Analyse du cache d'application HTML5 Application Cache
Qu'est-ce que le cache d'application
HTML5Introduit la technologie de mise en cache d'application, ce qui signifie que les applications Web peuvent être mises en cache et utilisées sans réseau Lorsqu'elles sont utilisées, les applications hors ligne peuvent être facilement créées en créant un fichier manifeste de cache.
Les trois avantages apportés par Application Cache sont :
① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduire la pression du serveur
Et tous les principaux navigateurs supportent Application Cache, même s'il ne le supporte pas, cela n'aura aucun impact sur le programme
Technologie de stockage hors ligne
HTML5 propose deux technologies majeures de stockage hors ligne : le stockage local et Application Cache, tous deux ont leurs propres scénarios d'application ; la technologie de stockage traditionnelle et hors ligne est Cookie.
Après la pratique, notre tâche localstorage devrait stocker certaines données ajax non critiques, ce qui est la cerise sur le gâteau
Le cache d'application est utilisé pour stocker des ressources statiques, ce qui est toujours la cerise sur le gâteau ; le gâteau ;
Et les cookies ne peuvent enregistrer qu'un petit morceau de texte (4096 octets), ils ne peuvent donc pas stocker de grandes données. C'est l'une des différences entre les cookies et la technologie de mise en cache ci-dessus. Parce que HTTP est sans état. le serveur doit distinguer si la demande provient du même serveur. Un serveur nécessite une chaîne d'identification, et cette tâche est complétée par des cookies. Ce texte est transmis à chaque fois entre le serveur et le navigateur pour vérifier les autorisations de l'utilisateur.
Les scénarios d'application d'Application Cache sont donc différents, donc l'utilisation est incohérente.
Introduction au cache d'application
L'utilisation du cache d'application nécessite deux aspects de travail :
① Le serveur doit maintenir une liste de manifestes
② sur le navigateur Il suffit d'un simple paramétrage
<html manifest="demo.appcache">
Illustrons avec un exemple :
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
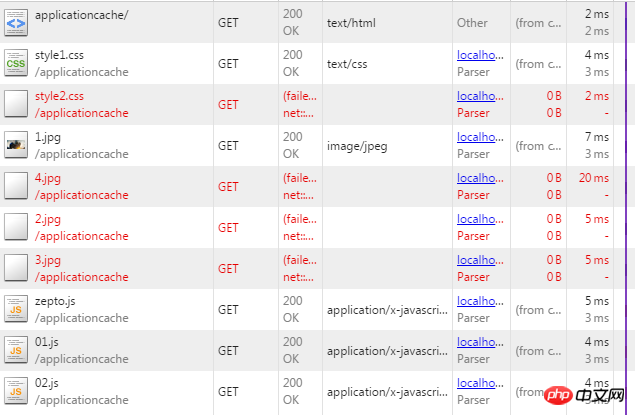
Tout d'abord, j'ai signalé une erreur ici :
Application Cache Error event: Manifest fetch failed (404)
Cette erreur La raison est la suivante : le fichier manifeste doit être configuré avec le type MIME correct, c'est-à-dire "text/cache-manifest". Il doit être configuré sur le serveur Web, différents serveurs sont différents

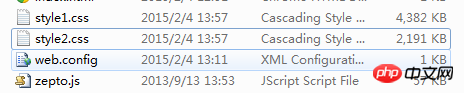
\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.jsDe cette façon, il peut être appliqué hors ligne même si le réseau est déconnecté à ce moment. , ces fichiers sont toujours là. Peut accéder à

Une chose à noter ici est que si /index.html n'est pas inclus ici, il mettra en cache "applicationcache/". , c'est index.html
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)

Comme le montre la figure, HTML5 définit plusieurs points événement , mais nous n'utilisons généralement pas activement js Pour faire fonctionner quoi que ce soit, dans la plupart des cas, nous nous appuyons entièrement sur le traitement du navigateur.
Limite de taille
La limite de taille du Cache d'Application est unifiée à 5M Je vais faire un test ici :

Comme indiqué, 2 Le fichier CSS dépasse toujours 5 Mo
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
Comme indiqué, style2 ne peut plus être mis en cache. Quels problèmes cela va-t-il causer ?
Par exemple, le canal A conserve son propre cache d'application, et le canal B conserve également le sien. À ce moment-là, si l'utilisation du canal A atteint un pic, tous les caches du canal B deviendront invalides, donc :
建议Application Cache,存储公共资源,不要存储业务资源
Quelques problèmes
Au niveau du mécanisme de mise à jour, lorsque le manifeste est mis à jour pour la première fois, car le chargement de la page a déjà commencé voire terminé , la mise à jour du cache n'est pas encore terminée et le navigateur utilisera toujours les ressources expirées ; lorsque le cache d'application sera mis à jour, le navigateur n'utilisera pas les nouvelles ressources cette fois, mais les utilisera une deuxième fois. À ce stade, l'événement window.reload est exécuté dans l'événement update.
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});Comme vous pouvez le voir dans l'exemple ci-dessus, le cache n'est pas seulement le fichier de définition d'affichage. Par exemple, applicationcache/ dans l'exemple ci-dessus enregistrera index.html en tant que données mappées par défaut et inclura. le fichier demo.appcache. , vous rencontrerez souvent une mise à jour de fichier qui n'est pas mise à jour en ligne. Pour le moment, vous pouvez simplement apporter quelques modifications au manifestefichier de configuration pour le mettre à jour.
Par exemple, modifions ce code :
<html manifest="demo.appcache"> =>
Si demo.appcache n'est pas mis à jour à ce moment-là, le cache ne sera pas mis à jour car index.html est mis en cache. , la liste des manifestes d'origine est toujours détectée
Chaque page gère sa propre liste de manifestes de manière unifiée, ce qui signifie que la page a est configurée avec common.js, et la page b est également configurée avec common.js, ce qui signifie qu'après la mise à jour de la page a, la page b si le manifeste de la page n'est pas modifié, la page b lira toujours l'ancienne version du fichier. Cela a du sens mais est également un gaspillage et nécessite des pages publiques pour le traitement.
Résumé
En termes de convivialité et de facilité d'utilisation, Application Cache vaut la peine d'être utilisé, mais il est préférable de mettre en cache les ressources statiques. Pour véritablement implémenter des applications hors ligne, cela coûtera plus cher Kung fu !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






