 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction à la solution au problème de superposition de marge en CSS (image et texte)
Introduction à la solution au problème de superposition de marge en CSS (image et texte)
Introduction à la solution au problème de superposition de marge en CSS (image et texte)
Cet article présente principalement le problème et la solution de la superposition de bordure marge en CSS. A une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous
Analyse approfondie de la superposition de bordure de marge CSS
Superposition de bordureIntroduction
La superposition de limites est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique. En termes simples, lorsque deux frontières verticales se rencontrent, elles forment une frontière. La hauteur de cette limite est égale à la plus grande des hauteurs des deux limites superposées.
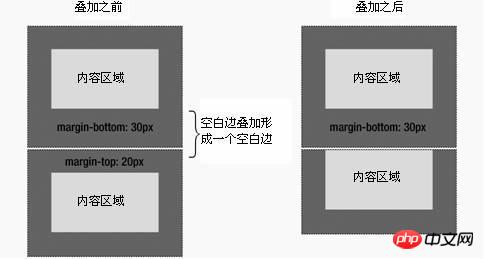
Lorsqu'un élément apparaît au-dessus d'un autre élément, la bordure inférieure du premier élément chevauche la bordure supérieure du deuxième élément, comme indiqué sur l'image :

◆La bordure supérieure d'un élément chevauche la bordure inférieure de l'élément précédent
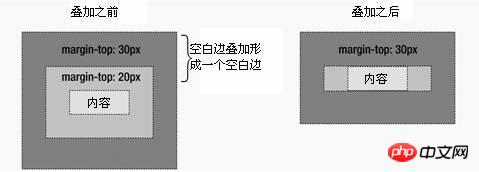
Lorsqu'un élément est contenu dans un autre (en supposant qu'il n'y ait pas de remplissage ou de bordure séparant les bordures) , leurs bordures supérieure et/ou inférieure se chevauchent également, voir l'image :

◆La bordure supérieure de l'élément chevauche la bordure supérieure de l'élément parent
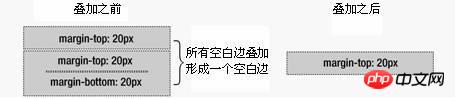
Même si cela peut paraître un peu étrange au premier abord, les frontières peuvent même se chevaucher. Supposons que vous ayez un élément vide, qu'il ait une bordure, mais pas de bordure ni de remplissage. Dans ce cas, la bordure supérieure et la bordure inférieure se touchent, et elles se chevaucheront, comme le montre la figure :

◆Les bordures supérieure et inférieure de l'élément se superpose
Si cette limite touche la limite d'un autre élément, elle se chevauchera également, voir l'image :

◆ La bordure déjà empilée d'un élément vide chevauche la bordure d'un autre élément vide
C'est pourquoi une série d'éléments de paragraphe vides prend très peu de place, car toutes leurs bordures se chevauchent, formant une petite bordure .
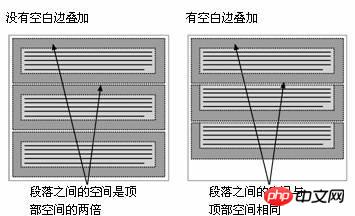
La superposition des bordures peut sembler un peu étrange au début, mais elle a du sens. Prenons, par exemple, une page de texte typique composée de plusieurs paragraphes (voir Figure 2-8). L'espace au-dessus du premier paragraphe est égal à la marge supérieure du paragraphe. Sans superposition de bordure, la bordure entre tous les paragraphes suivants serait la somme des bordures supérieure et inférieure adjacentes. Cela signifie que l'espace entre les paragraphes est deux fois plus grand que le haut de la page. En cas de chevauchement des bordures, les bordures supérieure et inférieure entre les paragraphes se chevauchent afin que la distance soit cohérente partout.

◆La superposition des bordures maintient une distance constante entre les éléments
Seules les bordures verticales des zones de bloc dans le flux normal de documents La superposition des limites se produit. Les bordures entre les cases en ligne, les cases flottantes ou les cases positionnées de manière absolue ne se chevauchent pas.
Le problème de la superposition des bordures
La superposition des bordures est une fonctionnalité CSS qui peut causer beaucoup de problèmes si elle est mal comprise. Veuillez vous référer à l'exemple simple d'un paragraphe imbriqué dans un élément p :
<p id="box"> <p>Thisparagraphhasa20pxmargin.p> </p>
La boîte p est définie avec une bordure de 10 pixels et le paragraphe est défini avec un Bordure de 20 pixels :
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}On pourrait naturellement penser que le style résultant ressemblerait à la figure 1-1, avec 20 pixels entre le paragraphe et le p, et 10 pixels entourant la limite p.

Figure 1-1
Cependant, le style résultant ressemble en réalité à la figure 1-2.

Figure 1-2
Deux situations se sont produites ici. Premièrement, les bordures supérieure et inférieure de 20 pixels du paragraphe se chevauchent avec la bordure de 10 pixels du p pour former une seule bordure verticale de 20 pixels. Deuxièmement, ces limites ne sont pas entourées par p, mais dépassent au-delà du haut et du bas de p. Ce comportement se produit en raison de la façon dont les éléments qui ont des enfants au niveau du bloc calculent leur hauteur.
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





