_PRIMITIVE;
} function getMapValues(map) {
return [...map.values()];
} function getPlainObjectValues(object) {
return Object.keys(object).map(function (key) {
return object[key];
});
} function getCollectionValues(collection) {
if (collectioninstanceof Array) {
return collection;
}
if (collectioninstanceof Map) {
return getMapValues(collection);
}
return getPlainObjectValues(collection);
} function reduceWeightSum(sum, item) {
return sum + getWeightByType(item);
} function getCollectionWeight(collection) {
return getCollectionValues(collection).reduce(reduceWeightSum, 0);
}
letmyArray = [null, { }, 15];
letmyMap = new Map([ ['functionKey', function() {}] ]);
letmyObject = { 'stringKey': 'Hello world' };
getCollectionWeight(myArray); // => 7 (1 + 4 + 2) getCollectionWeight(myMap); // => 4 getCollectionWeight(myObject); // => 2这就是编写简单精美函数的艺术!
除了这些代码质量上的优化之外,你也得到不少其他的好处:
通过代码自文档,getCollectionWeight() 函数的可读性得到很大提升。
getCollectionWeight() 函数的长度大幅减少。
如果你打算计算其他类型的权重值,getCollectionWeight() 的代码不会再剧烈膨胀了。
这些拆分出来的函数都是低耦合、高可复用的组件,你的同事可能希望将他们导入其他项目中,而你可以轻而易举的实现这个要求。
当函数偶发错误的时候,调用栈会更加详细,因为栈中包含函数的名称,甚至你可以立马发现出错的函数。
这些小函数更简单、易测试,可以达到很高的代码覆盖率。与其穷尽各种场景来测试一个大函数,你可以进行结构化测试,分别测试每一个小函数。
你可以参照 CommonJS 或 ES2015 模块格式,将拆分出的函数创建为独立的模块。这将使得你的项目文件更轻、更结构化。
这些建议可以帮助你,战胜应用的复杂性。

原则上,你的函数不应当超过 20 行——越小越好。
现在,我觉得你可能会问我这样的问题:“我可不想将每一行代码都写为函数。有没有什么准则,告诉我何时应当停止拆分?”。这就是接下来的议题了。
2. 函数应当是简单的
让我们稍微放松一下,思考下应用的定义到底是什么?
每一个应用都需要实现一系列需求。开发人员的准则在于,将这些需求拆分为一些列较小的可执行组件(命名空间、类、函数、代码块等),分别完成指定的工作。
一个组件又由其他更小的组件构成。如果你希望编写一个组件,你只能从抽象层中低一级的组件中,选取需要的组件用于创建自己的组件。
换言之,你需要将一个函数分解为若干较小的步骤,并且保证这些步骤都在抽象上,处于同一级别,而且只向下抽象一级。这非常重要,因为这将使得函数变得简单,做到“做且只做好一件事”。
为什么这是必要的?因为简单的函数非常清晰。清晰就意味着易于理解和修改。
我们来举个例子。假设你需要实现一个函数,使数组仅保留 素数 (2, 3, 5, 7, 11 等等),移除非素数(1, 4, 6, 8 等等)。函数的调用方式如下:
getOnlyPrime([2, 3, 4, 5, 6, 8, 11]); // => [2, 3, 5, 11]
如何用低一级抽象的若干步骤实现 getOnlyPrime() 函数呢?我们这样做:
为了实现 getOnlyPrime() 函数, 我们用 isPrime() 函数来过滤数组中的数字。
非常简单,只需要对数字数组执行一个过滤函数 isPrime() 即可。
你需要在当前抽象层实现 isPrime() 的细节吗?不,因为 getOnlyPrime() 函数会在不同的抽象层实现一些列步骤。否则,getOnlyPrime() 会包含过多的功能。
在头脑中谨记简单函数的理念,我们来实现 getOnlyPrime() 函数的函数体:
function getOnlyPrime(numbers) {
return numbers.filter(isPrime);
}
getOnlyPrime([2, 3, 4, 5, 6, 8, 11]); // => [2, 3, 5, 11]如你所见, getOnlyPrime() 非常简单,它仅仅包含低一级抽象层的步骤:数组的 .filter() 方法和 isPrime() 函数。
现在该进入下一级抽象。
数组的 .filter() 方法由 JavaScript 引擎提供,我们直接使用即可。当然,标准已经 准确描述 了它的行为。
现在你可以深入如何实现 isPrime() 的细节中了:
为了实现 isPrime() 函数检查一个数字 n 是否为素数,只需要检查 2 到 Math.sqrt(n) 之间的所有整数是否均不能整除n。
有了这个算法(不算高效,但是为了简单起见,就用这个吧),我们来为 isPrime() 函数编码:
function isPrime(number) {
if (number === 3 || number === 2) {
return true;
}
if (number === 1) {
return false;
}
for (letpisor = 2; pisor <= Math.sqrt(number); pisor++) {
if (number % pisor === 0) {
return false;
}
}
return true;
} function getOnlyPrime(numbers) {
return numbers.filter(isPrime);
}
getOnlyPrime([2, 3, 4, 5, 6, 8, 11]); // => [2, 3, 5, 11]getOnlyPrime() 很小也很清晰。它只从更低一级抽象中获得必要的一组步骤。
只要你按照这些规则,将函数变的简洁清晰,复杂函数的可读性将得到很大提升。将代码进行精确的抽象分级,可以避免出现大块的、难以维护的代码。
3. 使用简练的函数名称
函数名称应该非常简练:长短适中。理想情况下,名称应当清楚的概括函数的功用,而不需要读者深入了解函数的实现细节。
对于使用 骆驼风格 的函数名称,以小写字母开始: addItem(), saveToStore() 或者 getFirstName() 之类。
由于函数都是某种操作,因此名称中至少应当包含一个动词。例如 deletePage(), verifyCredentials() 。需要 get 或 set 属性的时候,请使用 标准的 set 和 get 前缀: getLastName() 或 setLastName() 。
避免在生产代码中出现有误导性的名称,例如 foo(), bar(), a(), fun() 等等。这样的名称没有任何意义。
如果函数都短小清晰,命名简练:代码读起来就会像诗一样迷人。
4. 总结
当然了,这里假定的例子都非常简单。现实中的代码更加复杂。你可能要抱怨,编写清晰的函数,只在抽象上一级一级下降,实在太没劲了。但是如果从项目一开始就开始你的实践,就远没有想象中复杂。
如果应用中已经存在一些功能繁杂的函数,希望对它们进行重构,你可能会发现困难重重。而且在很多情况下,在合理的时间内是不可能完成的。但千里之行始于足下:在力所能及的前提下,先拆分一部分出来。
Bien sûr, la solution la plus correcte devrait être de mettre en œuvre l'application de la bonne manière dès le début du projet. En plus de consacrer du temps à la mise en œuvre, vous devriez également consacrer du temps à structurer correctement vos fonctions : comme nous vous le recommandons, gardez-les courtes et claires.

ES2015 implémente un excellent système de modules qui recommande clairement que les petites fonctions constituent une bonne pratique d'ingénierie.
N'oubliez pas qu'un code propre et bien organisé nécessite généralement un investissement de temps important . Vous trouverez peut-être cela difficile à faire. Cela peut prendre beaucoup d'essais et vous pouvez itérer et modifier une fonction plusieurs fois.
Cependant, rien n’est plus pénible qu’un code désordonné, donc ça en vaut la peine !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Le langage Go propose deux technologies de création de fonctions dynamiques : la fermeture et la réflexion. les fermetures permettent d'accéder aux variables dans la portée de la fermeture, et la réflexion peut créer de nouvelles fonctions à l'aide de la fonction FuncOf. Ces technologies sont utiles pour personnaliser les routeurs HTTP, mettre en œuvre des systèmes hautement personnalisables et créer des composants enfichables.
 Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Dans la dénomination des fonctions C++, il est crucial de prendre en compte l’ordre des paramètres pour améliorer la lisibilité, réduire les erreurs et faciliter la refactorisation. Les conventions courantes d'ordre des paramètres incluent : action-objet, objet-action, signification sémantique et conformité de la bibliothèque standard. L'ordre optimal dépend de l'objectif de la fonction, des types de paramètres, de la confusion potentielle et des conventions du langage.
 Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
La clé pour écrire des fonctions Java efficaces et maintenables est la suivante : restez simple. Utilisez un nom significatif. Gérer des situations particulières. Utilisez une visibilité appropriée.
 Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
1. La fonction SOMME permet de sommer les nombres d'une colonne ou d'un groupe de cellules, par exemple : =SOMME(A1:J10). 2. La fonction MOYENNE permet de calculer la moyenne des nombres dans une colonne ou un groupe de cellules, par exemple : =AVERAGE(A1:A10). 3. Fonction COUNT, utilisée pour compter le nombre de nombres ou de texte dans une colonne ou un groupe de cellules, par exemple : =COUNT(A1:A10) 4. Fonction IF, utilisée pour effectuer des jugements logiques basés sur des conditions spécifiées et renvoyer le résultat correspondant.
 Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Les avantages des paramètres par défaut dans les fonctions C++ incluent la simplification des appels, l’amélioration de la lisibilité et l’évitement des erreurs. Les inconvénients sont une flexibilité limitée et des restrictions de dénomination. Les avantages des paramètres variadiques incluent une flexibilité illimitée et une liaison dynamique. Les inconvénients incluent une plus grande complexité, des conversions de types implicites et des difficultés de débogage.
 Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Les avantages des fonctions renvoyant des types référence en C++ incluent : Améliorations des performances : le passage par référence évite la copie d'objets, économisant ainsi de la mémoire et du temps. Modification directe : L'appelant peut modifier directement l'objet de référence renvoyé sans le réaffecter. Simplicité du code : le passage par référence simplifie le code et ne nécessite aucune opération d'affectation supplémentaire.
 Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
La différence entre les fonctions PHP personnalisées et les fonctions prédéfinies est la suivante : Portée : les fonctions personnalisées sont limitées à la portée de leur définition, tandis que les fonctions prédéfinies sont accessibles tout au long du script. Comment définir : les fonctions personnalisées sont définies à l'aide du mot-clé function, tandis que les fonctions prédéfinies sont définies par le noyau PHP. Passage de paramètres : les fonctions personnalisées reçoivent des paramètres, tandis que les fonctions prédéfinies peuvent ne pas nécessiter de paramètres. Extensibilité : des fonctions personnalisées peuvent être créées selon les besoins, tandis que les fonctions prédéfinies sont intégrées et ne peuvent pas être modifiées.
 Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
La gestion des exceptions en C++ peut être améliorée grâce à des classes d'exceptions personnalisées qui fournissent des messages d'erreur spécifiques, des informations contextuelles et effectuent des actions personnalisées en fonction du type d'erreur. Définissez une classe d'exception héritée de std::exception pour fournir des informations d'erreur spécifiques. Utilisez le mot-clé throw pour lancer une exception personnalisée. Utilisez Dynamic_cast dans un bloc try-catch pour convertir l'exception interceptée en un type d'exception personnalisé. Dans le cas réel, la fonction open_file lève une exception FileNotFoundException. La capture et la gestion de l'exception peuvent fournir un message d'erreur plus spécifique.






