
Le chevauchement des bordures signifie que les bordures adjacentes (sans contenu non vide, remplissage ou bordures entre elles) de deux ou plusieurs cases (qui peuvent être adjacentes ou imbriquées) se chevauchent pour former une seule bordure.
Les limites verticalement adjacentes de deux ou plusieurs boîtes au niveau du bloc se chevaucheront. La largeur de bordure résultante est la plus grande des largeurs de bordure adjacentes. Si une limite négative apparaît, la limite négative ayant la plus grande valeur absolue est soustraite de la plus grande limite positive. S'il n'y a pas de limite positive, la limite négative ayant la plus grande valeur absolue est soustraite de zéro. Remarque : Les cases adjacentes ne peuvent pas être générées par des éléments ayant des relations parent-enfant ou frères et sœurs.
Mais il existe des exceptions au chevauchement des frontières :
1. Les marges horizontales ne se chevaucheront jamais.
2. Dans le document de spécification, les marges verticales adjacentes de deux ou plusieurs modèles de boîtes au niveau bloc se chevaucheront. La valeur de la marge finale est calculée comme suit :
a. Toutes sont des valeurs positives, prenez la plus grande
; b. Si ce ne sont pas toutes des valeurs positives, prenez la valeur absolue, puis soustrayez la valeur maximale de la valeur positive
c. S'il n'y a pas de valeur positive, prenez la valeur absolue, puis soustrayez la valeur maximale de 0.
Remarque : Les modèles de boîtes adjacentes peuvent être générés dynamiquement à partir d'éléments DOM et n'ont aucune relation d'adjacent ou d'héritage.
3. Dans les modèles de boîte adjacents, si l'un d'eux est flottant, les marges verticales ne se chevaucheront pas, et il en va de même entre le modèle de boîte flottante et ses éléments enfants.
4. La marge entre l'élément avec l'attribut de débordement défini et ses éléments enfants ne se chevaucheront pas (sauf lorsque la valeur de débordement est visible).
5. Pour un modèle de boîte avec un positionnement absolu (position:absolute), les marges verticales ne se chevaucheront pas et il en sera de même avec leurs éléments enfants.
6. Pour les éléments avec display:inline-block défini, les marges verticales ne se chevaucheront pas, même avec leurs éléments enfants.
7. Si les marges supérieure et inférieure d'un modèle de boîte sont adjacentes, ses marges peuvent s'effondrer à travers celui-ci. Dans ce cas, la position de l'élément dépend du chevauchement ou non des marges de ses éléments voisins.
a. Si la marge d'un élément chevauche la marge supérieure de son élément parent, la définition de la bordure supérieure du modèle de boîte est la même que celle de son élément parent.
b. De plus, l'élément parent de tout élément ne participe pas au chevauchement de la marge, ou seule la marge inférieure de l'élément parent participe au calcul. Si la bordure supérieure de l'élément est différente de zéro, alors la position de la bordure supérieure de l'élément est la même qu'auparavant.
La marge supérieure d'un élément auquel la compensation est appliquée ne chevauchera jamais la marge inférieure de son élément parent au niveau du bloc.
Notez que la position des éléments déjà superposés n'a aucun effet sur la position des autres éléments superposés ; le positionnement en haut de la bordure n'est nécessaire que lors du positionnement des enfants de ces éléments.
8. La marge verticale de l’élément racine ne se chevauchera pas.
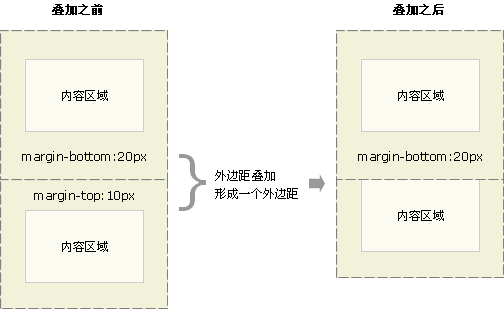
Exemple de chevauchement de marge
Le chevauchement des marges fait référence à deux éléments de niveau bloc verticalement adjacents. Lorsque les marges supérieure et inférieure se rencontrent, les marges se chevauchent et les marges qui se chevauchent sont égales à la plus grande d'entre elles.
Icône :
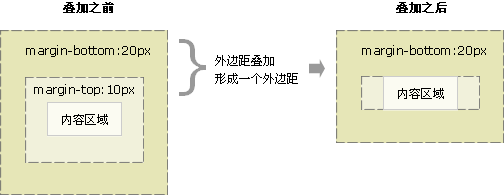
Un autre phénomène de chevauchement est que lorsqu'un élément est inclus dans un autre élément, il y aura également un chevauchement entre l'élément enfant et l'élément parent. La marge après chevauchement est égale à la plus grande :
.

De même, si un élément vide n'a pas de contenu, ses marges supérieure et inférieure se chevaucheront également.

La signification des marges qui se chevauchent
Le chevauchement des marges ne se produit qu'entre les marges supérieure et inférieure des documents de flux ordinaires. Cette règle apparemment étrange a en réalité une signification pratique. Imaginez que lorsque nous organisons une série d'éléments réguliers au niveau du bloc (tels que le paragraphe P) de haut en bas, en raison des marges qui se chevauchent entre les éléments de bloc, il n'y aura pas de double distance entre les paragraphes.
Solution pour éviter le chevauchement des marges :
Bien que le chevauchement des marges ait une certaine signification, parfois nous ne voulons pas de chevauchement entre les éléments du design, nous pouvons donc avoir les suggestions suivantes à titre de référence :
Le rembourrage de l'élément extérieur remplace
Bordure transparente de l'élément intérieur : 1px solide transparent ;
Positionnement absolu des éléments intérieurs position:absolu:
Débordement de l'élément extérieur : masqué ;
Les éléments internes ajoutent float:left; ou display:inline-block;
Rembourrage de l'élément intérieur : 1px ;
Les suggestions ci-dessus peuvent être adoptées en fonction de la situation réelle.
PS : j'ai cru un jour que c'était un BUG du navigateur, honte à moi !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!