
Récemment, le terme « mini-programme WeChat » a occupé le cercle d'amis et est devenu une tendance turbulente, bien sûr, il n'est pas exagéré au point que les développeurs d'applications natifs perdent leur emploi. Bien sûr, en tant que technicien, il est nécessaire de toujours rester curieux des nouvelles technologies, j'ai donc recherché des tutoriels d'experts sur Internet, mis en place un environnement de développement et découvert ce nouveau cadre de développement.
Une structure de fichiers de projet
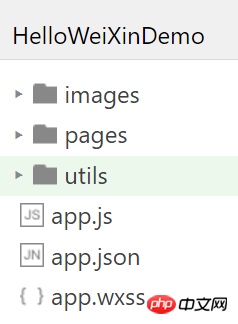
Lors de l'ouverture de la démo de l'applet WeChat, mon habitude personnelle est d'abord de regarder la structure de fichiers de l'ensemble du projet et de comprendre grossièrement cela première partie Que fait-il et que fait cette partie ? La structure de base des fichiers de l'applet WeChat est la suivante :

Figure 1 - La structure de base des fichiers de l'applet WeChat. Applet WeChat
Tout d'abord, nous pouvons voir en un coup d'œil qu'il y a trois fichiers dans le répertoire racine du projet, app.js, app.json et app.wxss. Parlons de ma compréhension de ces trois. fichiers.
app.js contient une fonction App(), que je comprends comme la véritable entrée de l'applet WeChat, c'est-à-dire qu'on dit que lorsqu'un petit programme est démarré, il sera exécuté ici en premier. La fonction App() est utilisée pour enregistrer un petit programme. Les paramètres sont de type Objet, dans lequel vous pouvez spécifier la fonction de cycle de vie du petit programme (je ne la comprends pas encore bien, bien sûr, vous pouvez aussi). définir une donnée et une fonction globales,
Nous pouvons appeler la méthode globale getApp() dans la page pour obtenir l'instance d'applet, appelant ainsi les données et fonctions globales que nous avons définies.
app.json peut configurer le mini programme globalement. Par exemple, nous pouvons configurer les pages, la représentation des fenêtres et les paramètres du mini. programme. Délai d'expiration du réseau, définition de plusieurs onglets, etc. Ce qui suit est une configuration simple :
{
"pages": [
"page/index/index",
"page/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
},{
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}Le fichier app.wxss est plus simple à comprendre, il équivaut à un style global sheet , qui est équivalent au fichier css dans le front-end. N'importe quelle page peut utiliser cette feuille de style. Bien sûr, si une page définit à plusieurs reprises l'expression d'un certain attribut, elle écrasera celle définie dans le fichier app.wxss.
Parmi les trois fichiers ci-dessus, app.js et app.json sont requis pour chaque applet WeChat, et app.wxss peut être ajouté si nécessaire.
Dans la structure des fichiers de la figure 1, il y a trois répertoires de dossiers : images, pages, utils. Ce formulaire est similaire à la méthode de sous-traitance dans notre développement (en fait) - fichiers avec des propriétés de type Ou stockez-le dans des catégories. et des répertoires, ce qui facilite la maintenance du projet.
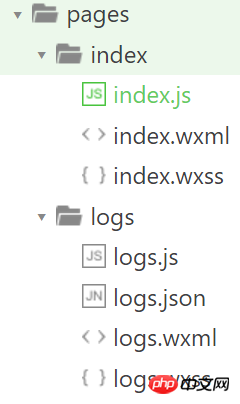
Concentrons-nous sur le répertoire pages, qui stocke toutes les pages du mini programme.

Figure 2 - Structure des pages du mini programme
Ici, nous définissons deux pages, index (page d'accueil) et journaux (afficher une sorte de journal) .
Comme vous pouvez le voir, dans chaque page, il y a également des fichiers similaires à app.js, app.json et d'autres fichiers que nous avons mentionnés plus tôt. Voyons de quoi il s'agit.
Prenons la page des journaux comme exemple :
我们看一下这个文件中简单的代码:
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})如果你有过开发经验或者是js开发经验,那么一样就可以看出,这个类的结构很简单:1.引入了一个外部文件,2.有一个函数,进行了某种处理。
我们看一下官方文档是怎么介绍这个以js结尾的文件的:包含一个Page()函数,Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。它是页面的逻辑文件,页面逻辑在这里处理。
在这个文件中,我们可以定义变量,函数等。
app.json是小程序的全部配置文件,那么不难理解,logs.json则是logs页面的配置文件,在这里我们可以配置页面标题等属性。
wxml文件是页面独有的,它相当于界面,它是与用户交互的入口,微信提供了很多基础组件,例如按钮,文本以及进度条等,都可以在这个文件中配置并显示出具体的效果。
wxss跟app.wxss文件一样,都是样式表文件,不过每个页面下的这个文件时对于某个页面的,而app.wxss则是全局的样式配置,相同属性的话,logs.wxss会覆盖掉app.wxss中的。
对于页面下的文件配置,我们来看一下官方的说明:

图3-页面文件配置
以上就是微信小程序的整体项目文件结构,由宏观到具体,弄清整体框架后,再一步一步学习其中的细节,可能会更加轻松。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat