
Dans notre dernier article de blog, nous avons évoqué l'utilisation des services Web par les clients. Dans cet article, nous verrons comment utiliser le statut de session des services Web.
Ceci est la suite de l'article précédent. Merci donc de revoir rapidement les articles précédents pour avoir une idée précise.
Vous pouvez lire l'article précédent ici.
Pour utiliser l'objet session dans ASP.NET dans un service Web, deux choses doivent être faites.
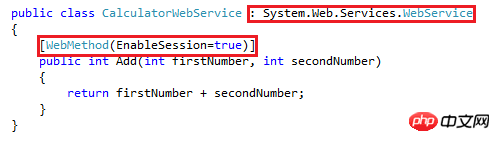
1. La classe WebService doit hériter de la classe System.Web.Services.WebService
2. L'attribut EnableSession dans WebMethodLa valeur doit être définie sur true

En regardant notre classe CalculatorWebService, nous pouvons voir qu'elle a hérité de la classe System.Web.Services.WebService. Cependant, nous avons besoin que la valeur de la propriété EnableSession soit définie sur true.
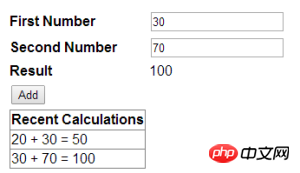
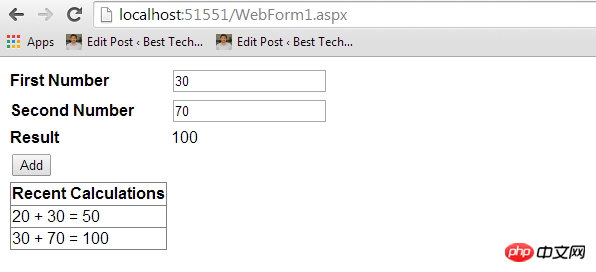
Dans cet article, nous allons essayer d'utiliser un objet de session dans un GridView comme indiqué ci-dessous pour afficher les derniers résultats de calcul

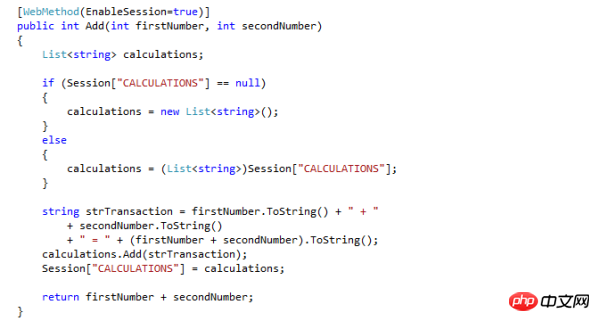
Afin d'y parvenir. this Le but est de penser d'abord à ce qui suit, modifier la méthode Add de la classe CalculatorWebService.
[WebMethod(EnableSession = true)]
public int Add(int firstNumber, int secondNumber)
{
List<string> calculations;
if (Session["CALCULATIONS"] == null)
{
calculations = new List<string>();
}
else
{
calculations = (List<string>)Session["CALCULATIONS"];
}
string strTransaction = firstNumber.ToString() + " + "
+ secondNumber.ToString()
+ " = " + (firstNumber + secondNumber).ToString();
calculations.Add(strTransaction);
Session["CALCULATIONS"] = calculations;
return firstNumber + secondNumber;
}
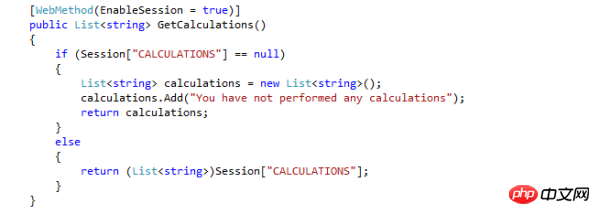
Ensuite, introduisez une autre méthode publique pour renvoyer tous les résultats du calcul. utilisez l'attribut WebMethod pour décorer cette méthode et définissez l'attribut EnableSession sur true.
[WebMethod(EnableSession = true)]
public List<string> GetCalculations()
{
if (Session["CALCULATIONS"] == null)
{
List<string> calculations = new List<string>();
calculations.Add("You have not performed any calculations");
return calculations;
}
else
{
return (List<string>)Session["CALCULATIONS"];
}
}
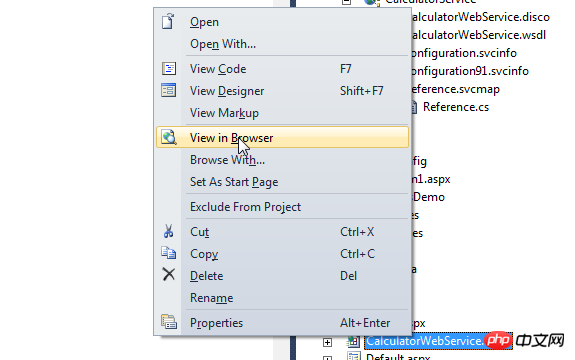
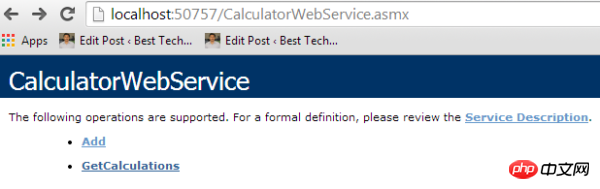
Nous pouvons maintenant créer notre solution et la visualiser dans le navigateur Notre service Web.

Le service Web répertorie deux méthodes : Ajouter et GetCalculations.

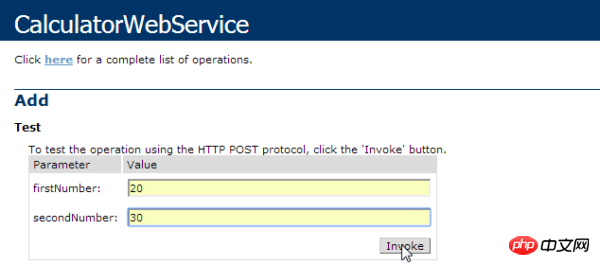
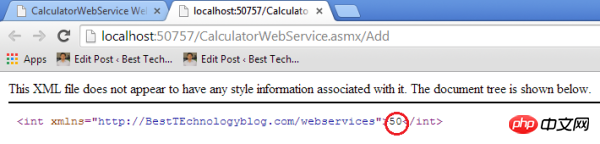
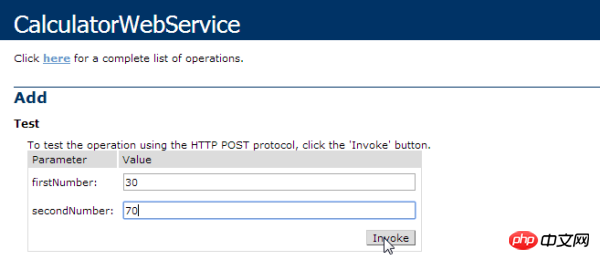
Cliquez sur Ajouter une méthode. Entrons deux nombres, tels que 20 et 30, puis cliquons sur le bouton Invoquer, nous obtiendrons le résultat 50.


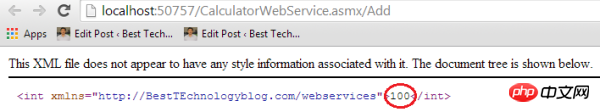
Faisons un autre calcul, comme 30 et 70. Cliquez ensuite sur le bouton Invoquer, nous obtiendrons le résultat 100.


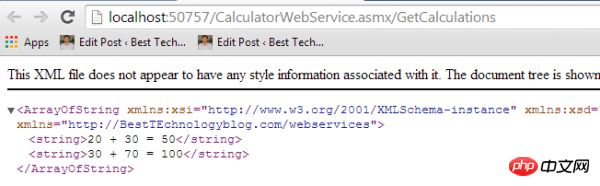
Revenons maintenant en arrière et testons notre méthode GetCalculation. Cliquez ensuite sur la méthode Invoke, qui affichera désormais tous les calculs que nous avons effectués auparavant. Ils seront renvoyés sous la forme d'une chaînetableau.

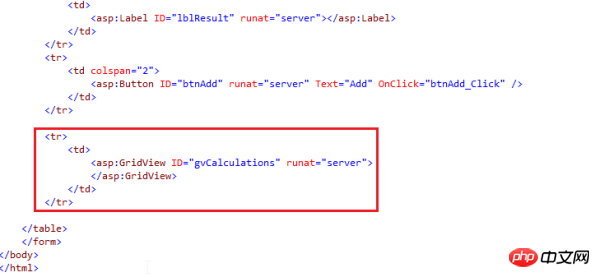
De cette manière, notre service web fonctionne comme prévu. Essayons maintenant d'utiliser ces méthodes dans notre application Web. Pour ce faire, dans Webform1.aspx, glissons-y un GridViewcontrol.
<tr>
<td>
<asp:GridView ID="gvCalculations" runat="server">
</asp:GridView>
</td>
</tr>
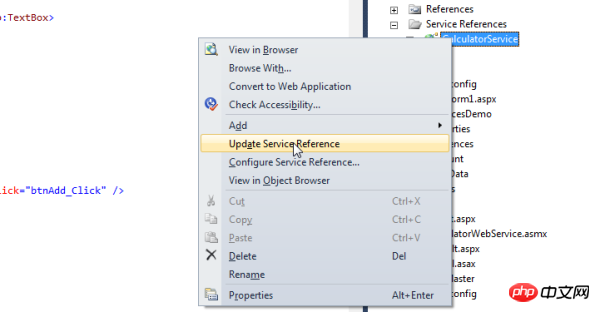
Avant le code après la modification du fichier, nous devons mettre à jour la classe proxy. Pour ce faire, dans CalculatorService et sélectionnez Update Service Reference.

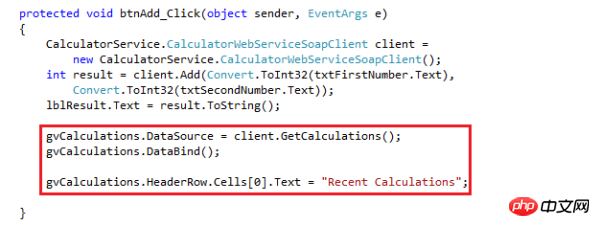
此后,在btnAdd_Click事件代码段之中, 加入如下几行代码.
gvCalculations.DataSource = client.GetCalculations();
gvCalculations.DataBind();
gvCalculations.HeaderRow.Cells[0].Text = "Recent Calculations";
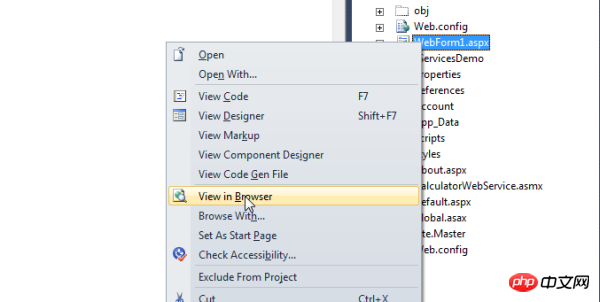
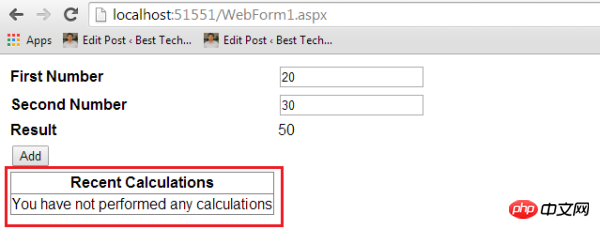
构建我们的解决方案,并在浏览器中查看这个web窗口.

让我们继续加入两个数字,比如20和30. 而我们会看到虽然我们已经执行了一次计算, You have not performed any calculations 这样的消息还是将会显示出来.

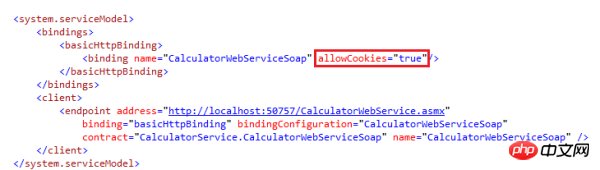
这基本上是因为web应用程序并没有像Web服务发送相同的SessionId。为此,将web.config文件中的allowCookie设置成true.

现在我们再来运行这个web窗口并添加一些数字。现在我们就可以看到它按照预期运行了.

因此,这下面有几点要深入思考:
如果Web服务被修改了,客户端应用程序的代理类就要被更新. 为此,在Service Reference夹下面的服务上点击右键,并选择Update Service Reference项.
将allowCookies属性设置成true,以便让客户端应用程序接受从ASMX Web服务返回的cookie,并将其复制到未来所有项Web 服务发起的请求中去. 这就确保了客户端和Web服务之间是维护的同一个Session.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Solution à l'échec de la connexion entre wsus et le serveur Microsoft
Solution à l'échec de la connexion entre wsus et le serveur Microsoft
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 commutation de carte graphique y460
commutation de carte graphique y460
 Le rôle des codes-barres
Le rôle des codes-barres
 Utilisation de la commande de recherche Linux
Utilisation de la commande de recherche Linux
 Comment décrypter le cryptage Bitlocker
Comment décrypter le cryptage Bitlocker
 Comment fermer le port 445 sous XP
Comment fermer le port 445 sous XP
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour