
Aujourd'hui, j'aimerais partager avec vous un magnifique bouton de menu à défilement horizontal basé sur CSS3. Il est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
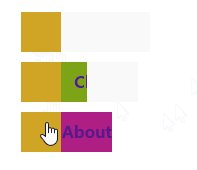
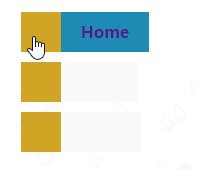
Sans plus tarder, allez-y. à la photo :

Puis le code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>精美横向滚动菜单按钮 - Glunefish</title>
</head>
<!-- 这里接下面的行间样式 -->
<body>
<ul>
<li><a href="" class="a1"><span>Home</span></a></li>
<li><a href="" class="a2"><span>Chat</span></a></li>
<li><a href="" class="a3"><span>About</span></a></li>
</ul>
</body>
</html>CSS :
<style>
ul{list-style:none;}
ul li a{
display:block;
width:40px;
height:40px;
background:rgb(208,165,37);
margin-top:10px;
text-decoration:none;
line-height:40px;
position:relative;
}
ul li a span{
width:0;
height:40px;
display:block;
visibility:hidden;
overflow:hidden;
font-weight:bold;
position:absolute;
left:40px;
transition:all 0.3s;
}
ul li .a1 span{background:rgb(30,139,180);}
ul li .a2 span{background:rgb(125,163,23);}
ul li .a3 span{background:rgb(175,30,131);}
ul li a:hover span{visibility:visible; width:auto; padding:0 20px;}
</style>
Le code a été spécialement optimisé pour faciliter la lecture, impliquant principalement :
Animation CSS3 (transtion)
Masquage des éléments (débordement/visibilité)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!