HTML5 apporte un nouveau paysage réseau
Les leaders dans le domaine du développement HTML 5 incluent Sencha, Adobe, Appcelerator, appMobi et les trois géants Facebook, Amazon et Google.
Après la naissance de HTML5, un principe a été établi, à savoir que toutes les technologies doivent être ouvertes et qu'aucune restriction de brevet n'est autorisée. Pendant cette période, Opera a fait don de la technologie CSS et Google a fourni le format vidéo WebM.
Les navigateurs HTML 5 (texte/html) seront plus flexibles dans la gestion des syntaxes incorrectes. HTML 5 est conçu pour que les anciens navigateurs puissent ignorer en toute sécurité le nouveau code HTML 5. Par rapport à HTML 4.01, HTML 5 fournit des règles d'analyse détaillées, essayant de permettre à différents navigateurs de renvoyer les mêmes résultats même lorsque des erreurs de syntaxe se produisent. (Encyclopédie Baidu)
HTML 5 a fondamentalement changé la façon dont les applications Web sont utilisées. Il peut donner aux pages Web une meilleure structure et des balises plus riches prennent mieux en charge le dessin en deux dimensions, la lecture multimédia chronométrée, le stockage, l'édition et d'autres méthodes de construction. HTML 5 et Flash ne sont pas exactement les mêmes en termes de fonctionnalités. Flash est toujours nécessaire pour appeler des accessoires informatiques tels que des appareils photo. Cependant, HTML5 a introduit de nouveaux éléments que Flash ne peut pas égaler. Les balises Canvas et Video en sont un bon exemple. Canvas n'est plus un plug-in externe, ce qui simplifie grandement le processus d'échange de graphiques et d'éléments dans les pages Web. Il existe déjà de nombreux jeux basés sur Canvas, comme la version informatique de « Angry Birds » (Google Chrome), « Cut the Rope », « Pac-Bean », etc.

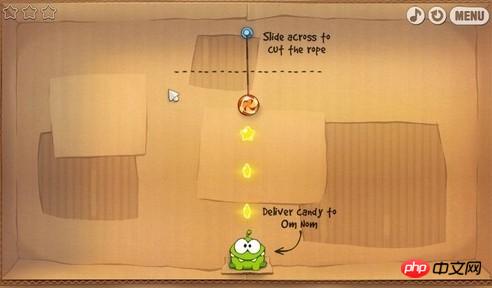
Version Web de "Cut the Rope"

Version Web de "Angry Birds"
La version Web de "Cut the Rope" et "Angry Birds" est toutes deux entièrement écrite en HTML5. Chaque aspect de l'ensemble du jeu est exactement le même que la version installée. Non seulement les graphismes et les autres aspects sont très fluides, mais le jeu est également très fluide. la qualité du son et de l'image est également très parfaite, dans son ensemble, il incarne la nouvelle expérience complète des futures pages Web HTML5. Lorsque HTML5 sera pleinement popularisé, les nouvelles technologies telles que divers superbes modules de dessin contrôlables et la lecture multimédia chronométrée des pages Web seront plus complètes et conviviales, ce qui amènera Internet dans un nouveau modèle.
Documents associés : Qu'est-ce que HTML5 Qu'est-ce que CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






