Explication détaillée de l'affectation de référence JavaScript
Il n'y a pas de pointeurs en JavaScript et les références en JavaScript fonctionnent différemment de ce que nous voyons habituellement dans la plupart des autres langages de programmation populaires. En JavaScript, il n'est pas possible d'avoir une référence d'une variable à une autre. De plus, seules les valeurs composites (telles que des objets ou des tableaux) peuvent être attribuées par référence.
Les éléments suivants seront utilisés tout au long de l'article :
1. Scalaire – une valeur unique ou une unité de données (telle qu'un entier, une valeur booléenne, une chaîne)
2 , Composite - composé de plusieurs valeurs(telles que des tableaux, des objets, des collections)
3. Primitif - une valeur directe, pas une référence à quelque chose contenant une valeur.
Les types scalaires de JavaScript sont des primitifs, contrairement à certains autres langages (comme Ruby) qui ont des types de référence scalaires. Notez qu'en JavaScript, les valeurs primitives scalaires sont immuables, tandis que les valeurs composites sont mutables.
Résumé :
1. Le type de valeur attribué à une variable détermine si la valeur stocke une valeur ou une référence.
2. Lors de l'attribution de valeurs aux variables, les valeurs primitives scalaires (Nombre, Chaîne, Booléen, non défini, nul, Symbole) sont attribuées par valeur et les valeurs composites sont attribuées par référence.
3.Les références en JavaScript pointent uniquement vers la valeur contenue, pas vers d'autres variables ou références.
4. En JavaScript, les valeurs primitives scalaires sont immuables et les valeurs composites sont mutables.
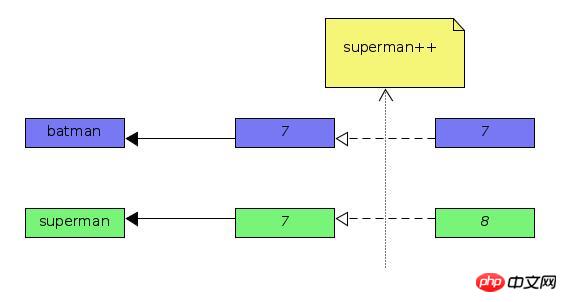
Exemple rapide d'affectation par valeur
Dans l'extrait de code ci-dessous, nous attribuons une valeur primitive scalaire (un nombre) à une variable, donc ici il est attribué par valeur. Tout d'abord, la variable batman est initialisée lorsque la variable super-héros reçoit la valeur stockée dans batman, une copie de la valeur est en fait créée et stockée dans la variable super-héros. Lorsque la variable super-héros est modifiée, la variable batman n'est pas affectée car elles pointent vers des valeurs différentes.
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

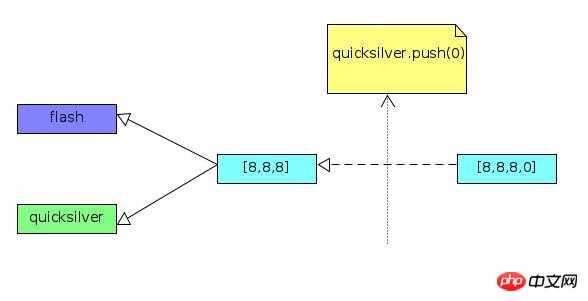
Exemple rapide d'affectation par référence
Dans l'extrait de code suivant, nous attribuons une valeur composite (tableau) à une variable, nous attribuons donc ici par référence. Les variables flash et quicksilver sont des références à la même valeur (également appelée valeur partagée). Lorsqu'une valeur partagée est modifiée, la référence pointera vers la valeur mise à jour.
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]

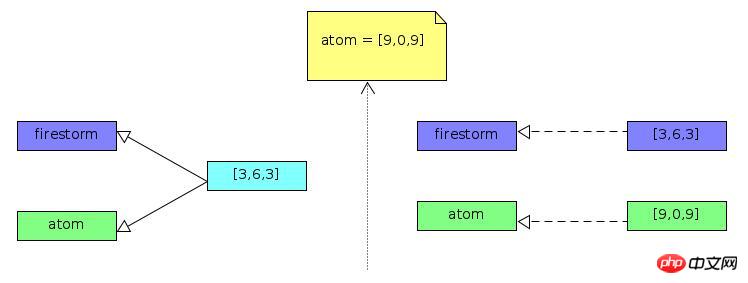
Comment créer une nouvelle référence
Lorsque la valeur composite dans la variable est réaffectée, une nouvelle référence sera créée. En JavaScript, contrairement à la plupart des autres langages de programmation populaires, les références pointent vers la valeur stockée dans la variable, et non vers d'autres variables ou références.
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]

Quand une référence est passée en fonction paramètre, Comment fonctionnent les références
Dans l'extrait de code ci-dessous, la variable magnéto est une valeur composite (un tableau), elle est donc affectée comme référence à la variable x (paramètre de fonction).
La méthode Array.prototype.push appelée dans IIFE modifiera la valeur de la variable via une référence JavaScript. Cependant, la réaffectation de la variable x crée une nouvelle référence et d'autres modifications apportées à la variable x n'affecteront pas la référence à la variable magnéto.
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]
Comment changer la valeur d'origine dans une variable composée passée en argument de fonction via la référence JavaScript
Solution ici est la valeur composite existante pointée par la référence modifiée. Dans l'extrait de code suivant, la variable wolverine est une valeur composite (un tableau) et est appelée dans l'IIFE, et la variable x (le paramètre de fonction) se voit attribuer une référence.
Un tableau vide peut être créé en définissant la valeur de la propriété Array.prototype.length sur 0. Par conséquent, la variable Wolverine est modifiée via une référence JavaScript vers la nouvelle valeur de la variable x.
var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
console.log(wolverine); //[1,4,7,2]
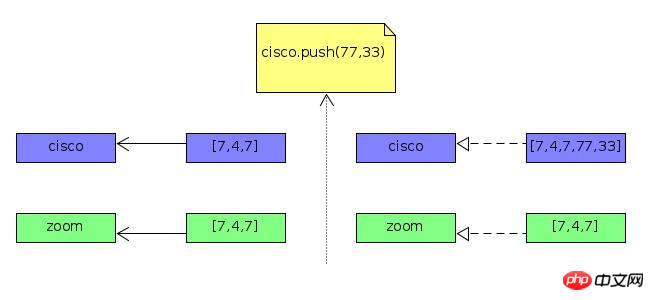
Comment stocker des valeurs composées par affectation par valeur
La solution ici est de faire une copie manuelle de la valeur composée, puis attribuez la valeur copiée à la variable. Par conséquent, la référence à la valeur attribuée ne pointe pas vers la valeur d’origine.
Pour créer une copie de valeur composite (superficielle) (objet tableau), il est recommandé d'appeler la méthode Array.prototype.slice sans passer aucun paramètre.
var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]

Comment stocker une affectation par référence Scalaire Valeur initiale
La solution ici est d'inclure la valeur primitive scalaire dans une valeur composite (c'est-à-dire un objet ou un tableau) comme valeur de propriété. Il peut donc être attribué par référence. Dans l'extrait de code suivant, la valeur brute scalaire de la vitesse variable est définie comme propriété de l'objet Flash. Par conséquent, lorsque l'IIFE est appelé, il est affecté à x (le paramètre de fonction) par référence.
var flash = { speed: 88 };
(function (x) { //IIFE
x.speed = 55;
})(flash);
console.log(flash.speed); //55Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment activer le copier-coller pour les machines virtuelles VMware
Feb 21, 2024 am 10:09 AM
Comment activer le copier-coller pour les machines virtuelles VMware
Feb 21, 2024 am 10:09 AM
Vous pouvez facilement copier et coller du texte et des fichiers entre des machines virtuelles (VM) VMware et des systèmes physiques. Cette fonctionnalité vous permet de transférer facilement des images, du texte formaté et non formaté et même des pièces jointes de courrier électronique entre des machines virtuelles et des systèmes hôtes. Cet article vous montrera comment activer cette fonctionnalité et présentera les méthodes de copie de données, de fichiers et de dossiers. Comment activer le copier/coller dans VMware VMware propose trois manières différentes de copier des données, des fichiers ou des dossiers d'une machine virtuelle vers un ordinateur physique et vice versa, comme expliqué ci-dessous : Copier et coller des éléments Fonctionnalité Glisser-déposer Partage de dossiers 1 ] Activer la copie -coller à l'aide de VMware Tools Vous pouvez utiliser le clavier si votre installation VMWare et votre système d'exploitation invité répondent aux exigences
 Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Vous souhaitez copier une page dans Microsoft Word et conserver la mise en forme intacte ? C'est une bonne idée car la duplication de pages dans Word peut être une technique utile pour gagner du temps lorsque vous souhaitez créer plusieurs copies d'une mise en page ou d'un format de document spécifique. Ce guide vous guidera pas à pas à travers le processus de copie de pages dans Word, que vous créiez un modèle ou que vous copiez une page spécifique dans un document. Ces instructions simples sont conçues pour vous aider à recréer facilement votre page sans avoir à repartir de zéro. Pourquoi copier des pages dans Microsoft Word ? Il existe plusieurs raisons pour lesquelles copier des pages dans Word est très bénéfique : Lorsque vous souhaitez copier un document avec une mise en page ou un format spécifique. Contrairement à la recréation de la page entière à partir de zéro
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Désactiver ou activer la sélection automatique de copie pour la copie dans Terminal
Mar 24, 2024 am 09:46 AM
Désactiver ou activer la sélection automatique de copie pour la copie dans Terminal
Mar 24, 2024 am 09:46 AM
Cet article vous montrera comment activer ou désactiver la copie automatique des sélections dans le presse-papiers du terminal Windows. Windows Terminal est un émulateur de terminal multi-onglets développé par Microsoft spécifiquement pour Windows 11/10, remplaçant l'invite de commande traditionnelle. Il prend en charge l'exécution d'applications telles que l'invite de commande, PowerShell, WSL, Azure, etc. Souvent, lorsqu'ils travaillent dans le terminal, les utilisateurs doivent copier les commandes et les sorties, mais le terminal ne prend pas en charge la copie des opérations de sélection par défaut. Lisez la suite pour savoir comment résoudre ce problème. Comment activer ou désactiver la copie automatique des sélections vers le cache dans Terminal ? Voici comment activer ou désactiver la copie automatique des sélections dans le presse-papier du Terminal : Ouvrez l'application Terminal et cliquez ci-dessus.






