
Il s'agit d'une série de contenus qui complètent les connaissances de base de HTML5 Les autres sont :
1.
heure, détails, marque
L'effet peut être vu dans l'animation suivante :
 À titre de démonstration de l'effet, nous pouvons le réaliser aujourd'hui avec seulement quelques lignes de CSS .
À titre de démonstration de l'effet, nous pouvons le réaliser aujourd'hui avec seulement quelques lignes de CSS .
Connaissances préliminaires
1. Nouveaux types de formulaires en HTML5 : tél, email, url (introduits dans l'article précédent)<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{Partage de code pour obtenir de bons effets de validation de formulaire en utilisant du CSS3 pur (image)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form> Ne vous inquiétez pas, habillons-le lentement.
Ne vous inquiétez pas, habillons-le lentement.
Utilisez les règles simples ci-dessous pour embellir le formulaire :
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
} L'effet est maintenant très bon, mais il est encore loin de notre objectif. Nous devons maintenant réfléchir à ce à quoi devrait ressembler la zone de saisie dans chaque lien de
L'effet est maintenant très bon, mais il est encore loin de notre objectif. Nous devons maintenant réfléchir à ce à quoi devrait ressembler la zone de saisie dans chaque lien de
. Il y a trois situations dans l'exemple ci-dessus :
1. Lorsque la zone de saisie n'est pas activée
 Lorsque nous définissons la forme
Lorsque nous définissons la forme
, nous avons en fait déjà une idée approximative de l'effet. Le code est l'outil pour obtenir l'effet. Voyons ci-dessous comment définir : Tout d'abord, la zone de saisie n'est pas activée. À ce moment, le statut de la zone de saisie est invalide et requis :
.
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}<. 🎜>
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}Enfin, modifiez le bouton soumettre
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}Que diriez-vous de ça, pas mal Bar. 
:valid - l'élément de formulaire obtient cette classe une fois que le contenu correspond au type d'élément et est vérifié
<🎜. >:invalid - Si le contenu de l'élément de formulaire est incorrect, il obtiendra cette classe
:obligatoire - Tout élément de formulaire avec l'attribut requis a cette classe appliqué
<form novalidate>
...
</form>
<form>
...
<input type="submit" formnovalidate>
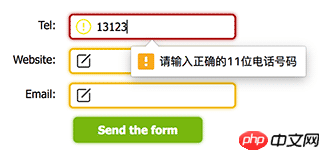
</form>在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的setCustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的Partage de code pour obtenir de bons effets de validation de formulaire en utilisant du CSS3 pur (image)位电话号码');
}
</script>
那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
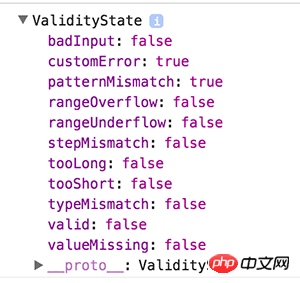
这时候就需要validity来查看当前的验证状态:
tel = document.querySelector('#tel'); console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}
上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage ) // "请填写此字段。"
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{Partage de code pour obtenir de bons effets de validation de formulaire en utilisant du CSS3 pur (image)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form>* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
}input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}<form novalidate>
...
</form><form>
...
<input type="submit" formnovalidate>
</form><form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的Partage de code pour obtenir de bons effets de validation de formulaire en utilisant du CSS3 pur (image)位电话号码');
}
</script>tel = document.querySelector('#tel'); console.log( tel.validity )
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}console.log( el.validationMessage ) // "请填写此字段。"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment écrire un triangle en CSS
Comment écrire un triangle en CSS
 Comment utiliser la fonction mois
Comment utiliser la fonction mois
 Que signifie la commande rm-rf sous Linux ?
Que signifie la commande rm-rf sous Linux ?
 Oracle ajoute une méthode de déclenchement
Oracle ajoute une méthode de déclenchement
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Quelles sont les nouvelles fonctionnalités de Hongmeng 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng 3.0 ?
 Comment utiliser des vidéos en Java
Comment utiliser des vidéos en Java