Résumé des méthodes CSS clear float
Lors de l'utilisation de la mise en page xhtml+css, les flotteurs sont souvent utilisés. De nombreuses choses néfastes peuvent être causées par les flotteurs, donc effacer les flotteurs est un must, et la pratique consistant à effacer les flotteurs sur les éléments parents à tout moment est également prise en compte. pour écrire du CSS.
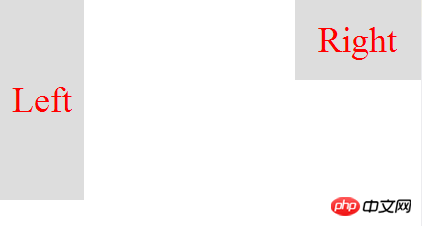
Il s'agit d'un code source flottant qui n'a pas été effacé et le fond jaune clair de l'élément parent n'est pas visible lors de l'exécution du code.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>Comme le montre la figure avant que le flottement ne soit effacé :

Les trois méthodes de nettoyage des flotteurs sont les suivantes :
1. Utilisez des étiquettes vides pour effacer les flotteurs.
Une méthode que j'utilise depuis longtemps est que la balise vide peut être une balise p, ou une balise telle que p/span/br. En théorie, cela peut être n'importe quelle balise. Cette méthode consiste à ajouter une telle balise pour effacer le flottant une fois que tous les éléments flottants à l'intérieur de l'élément parent flottant doivent être effacés, et à définir le code CSS correspondant : clear: Both. L’inconvénient de cette approche est qu’elle ajoute des éléments structurels inutiles.
ps :
L'effet peut également être obtenu.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }.clr { clear:both; }</style>
<p>
</p><p>Left</p>
<p>Right</p><p></p>2. Utilisez l'attribut overflow.
Cette méthode résout efficacement l'inconvénient de devoir ajouter du code involontaire en effaçant les flottants à travers les éléments d'étiquette vides. Pour utiliser cette méthode, il vous suffit de définir la propriété CSS : overflow:auto dans l'élément qui doit être débarrassé du flottant, et c'est tout ! "zoom:1" est destiné à la compatibilité avec IE6.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; overflow:auto; zoom:1; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>3. Utilisez le pseudo-objet after pour effacer les flottants.
Cette méthode n'est applicable qu'aux navigateurs non-IE. Veuillez vous référer aux exemples suivants pour connaître les méthodes d'écriture spécifiques. Veuillez faire attention aux points suivants lors de l'utilisation.
1. Dans cette méthode, height:0 doit être défini pour le pseudo-objet qui doit effacer l'élément flottant, sinon l'élément sera plusieurs pixels plus haut que l'élément réel
;
2. L'attribut content est obligatoire, mais sa valeur peut être vide. Lors de la discussion de cette méthode en ligne, la valeur de l'attribut content a été définie sur ".", mais j'ai trouvé qu'il était également possible de le laisser vide.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }#layout:after{display:block;clear:both; content:""; visibility:hidden;height:0;}#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
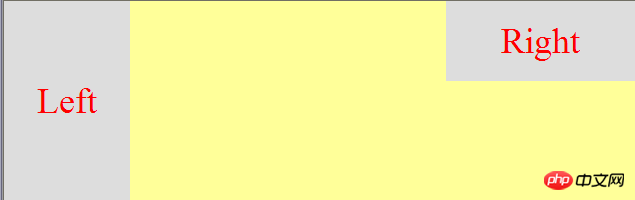
<p>Right</p>Comme le montre la figure après avoir vidé le flotteur :

Chacune de ces trois méthodes présente des avantages et des inconvénients, et vous devez choisir la meilleure lorsque vous les utilisez. En comparaison, la deuxième méthode est plus préférable.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






