Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication de la structure de répertoire de base du mini programme pour le développement pratique des mini programmes WeChat
Explication de la structure de répertoire de base du mini programme pour le développement pratique des mini programmes WeChat
Explication de la structure de répertoire de base du mini programme pour le développement pratique des mini programmes WeChat
Résumé : Dans l'article précédent Développement pratique des mini-programmes WeChat (1) : Introduction aux mini-programmes WeChat, nous avons découvert les fonctions des mini-programmes, les outils de développement et comment créer des projets de mini-programmes. . Aujourd'hui, nous prendrons firstdemo comme exemple pour présenter la structure de répertoire de base du mini programme. Lorsque nous ouvrons un programme WeChat Mini...
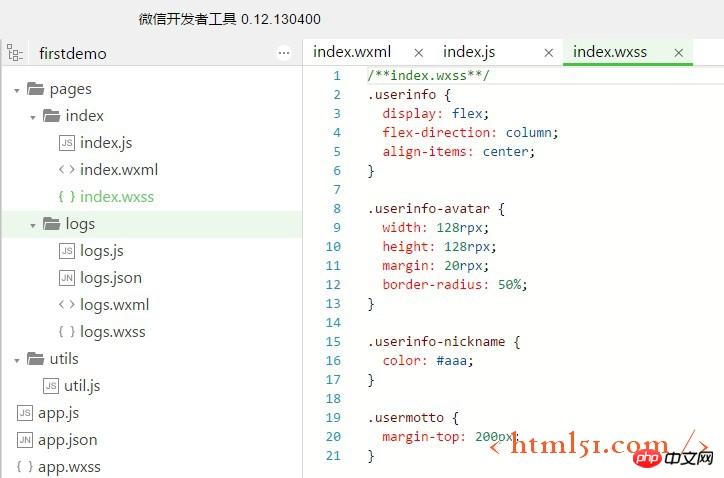
| Dans l'article précédent Développement pratique du programme WeChat Mini (1) : Introduction au programme WeChat Mini, nous avons déjà appris le mini programme Fonctions, outils de développement et comment créer des mini projets de programme. Aujourd'hui, nous prendrons firstdemo comme exemple pour présenter la structure de répertoire de base du mini programme. Lorsque nous ouvrons un projet d'applet WeChat et cliquons pour entrer dans le menu "Modifier", nous pouvons voir les 5 fichiers/dossiers suivants : dossier pages, dossier utils, fichier global app.js, fichier global File app.json fichier, outil de fichier d'édition d'image fichier app.wxss.  La structure globale de la structure du répertoire de l'applet est la suivante :   Présentons chaque fichier et dossier du répertoire de l'applet dans Fonctions détaillées et précautions. Introduction au répertoire 1.pages pages :stocke principalement les fichiers de pages du mini programme, dont chaque dossier est une page, et chaque page contient quatre fichiers :
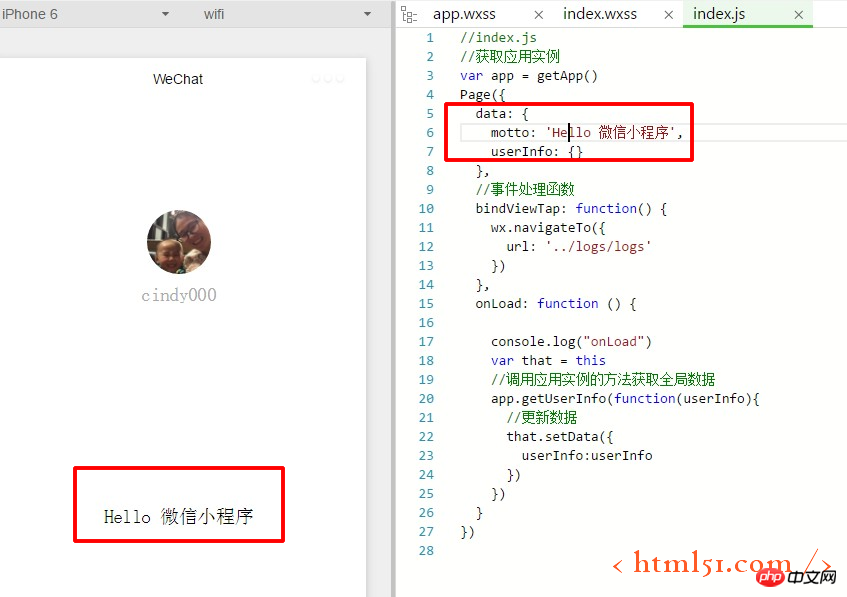
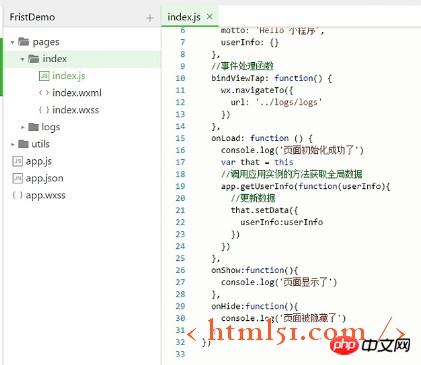
index .js .js est le fichier logique du mini programme, également connu sous le nom de fichier d'interaction d'événement et de fichier de script. Il est utilisé pour gérer des fonctions telles que le clic. événements sur l'interface, tels que la définition des données initiales, la définition d'événements, l'interaction des données, les opérations logiques, la déclaration de variables, de tableaux, d'objets, de fonctions, de méthodes d'annotation, etc., leur syntaxe est la même que celle de JavaScript. Nous pouvons ouvrir et examiner de plus près le code dans index.js. Tout d'abord, nous pouvons changer le mot bonjour dans la devise en l'applet bonjour WeChat dans les données. Comme indiqué ci-dessous :
 Enfin, jetons un œil à la fonction onLoad, qui définit l'action lorsque la page démarre. Nous pouvons modifier la page à afficher au démarrage de la page, ou ajouter de nouvelles fonctions, comme le montre la figure ci-dessous : Enfin, jetons un œil à la fonction onLoad, qui définit l'action lorsque la page démarre. Nous pouvons modifier la page à afficher au démarrage de la page, ou ajouter de nouvelles fonctions, comme le montre la figure ci-dessous :  Les fonctions .js couramment utilisées sont les suivantes :
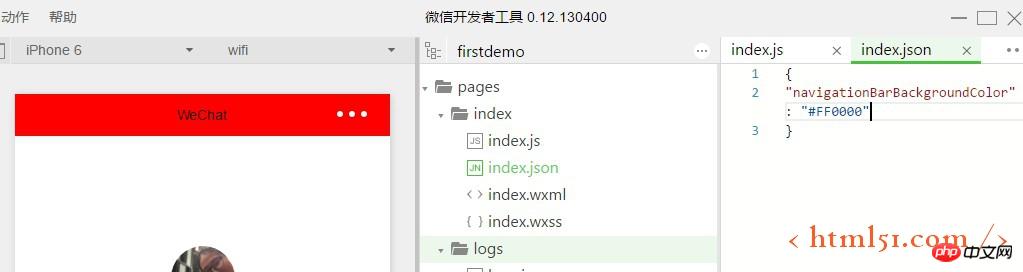
 Le fichier de configuration index.json peut uniquement configurer les fichiers de configuration de page dans ce répertoire de niveau, et peut uniquement configurer et modifier les fichiers liés à la barre de navigation, par exemple en modifiant le style d'affichage de la barre de navigation, tel que le texte de navigation, la couleur d'arrière-plan et la couleur du texte. attendez. Sa syntaxe est la même que la syntaxe json. Par exemple, changeons la couleur d'arrière-plan de la barre de navigation en rouge, comme indiqué dans la figure ci-dessous :
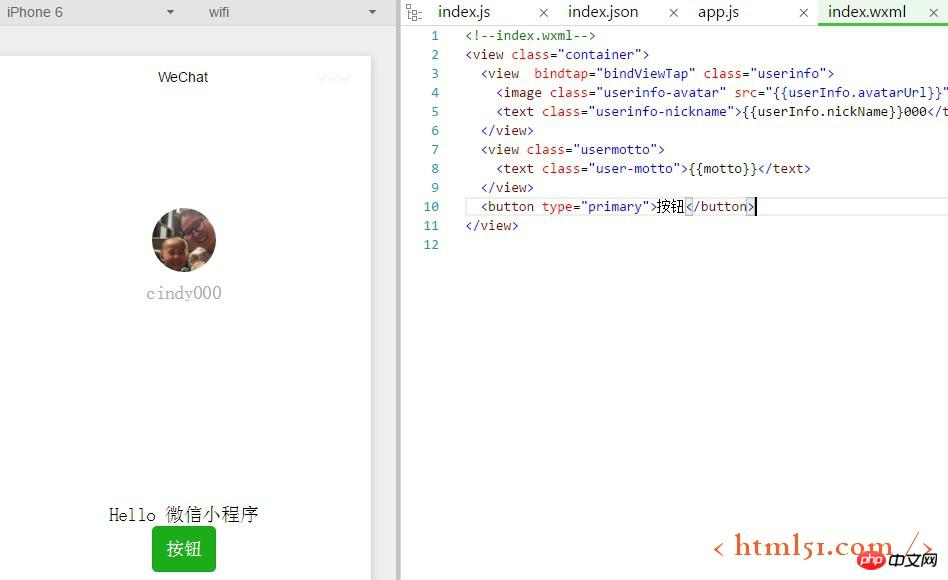
Nous pouvons voir que la couleur d'arrière-plan passe au rouge . . (Cette couleur est vraiment épouvantable !) index.wxml Le fichier .wxml est l'interface file , est un fichier de structure de page, utilisé pour construire la page et ajouter des contrôles à la page. Le nom complet est l'abréviation de langage de balisage weixin, langage de balisage WeChat. Comme les autres langages de balisage généraux, les balises sont par paires et les noms de balises sont en minuscules. Vous pouvez contrôler l'apparence en référençant des classes, vous pouvez également effectuer un traitement logique en liant des événements et compléter la liste dont nous avons besoin en effectuant le rendu. C'est le lien entre les opérations utilisateur et la logique back-end. Tous les éléments que nous voyons sur la page peuvent être modifiés ici. Par exemple, nous mettons un bouton sur la page, comme indiqué ci-dessous :
Comment commenter le code de programme inutile en .wxml ? Comme suit :
index.wxss .wxss est un fichier de feuille de style , similaire au CSS dans le front-end, qui est pour les fichiers .wxml et les fichiers de page Les fichiers embellis rendent l'affichage de l'interface plus beau. Par exemple, définissez la taille et la couleur du texte, la largeur et la hauteur des images, ainsi que la position et l'espacement des composants dans .wxml. Remarque : 1. Chaque page du mini programme doit contenir des fichiers .wxml et .js. Les deux autres types de fichiers ne sont pas requis 2. Le nom du fichier. doit correspondre à la page Les dossiers ont le même nom, comme le dossier d'index, les fichiers ne peuvent être que index.wxml, index.wxss, index.js et index.json. 1.2 utils Ce fichier est principalement utilisé pour stocker certains fichiers .js globaux et certains fichiers courants codes de traitement d'événements utilisés. Les fichiers peuvent être placés dans ce dossier pour les appels globaux. Par exemple, les méthodes courantes : temps de traitement, etc.
module.exports = { formatTime : formatTime } var util = require('../../utils/util.js') Exemple : Nous définissons directement une fonction utils, comme indiqué ci-dessous : function util(){ console.log("Le module a été appelé !!") } module.exports.util = util Appelez ensuite cette fonction util dans le fichier index.js comme suit : var common = require('../../utils/util.js') Après l'avoir enregistré, nous pouvons voir en arrière-plan que le contenu util que nous avons défini a été appelé, comme indiqué ci-dessous : 1.3 app.js, app.json, app.wxss app.js : La méthode système gère les fichiers globaux, c'est-à-dire que les fonctions et les données spécifiées dans le fichier peuvent être obtenues en l'utilisant pour chaque page de cadre et chaque fichier de l'applet entière. Chaque mini programme aura un fichier app.js, et il n'y en a qu'un, situé dans le répertoire racine du projet ! La fonction de app.js est de dire au mini-programme d'enregistrer une instance du mini-programme sous forme d'application (objet) pour implémenter les fonctions d'événement que le mini-programme doit implémenter à différentes étapes, telles que onLoad, onshow, etc. Il n'y a que trois événements on globaux : , inférieurs à l'événement on de la page. Gérer principalement certaines méthodes du cycle de vie du programme ; par exemple : le traitement des événements lorsque le programme commence tout juste à s'exécuter, etc. app.js contient une méthode app(), qui fournit les définitions d'événements correspondantes, comme suit 🎜> App({ console.log('Lancement de l'application') }, onShow : function () { console.log('App Show') }, onHide : function () { console.log('App Hide') } })
"pages":[ "pages/index/index", "pages/logs/logs" ], ( dans le frame La priorité json est supérieure à la priorité json globale ) .wxss : Code d'embellissement global de l'interface, pas nécessaire. Sa priorité n'est pas non plus aussi élevée que celle de wxss dans le cadre.
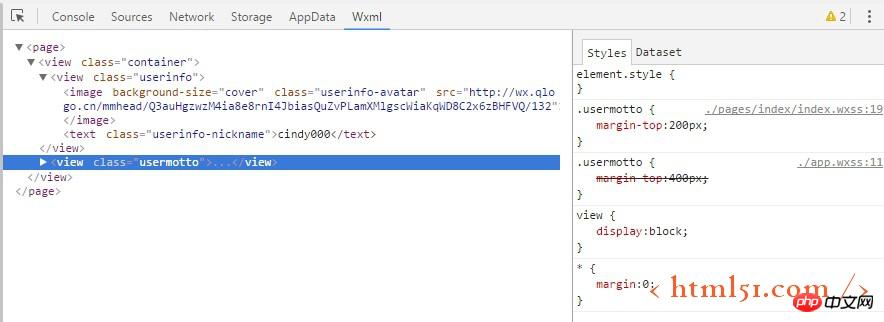
.usermotto { .usermotto { Il est très difficile d'ajouter des images dans le mini-programme WeChat et ne peut être ouvert en ouvrant le dossier Projet, placez simplement les images dans le répertoire. Faites simplement référence au chemin relatif ou au chemin absolu de l’image dans le code. Actuellement, seuls les formats png et jpg sont pris en charge dans le développement de mini-programmes, et les images dans d'autres formats ne peuvent pas être ouvertes. |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Puis-je voir des visiteurs dans WeChat Moments ?
May 06, 2024 pm 01:30 PM
Puis-je voir des visiteurs dans WeChat Moments ?
May 06, 2024 pm 01:30 PM
1. WeChat est une plateforme sociale qui prête attention à la protection de la vie privée. Les utilisateurs ne peuvent pas voir qui a visité leurs Moments ou leur page d'accueil personnelle. 2. Cette conception est destinée à protéger la vie privée des utilisateurs et à éviter tout harcèlement ou espionnage potentiel. 3. Les utilisateurs ne peuvent voir que les enregistrements de likes et de commentaires dans leur cercle d'amis, garantissant ainsi la confidentialité des informations personnelles.
 Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Merci aux internautes Qing Qiechensi, HH_KK, Satomi Ishihara et Wu Yanzu du sud de la Chine pour avoir soumis des indices ! Selon les informations du 2 septembre, il y a eu des rumeurs récentes selon lesquelles "l'iPhone 16 pourrait ne pas prendre en charge WeChat". En réponse, un journaliste de Shell Finance a appelé la hotline officielle d'Apple en Chine pour savoir si les systèmes iOS ou les appareils Apple pouvaient continuer à le faire. utilisez WeChat et WeChat La question de savoir s'il peut continuer à être répertorié et téléchargé sur l'App Store d'Apple nécessite une communication et une discussion entre Apple et Tencent pour déterminer la situation future. Software App Store et WeChat Description du problème Le consultant technique du Software App Store a souligné que les développeurs pourraient devoir payer des frais pour mettre des logiciels sur l'Apple Store. Après avoir atteint un certain nombre de téléchargements, Apple devra payer les frais correspondants pour les téléchargements ultérieurs. Apple communique activement avec Tencent,
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Comment définir l'image d'arrière-plan de WeChat
Apr 26, 2024 am 11:01 AM
Comment définir l'image d'arrière-plan de WeChat
Apr 26, 2024 am 11:01 AM
1. Ouvrez l'application WeChat, cliquez sur [Moi] en bas de l'interface et sélectionnez la fonction [Paramètres]. 2. Cliquez sur [Chat], cliquez sur [Arrière-plan du chat] pour accéder à l'interface de configuration de l'arrière-plan du chat. 3. Cliquez sur [Sélectionner une image d'arrière-plan] ou [Sélectionner dans l'album] ou [Prendre une photo]. 4. Sélectionnez et cliquez sur l'image que vous souhaitez utiliser, puis cliquez sur [Utiliser] dans le coin supérieur droit.
 Comment récupérer l'historique des discussions supprimées sur WeChat
May 06, 2024 pm 01:29 PM
Comment récupérer l'historique des discussions supprimées sur WeChat
May 06, 2024 pm 01:29 PM
1. Pour récupérer l'historique des discussions WeChat supprimé, vous devez utiliser deux téléphones mobiles pour la migration des données. 2. Sur l'ancien téléphone, cliquez sur [Moi] → [Paramètres] → [Chat] → [Migration et sauvegarde de l'historique des discussions]. 3. Sélectionnez [Migrer] et définissez la plate-forme de l'appareil cible. Après avoir sélectionné l'historique des discussions à restaurer, cliquez sur [Démarrer]. 4. Connectez-vous ensuite au même compte sur le nouveau téléphone et scannez le code QR sur l'ancien téléphone pour lancer la migration. 5. Une fois la migration terminée, l'historique des discussions supprimées sera restauré sur le nouveau téléphone.
 WeChat Lingqiantong est-il sûr ?
Apr 29, 2024 am 10:23 AM
WeChat Lingqiantong est-il sûr ?
Apr 29, 2024 am 10:23 AM
1. WeChat Lingqiantong adopte un mécanisme de sécurité multicouche, comprenant une protection par mot de passe, une authentification par nom réel, une liaison de téléphone mobile, etc., pour garantir la sécurité des comptes d'utilisateurs. 2. WeChat Pay utilise diverses méthodes de cryptage, notamment la transmission cryptée SSL, la surveillance en temps réel, etc., pour garantir la sécurité des transactions. 3. WeChat Pay coopère également avec les banques et les institutions financières pour mettre en œuvre des mesures de contrôle et de prévention des risques afin de surveiller et de gérer les transactions anormales. 4. Lorsqu'ils utilisent WeChat Lingqiantong, les utilisateurs doivent également renforcer la protection des comptes personnels, définir des mots de passe complexes, changer régulièrement les mots de passe et ne pas divulguer d'informations personnelles à volonté.
 Comment transférer l'historique des discussions WeChat vers un autre téléphone mobile
May 08, 2024 am 11:20 AM
Comment transférer l'historique des discussions WeChat vers un autre téléphone mobile
May 08, 2024 am 11:20 AM
1. Sur l'ancien appareil, cliquez sur « Moi » → « Paramètres » → « Chat » → « Migration et sauvegarde de l'historique des discussions » → « Migrer ». 2. Sélectionnez l'appareil de la plate-forme cible à migrer, sélectionnez les enregistrements de discussion à migrer et cliquez sur « Démarrer ». 3. Connectez-vous avec le même compte WeChat sur le nouvel appareil et scannez le code QR pour démarrer la migration de l'historique des discussions.
 Comment récupérer l'historique des discussions après avoir supprimé des amis sur WeChat
Apr 29, 2024 am 11:01 AM
Comment récupérer l'historique des discussions après avoir supprimé des amis sur WeChat
Apr 29, 2024 am 11:01 AM
1. Ouvrez l'application WeChat, cliquez sur [Carnet d'adresses] en bas de l'interface, puis cliquez sur [Nouvel ami]. 2. Saisissez l'identifiant WeChat ou le surnom de l'ami dans le champ de recherche en haut de la page. 3. Si l'autre partie n'a pas supprimé l'utilisateur, celui-ci peut retrouver l'ami dans les résultats de recherche. 4. Cliquez sur l'ami pour accéder à la fenêtre de discussion avec lui et vous pourrez afficher l'historique des discussions précédentes.