La dernière version de la mise en page flexbox en CSS3
Aperçu de la dernière version de la mise en page flexbox en CSS 3
Dans CSS 3, le module CSS Flexible Box est un module très important, utilisé pour implémenter le traitement de la mise en page de manière très flexible.
Bien que d'autres attributs de style CSS puissent être utilisés pour implémenter le traitement de la mise en page, si vous utilisez la technologie de mise en page de boîte flexible définie dans le module CSS Flexible Box, le mode d'affichage de chaque zone locale de la page peut être automatiquement ajusté en fonction de la taille de l'écran ou Taille de la fenêtre du navigateur, c'est-à-dire gestion de la mise en page très flexible.
Bien que le module CSS Flexible Box soit annoncé depuis plusieurs années, le contenu défini dans le module a subi plusieurs révisions majeures depuis sa sortie initiale. La version officielle actuellement annoncée est ◦CSS Flexible Box Layout Module - W3C Candidate Recommendation, 18 septembre 2012.
Jusqu'à présent, les navigateurs exécutant Opera 12.10 et supérieur, IE 11 et supérieur, Chrome 21 et supérieur, et Firefox 22 et surtout prennent en charge cette dernière version.
Commencez à apprendre la dernière version de la mise en page flexbox à partir de la page d'exemple
Ensuite, commencez à apprendre la dernière version de la mise en page flexbox via un exemple de page. Le code de l'élément body dans cette page d'exemple est le suivant.
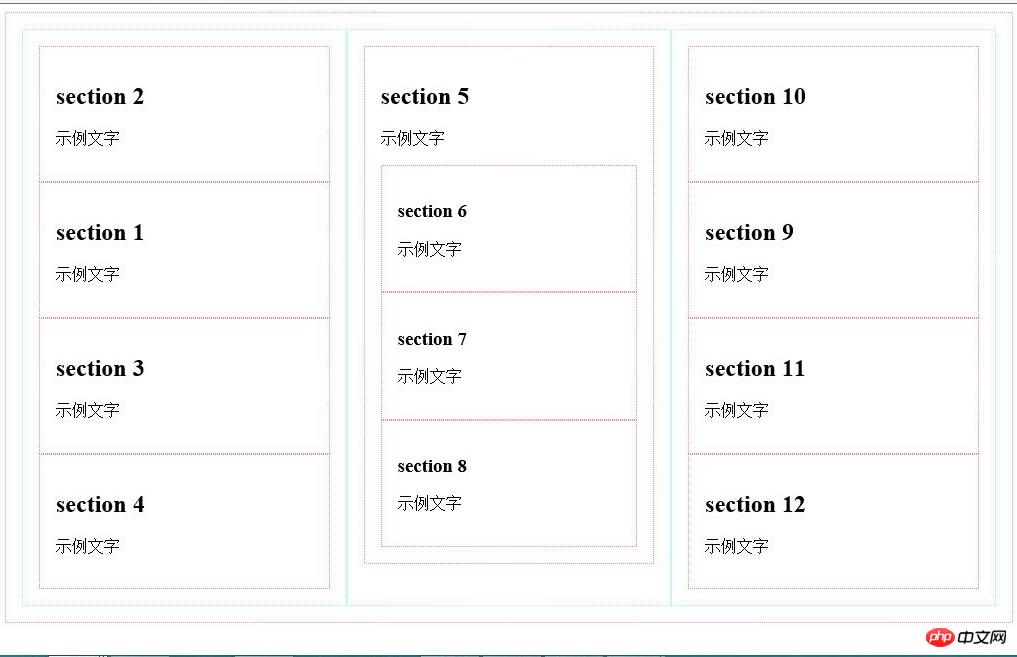
<body> <p id="main"> <p class="content"> <section> <h1>section 1</h1> <p>示例文字</p> </section> <section> <h1>section 2</h1> <p>示例文字</p> </section> <section> <h1>section 3</h1> <p>示例文字</p> </section> <section> <h1>section 4</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 5</h1> <p>示例文字</p> <section> <h1>section 6</h1> <p>示例文字</p> </section> <section> <h1>section 7</h1> <p>示例文字</p> </section> <section> <h1>section 8</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 9</h1> <p>示例文字</p> </section> <section> <h1>section 10</h1> <p>示例文字</p> </section> <section> <h1>section 11</h1> <p>示例文字</p> </section> <section> <h1>section 12</h1> <p>示例文字</p> </section> </p> </p> </body>
Ensuite, spécifiez d'abord le style de bordure pour chaque élément p et élément de section de la page. Le code est le suivant.
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
</style>Ouvrez l'exemple de page jusqu'à présent dans le navigateur. Les éléments de la page sont disposés verticalement de haut en bas, comme le montre la figure ci-dessous.

Utilisez la mise en page Flexbox pour l'exemple de page
La façon de spécifier la disposition de la boîte flexible consiste à utiliser l'attribut de style display:flex; sur l'élément conteneur de l'élément qui doit être disposé. Dans le module CSS Flexible Box, chaque élément de l'élément conteneur est appelé « élément Flex » et l'élément conteneur est appelé « conteneur Flex ».
L'une des principales différences entre la méthode de mise en page de boîte flexible et la méthode de mise en page utilisant des attributs de style tels que float est que lorsque vous utilisez des attributs de style tels que float, vous devez spécifier des attributs de style pour chaque élément du conteneur. il vous suffit de spécifier l'attribut de style pour le conteneur. L'élément spécifie les attributs de style.
Ensuite, nous utilisons d'abord une disposition de boîte flexible pour tous les éléments p avec le contenu du nom de classe de style. L'élément conteneur de ces éléments p est l'élément p avec la valeur de l'attribut id comme principal. Modifiez le code de style de cet élément comme suit :
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
- rangée : disposition horizontale (valeur par défaut)
- row-reverse : disposition inversée horizontalement
- colonne : disposée verticalement
- column-reverse : disposition inversée verticalement
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-direction: row-reverse;
}
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column-reverse;
}
.
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
}接下来通过将所有样式类名为content的p元素中的第2个section子元素的order样式属性值设置为-1的方法设置这些section子元素被优先显示在其他section子元素之前,代码如下所示:
.content section:nth-child(2) {
order: -1;
}在浏览器中打开示例页面,页面中所有样式类名为content的p元素中的第2个section子元素被显示在其他section子元素之前,如下图所示。

设置元素宽度及高度
接下来首先介绍如何设置被横向排列的每一个元素的宽度。
可以通过flex属性值的使用使所有子元素的总宽度等于容器宽度。
接下来通过将所有样式类名为content的p元素的flex属性值设置为1的方法使所有样式类名为content的p元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,代码如下所示。当所有样式类名为content的p元素的flex属性值都被设置为1时,这些p元素的宽度均等。
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:1;
}在浏览器中打开示例页面,所有样式类名为content的p元素的宽度自动增长,这些元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,每一个样式类名为content的p元素的宽度均等,如下图所示。

接下来,我们设置第二个样式类名为content的p元素的flex属性值为2,代码如下所示。
.content:nth-child(2) {
flex:2;
}为了更清晰地计算元素宽度,我们取消所有元素的边框设置及内边距设置,修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
flex:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:2;
}
</style>在浏览器中打开示例页面,第二个样式类名为content的p元素宽度为其他样式类名为content的p元素宽度的两倍,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600px,则第一个与第三个样式类名为content的p元素宽度的宽度均等于150px,第二个样式类名为content的p元素宽度的宽度等于300px。
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。
接下来指定所有样式类名为content的p元素的flex-grow样式属性值为1,宽度为150px,指定第二个样式类名为content的p元素的flex-grow样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:150px;
flex-grow:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于180px,第二个样式类名为content的p元素宽度的宽度等于240px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
600(容器宽度)-150*3(三个样式类名为content的p元素宽度的总宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的p元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
可以使用flex-shrink属性来指定元素宽度,该样式属性与flex-grow样式属性的区别在于:当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度,当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
接下来指定所有样式类名为content的p元素的flex-shrink样式属性值为1,宽度为250px,指定第二个样式类名为content的p元素的flex-shrink样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
250*3(三个样式类名为content的p元素宽度的总宽度)-600(容器宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
第二个样式类名为content的p元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
在使用flex-grow样式属性或flex-shrink样式属性调整子元素宽度时,也可以使用flex-basis样式属性指定调整前的子元素宽度,该样式属性与width样式属性的作用完全相同。
可以将flex-grow、flex-shrink以及flex-basis样式属性值合并写入flex样式属性中,方法如下所示。
flex:flex-grow样式属性值 flex-shrink样式属性值 flex-basis样式属性值;
在使用flex样式属性值时,flex-grow、flex-shrink以及flex-basis样式属性值均为可选用样式属性值,当不指定flex-grow、flex-shrink样式属性值时,默认样式属性值均为1,当不指定flex-basis样式属性值时,默认样式属性值为0px。
修改本示例中的样式代码如下所示:
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex:250px;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:1 3 250px;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。
在子元素为横向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素宽度,当子元素为纵向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素高度。
单行布局与多行布局
可以使用flex-wrap样式属性来指定单行布局或多行布局,可指定样式属性值如下所示:
nowrap:不换行
wrap:换行
wrap-reverse:虽然换行,但是换行方向与使用wrap样式属性值时的换行方向相反
接下来首先恢复页面内各p元素的边框与内边距(padding)的指定,同时指定所有样式类名为content的p元素的宽度为250px,代码如下所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:250px;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
.content section:nth-child(2) {
order: -1;
}
</style>然后指定容器元素,即id属性值为main的p元素的flex-wrap样式属性值为wrap,以指定允许对所有样式类名为content的p元素进行换行布局,代码如下所示。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-wrap: wrap;
}在浏览器中打开示例页面,当浏览器窗口宽度不足以容纳三个样式类名为content的p元素时,最右边的样式类名为content的p元素被换行显示,如下图所示。

可以将flex-direction样式属性值与flex-wrap样式属性值合并书写在flex-flow样式属性中。以下两段代码的作用完全相同。
//使用flex-direction样式属性与flex-wrap样式属性
.content {
flex-direction: row;
flex-wrap: wrap;
}
//使用flex-flow样式属性
.content {
flex-flow: row wrap;
}弹性盒布局中的一些专用术语
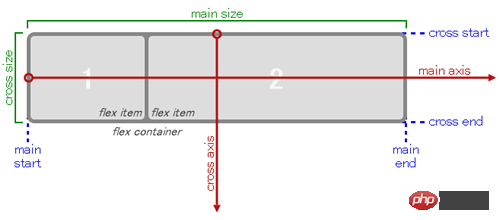
接下来首先介绍弹性盒布局中的一些专用术语,在进行布局时这些术语的含义如下图所示。

main axis:进行布局时作为布局基准的轴,在横向布局时为水平轴,在纵向布局时为垂直轴。
main-start / main-end:进行布局时的布局起点与布局终点。在横向布局时为容器的左端与右端,在纵向布局时为容器的顶端与底端。
cross axis:与main axis垂直相交的轴,在横向布局时为垂直轴,在纵向布局时为水平轴。
cross-start / cross-end:cross axis轴的起点与终点。在横向布局时为容器的顶端与底端,在纵向布局时为容器的左端与右端。将flex-wrap属性值指定为wrap且进行横向多行布局时,按从cross-start到cross-end方向,即从上往下布局,将flex-wrap属性值指定为wrap-reverse且进行横向多行布局时,按从cross-end到cross-start方向,即从下往上布局。
justify-content属性
justify-content属性用于指定如何布局容器中除了子元素之外的main axis轴方向(横向布局时main axis轴方向为水平方向,纵向布局时main axis轴方向为垂直方向)上的剩余空白部分。
当flex-grow属性值不为0时,各子元素在main axis轴方向上自动填满容器,所以justify-content属性值无效。
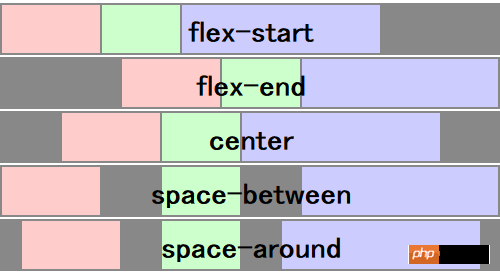
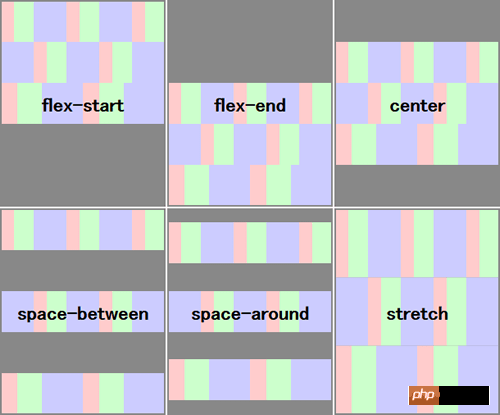
可指定justify-content属性值如下所示:
flex-start : Disposez tous les éléments enfants à partir de main-start (valeur par défaut).
flex-end : disposition de tous les éléments enfants à partir du main-end.
center : Disposez tous les éléments enfants au centre.
space-between : disposez le premier élément enfant au début principal, placez le dernier élément enfant à l'extrémité principale et répartissez l'espace vide uniformément entre tous les éléments enfants.
space-around : répartissez l'espace blanc uniformément aux endroits suivants : entre le début principal et le premier élément enfant, entre chaque élément enfant et les éléments enfants, et entre le dernier élément enfant et la fin principale.
La différence entre les valeurs d'attribut ci-dessus est indiquée dans la figure ci-dessous (le gris représente la partie vide).

attribut align-items et attribut align-self
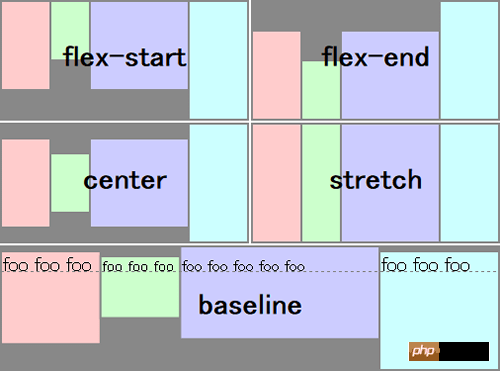
L'attribut align-items est similaire à l'attribut justifier-content et est utilisé pour spécifier l'alignement des éléments enfants, mais l'attribut align-items spécifie la direction de l'axe transversal (la direction de l'axe transversal est la direction verticale dans une disposition horizontale, et la direction de l'axe transversal est la direction verticale dans une disposition horizontale, et la axe transversal dans la disposition verticale). L'alignement est dans la direction horizontale), et les valeurs d'attribut qui peuvent être spécifiées sont les suivantes.
flex-start : dispose tous les éléments enfants à partir de cross-start (valeur par défaut).
flex-end : dispose tous les éléments enfants en commençant par cross-end.
center : Disposez tous les éléments enfants au centre.
baseline : si le sens de disposition de l'élément enfant n'est pas cohérent avec le sens de disposition du conteneur, l'effet de cette valeur est équivalent à l'effet de la valeur de l'attribut flex-start. Si le sens de disposition des éléments enfants est cohérent avec le sens de disposition du conteneur, le contenu de tous les éléments enfants est aligné le long de la ligne de base.
stretch : La hauteur de tous les éléments enfants d’une même ligne est ajustée au maximum. Si aucune hauteur d'élément enfant n'est spécifiée, la hauteur de tous les éléments enfants est ajustée pour être la plus proche de la hauteur du conteneur (lorsque la bordure et le remplissage de l'élément sont pris en compte, lorsque la largeur de la bordure et le remplissage sont tous deux égaux à 0, ils sont égaux à la hauteur de l'élément enfant. hauteur du conteneur).
La différence entre les valeurs d'attribut ci-dessus est indiquée dans la figure ci-dessous (le gris représente la partie vide).

La différence entre l'attribut align-self et l'attribut align-items est que l'attribut align-items est spécifié comme attribut de style de l'élément conteneur et est utilisé pour spécifier l'alignement de tous les éléments enfants, tandis que l'attribut align-self est spécifié comme attribut de style de certains éléments enfants, utilisé pour spécifier l'alignement de ces éléments enfants individuellement. Par exemple, après avoir spécifié la valeur de l'attribut align-items de l'élément conteneur comme center (alignement central), vous pouvez spécifier la valeur de l'attribut align-self du premier élément enfant comme flex-start (alignement à l'extrémité du début croisé). Les valeurs pouvant être précisées sont les suivantes :
auto : hérite de la valeur de l'attribut align-items de l'élément parent
démarrage flexible
extrémité flexible
centre
référence
s'étirer
attribut align-content
Lors de la création d'une mise en page multiligne, vous pouvez utiliser l'attribut align-content pour spécifier l'alignement de chaque ligne. La différence entre cet attribut et l'attribut align-items est que l'attribut align-items est utilisé pour spécifier l'alignement des éléments enfants, tandis que l'attribut align-content est utilisé pour spécifier l'alignement des lignes. Les valeurs d'attribut qui peuvent être spécifiées sont les suivantes :
flex-start : dispose toutes les lignes à partir du démarrage croisé.
flex-end : disposition de toutes les lignes à partir du cross-end.
center : Disposez toutes les lignes au centre.
espace entre les deux : tracez la première ligne au début croisé, tracez la dernière ligne à l'extrémité croisée et répartissez les parties vierges uniformément entre les lignes.
space-around : répartissez uniformément l'espace blanc aux endroits suivants : entre le début croisé et la première ligne, entre chaque ligne et entre la dernière ligne et la fin croisée.
La différence entre les valeurs d'attribut ci-dessus est indiquée dans la figure ci-dessous (le gris représente la partie vide).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Windows 11 : le moyen simple d'importer et d'exporter des mises en page de démarrage
Aug 22, 2023 am 10:13 AM
Windows 11 : le moyen simple d'importer et d'exporter des mises en page de démarrage
Aug 22, 2023 am 10:13 AM
Dans Windows 11, le menu Démarrer a été repensé et propose un ensemble simplifié d'applications disposées dans une grille de pages, contrairement à son prédécesseur, qui comportait des dossiers, des applications et des applications dans le groupe du menu Démarrer. Vous pouvez personnaliser la disposition du menu Démarrer, l'importer et l'exporter vers d'autres appareils Windows pour la personnaliser à votre guise. Dans ce guide, nous discuterons des instructions étape par étape pour importer la disposition de démarrage afin de personnaliser la disposition par défaut sur Windows 11. Qu’est-ce qu’Import-StartLayout dans Windows 11 ? Import Start Layout est une applet de commande utilisée dans Windows 10 et les versions antérieures pour importer les personnalisations du menu Démarrer dans
 Comment enregistrer la disposition de la position des icônes du bureau dans Windows 11
Aug 23, 2023 pm 09:53 PM
Comment enregistrer la disposition de la position des icônes du bureau dans Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 apporte beaucoup à la table en termes d'expérience utilisateur, mais l'itération n'est pas entièrement à l'épreuve des erreurs. Les utilisateurs rencontrent des problèmes de temps en temps et les modifications apportées au positionnement des icônes sont courantes. Alors, comment enregistrer la disposition du bureau dans Windows 11 ? Il existe des solutions intégrées et tierces pour cette tâche, qu'il s'agisse d'enregistrer la résolution d'écran de la fenêtre actuelle ou la disposition des icônes du bureau. Cela devient encore plus important pour les utilisateurs qui ont de nombreuses icônes sur leur bureau. Lisez la suite pour savoir comment enregistrer les emplacements des icônes du bureau dans Windows 11. Pourquoi Windows 11 n’enregistre-t-il pas les positions de disposition des icônes ? Voici les principales raisons pour lesquelles Windows 11 n'enregistre pas la disposition des icônes du bureau : Modifications des paramètres d'affichage : Généralement, lorsque vous modifiez les paramètres d'affichage, les personnalisations configurées
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Oct 20, 2023 pm 04:24 PM
Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Oct 20, 2023 pm 04:24 PM
Comment créer une mise en page de carrousel réactif à l'aide de HTML et CSS Les carrousels sont un élément courant dans la conception Web moderne. Il peut attirer l'attention de l'utilisateur, afficher plusieurs contenus ou images et basculer automatiquement. Dans cet article, nous expliquerons comment créer une mise en page carrousel réactive en utilisant HTML et CSS. Tout d’abord, nous devons créer une structure HTML de base et ajouter les styles CSS requis. Ce qui suit est une structure HTML simple : <!DOCTYPEhtml&g
 Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Comment utiliser de manière flexible l'attribut position dans H5. Dans le développement H5, le positionnement et la disposition des éléments sont souvent impliqués. A ce moment, la propriété CSS position entrera en jeu. L'attribut position peut contrôler le positionnement des éléments sur la page, y compris le positionnement relatif (relatif), le positionnement absolu (absolu), le positionnement fixe (fixe) et le positionnement collant (collant). Cet article présentera en détail comment utiliser de manière flexible l'attribut position dans le développement H5.
 Windows 11 continue d'ajouter des dispositions de clavier : 4 solutions testées
Dec 14, 2023 pm 05:49 PM
Windows 11 continue d'ajouter des dispositions de clavier : 4 solutions testées
Dec 14, 2023 pm 05:49 PM
Pour certains utilisateurs, Windows 11 continue d'ajouter de nouvelles dispositions de clavier même s'ils n'acceptent pas ou ne confirment pas les modifications. L'équipe du logiciel WindowsReport a reproduit ce problème et sait comment empêcher Windows 11 d'ajouter une nouvelle disposition de clavier à votre PC. Pourquoi Windows 11 ajoute-t-il sa propre disposition de clavier ? Cela se produit généralement lors de l’utilisation d’une combinaison de langue et de clavier non native. Par exemple, si vous utilisez une langue d'affichage américaine et une disposition de clavier française, Windows 11 peut également ajouter un clavier anglais. Que faire si Windows 11 ajoute une nouvelle disposition de clavier dont vous ne voulez pas. Comment empêcher Windows 11 d’ajouter une disposition de clavier ? 1. Supprimez les dispositions de clavier inutiles et cliquez sur "Ouvrir"
 Présentation de la méthode de disposition des fenêtres dans Win7
Dec 26, 2023 pm 04:37 PM
Présentation de la méthode de disposition des fenêtres dans Win7
Dec 26, 2023 pm 04:37 PM
Lorsque nous ouvrons plusieurs fenêtres en même temps, win7 a pour fonction d'organiser plusieurs fenêtres de différentes manières puis de les afficher en même temps, ce qui nous permet de visualiser plus clairement le contenu de chaque fenêtre. Alors, combien de dispositions de fenêtres y a-t-il dans Win7 ? À quoi ressemblent-elles ? Il existe plusieurs façons d'organiser les fenêtres de Windows 7 : trois, à savoir les fenêtres en cascade, les fenêtres d'affichage empilées et les fenêtres d'affichage côte à côte. Lorsque nous ouvrons plusieurs fenêtres, nous pouvons cliquer avec le bouton droit sur un espace vide de la barre des tâches. Vous pouvez voir trois dispositions de fenêtres. 1. Fenêtres empilées : 2. Fenêtres d’affichage empilées : 3. Fenêtres d’affichage côte à côte :






