3 nouvelles fonctionnalités CSS à apprendre en 2017 (recommandé)
hauteur : 1,76em;">Parmi les nombreuses nouvelles fonctionnalités CSS, il y a 3 nouvelles fonctionnalités adoptées cette année qui m'enthousiasment de manière incontrôlable.
1 . Fonctionnalité requête
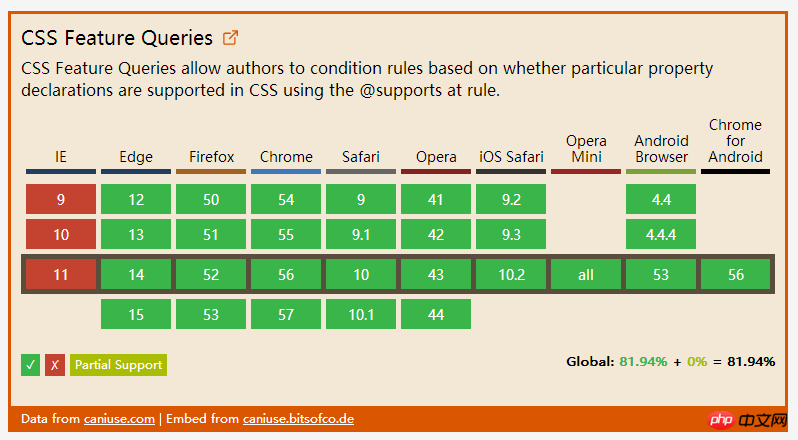
Il n'y a pas longtemps, j'ai écrit une fonctionnalité CSS que je voulais vraiment, qui concerne les requêtes de fonctionnalités. Maintenant, on peut dire en gros qu'elle existe déjà. Elle prend en charge les navigateurs grand public à l'exception d'Internet Explorer (y compris Opera Mini) ! . La requête de fonctionnalité
, utilisant la règle @supports, nous permet d'inclure du CSS dans un bloc conditionnel qui vérifie si l'agent utilisateur actuel prend en charge une propriété CSS, le contenu le fera. ne prend effet que s'il est pris en charge. Voici un exemple simple qui n'applique l'affichage que lorsque le navigateur prend en charge Flexbox : flex -
@supports ( display: flex ) {
.foo { display: flex; }
}De plus, utilisez quelque chose comme et Avec l'opérateur comme non. , nous pouvons même créer des requêtes de fonctionnalités plus complexes. Par exemple, nous pouvons détecter si le navigateur prend uniquement en charge l'ancienne syntaxe Flexbox -
@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
}Support<. 🎜> 2.
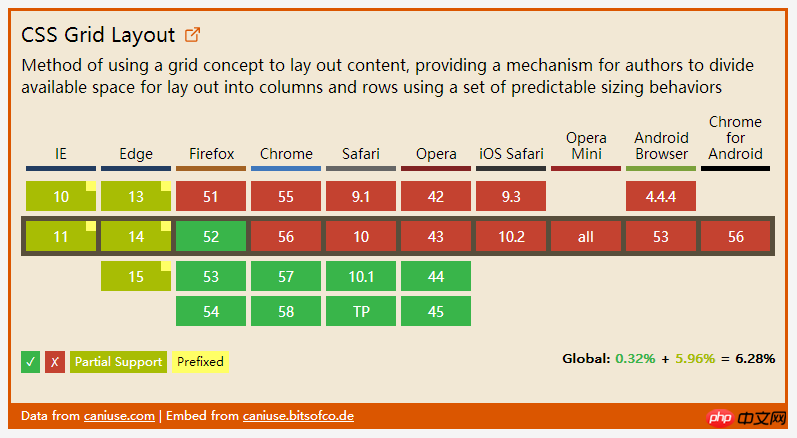
TableMise en page
mises en page et il existe de nombreuses fonctionnalités différentes entre elles
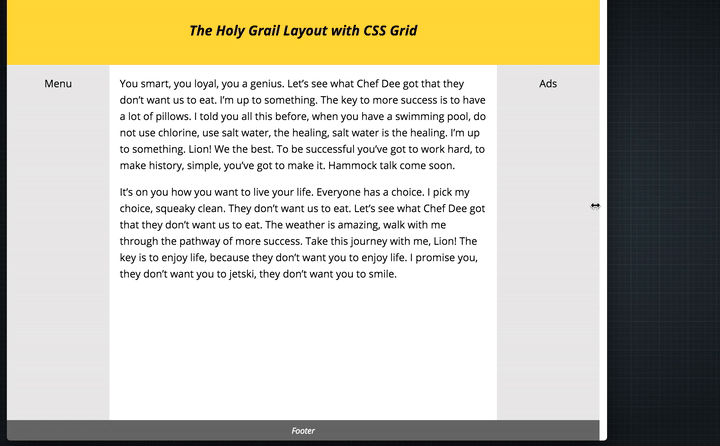
Positionnement explicite des élémentsGrilles par conteneurs de table (créés via display: grid) et les éléments de table. (composants enfants). Dans notre CSS, nous pouvons clairement organiser la position et l'ordre des éléments du tableau, quel que soit leur balisage (en référence aux balises HTML Par exemple, j'ai écrit un article sur l'utilisation des tableaux CSS pour la mise en page sacrée). Cet article montre comment créer la célèbre "mise en page du Saint Graal" via ce module. >Le CSS derrière ne fait que 31 lignes -
Longueur flexibleLe module CSS Grid introduit un nouveau unité de longueur, fr, qui représente une quantité égale d'espace restant dans le conteneur de la table Elle permet d'attribuer la hauteur et la largeur aux éléments de la table en fonction de l'espace disponible. Par exemple, dans Holy Grail Layout, I. Je veux que la partition principale occupe deux barres latérales. Tout l'espace. J'ai écrit un code simple pour ce faire -
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}, qui correspond à un pourcentage de la taille de la zone de contenu.
Par exemple, si vous avez besoin d'un espacement de %5, vous pouvez écrire comme ceci -
Support.hg {
grid-template-columns: 150px 1fr 150px;
}Le module CSS Grid a été pris en charge pour la première fois par les navigateurs en mars dernier année.
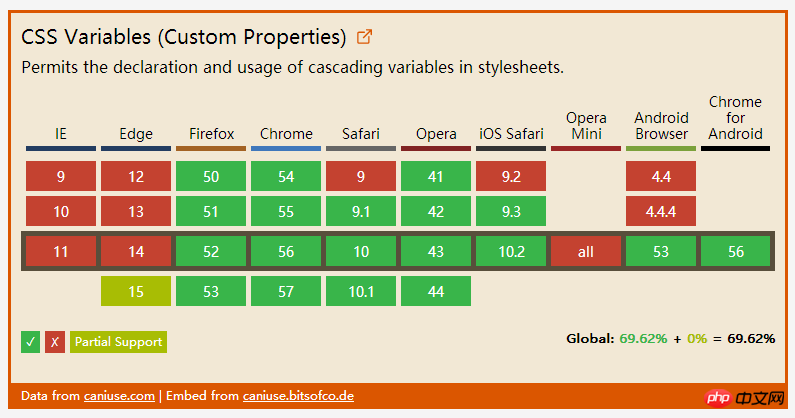
3.Variables natives
.hg {
display: grid;
grid-column-gap: 5%;
}La dernière chose à aborder concerne les variables CSS natives. Ce module introduit un moyen pour le créateur
de définir une variablequi peut être assignée comme une propriété CSS.
Par exemple, si une couleur de thème est utilisée à plusieurs endroits dans notre feuille de style, nous pouvons l'abstraire et l'enregistrer dans une variable, puis référencer la variable, au lieu d'écrire directement la valeur réelle plusieurs fois. 
Il est actuellement possible de faire ces choses dans les préprocesseurs CSS comme SASS, mais les variables CSS sont actives dans le navigateur. Autrement dit, leurs valeurs peuvent mettre à jour en temps réel. Par exemple, pour modifier la valeur de l'attribut --theme-color dans l'exemple ci-dessus, il suffit de faire ceci -
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).






