Cache d'application H5 - Introduction spécifique au manifeste
Introduction
Manifest est une application fournie par H5Cache Mécanisme , sur la base duquel les applications Web peuvent accéder hors ligne (cache hors ligne). Pour cette raison, le navigateur fournit également une API de cache d'application - applicationCache. Bien que la technologie des manifestes ait été abandonnée par les normes Web, cela n'affecte pas notre tentative de compréhension. C'est précisément parce que le mécanisme de mise en cache des applications de manifest est si attrayant que les boîtes aux lettres Ele.me et Office 365 l'utilisent toujours
Description
Les étudiants qui connaissent manifest peuvent l'ignorer ! dans cette section.
Compte tenu de la technologie de mise en cache des applications manifestes, nous pouvons obtenir :
Accès hors ligne : même si le serveur est en panne ou s'il n'y a pas de réseau, les utilisateurs peuvent toujours parcourir le contenu Web normalement.
Accès plus rapide : les données existent localement, ce qui fait gagner du temps au navigateur pour lancer une requête http, donc l'accès est plus rapide et l'effet mobile est plus évident.
Charge réduite : le navigateur ne lit que le fichier manifeste. Accédez au serveur pour télécharger les ressources qui doivent être mises en cache uniquement lorsque des modifications sont apportées, ce qui réduit considérablement la charge du serveur.
Le processus de mise en cache du manifeste est le suivant (à partir du Internet) :
Supportabilité
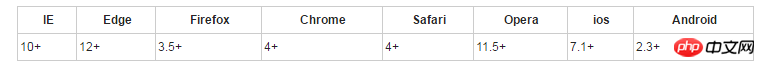
Les navigateurs grand public Tous prennent en charge la technologie de mise en cache des applications manifestes :

Dans la norme H5, le La partie des applications Web hors ligne a la description suivante :
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
Je ferai donc un suivi. Nous continuerons à présenter les techniciens de service dans d'autres articles, et cet article continuera à se concentrer sur le manifeste.
Comment activer la mise en cache des applications
Le manifeste est géré à l'aide de manifestes de cache, qui doivent correspondre à la balise HTML Association comme suit :
<html manifest="test.appcache"> ... </html>
Spécification. le fichier manifeste dans la balise html signifie que la page Web utilise le manifeste pour la mise en cache hors ligne. La liste des fichiers qui doivent être mis en cache dans la page Web doit être spécifiée dans le fichier texte test.appcache
cache du manifeste. list
Tout comme l'écriture d'un essai, le manifeste adopte la structure classique en trois étapes : CACHE, NETWORK et FALLBACK. Comme suit, jetez d'abord un œil à une châtaigne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
H5 fait référence à HTML5, la dernière version de HTML. H5 est un langage de balisage puissant qui offre aux développeurs plus de choix et d'espace créatif. Son émergence favorise le développement de la technologie Web et rend l'interaction et l'effet des pages Web plus excellents. mûrit progressivement et devient populaire, je pense qu'il jouera un rôle de plus en plus important dans le monde d'Internet.
 A quoi sert le fichier manifeste ?
Mar 13, 2023 pm 02:02 PM
A quoi sert le fichier manifeste ?
Mar 13, 2023 pm 02:02 PM
La fonction du fichier manifeste est de déclarer les composants et de spécifier certaines autorisations et instruments (contrôle de sécurité et tests) de l'application. Le manifeste sert d'entrée à l'ensemble de l'application Android, et son Manifest.xml décrit les composants exposés dans le package. et leurs implémentations respectives Classes, diverses données pouvant être traitées et emplacements de départ.
 Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Cet article vous aidera à distinguer rapidement entre H5, WEB front-end, grand front-end et WEB full stack. J'espère qu'il sera utile aux amis dans le besoin !
 Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Dans H5, vous pouvez utiliser l'attribut position pour contrôler le positionnement des éléments via CSS : 1. Positionnement relatif, la syntaxe est "style="position: relative;"; 2. Positionnement absolu, la syntaxe est "style="position : Absolute;" "; 3. Positionnement fixe, la syntaxe est "style="position:fixed;" et ainsi de suite.
 Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Étapes de mise en œuvre : 1. Surveiller l'événement de défilement de la page ; 2. Déterminer si la page a défilé vers le bas ; 3. Charger la page de données suivante ; 4. Mettre à jour la position de défilement de la page.
 Comment implémenter le composant de validation de formulaire H5 dans vue3
Jun 03, 2023 pm 02:09 PM
Comment implémenter le composant de validation de formulaire H5 dans vue3
Jun 03, 2023 pm 02:09 PM
La description du rendu est basée sur vue.js et ne repose pas sur d'autres plug-ins ou bibliothèques ; les fonctions de base restent cohérentes avec element-ui, et certains ajustements ont été apportés à l'implémentation interne pour les différences mobiles. La plate-forme de construction actuelle est construite à l'aide de l'échafaudage officiel uni-app. Étant donné que la plupart des terminaux mobiles ont actuellement deux types : les mini-programmes h6 et WeChat, elle est très adaptée à la sélection technologique pour exécuter un ensemble de codes sur plusieurs terminaux. API de base de l'idée de mise en œuvre : utilisez provide et inject, correspondant à et. Dans le composant, une variable (tableau) est utilisée en interne pour stocker toutes les instances, et les données à transférer sont exposées via provide ; le composant utilise inject en interne pour recevoir les données fournies par le composant parent, et combine enfin ses propres attributs avec soumission de méthode
 Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Aug 03, 2022 pm 05:10 PM
Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Aug 03, 2022 pm 05:10 PM
Cet article vous donnera une introduction aux nouvelles balises de promotion H5. J'espère qu'il sera utile aux amis dans le besoin !
 Que signifient la page h5 et php ? (Discussion sur les connaissances connexes)
Mar 20, 2023 pm 02:23 PM
Que signifient la page h5 et php ? (Discussion sur les connaissances connexes)
Mar 20, 2023 pm 02:23 PM
HTML5 et PHP sont deux technologies couramment utilisées dans le développement Web. La première est utilisée pour créer la mise en page, le style et l'interaction, et la seconde est utilisée pour gérer la logique métier et le stockage de données côté serveur. Plongeons dans les connaissances pertinentes de HTML5 et PHP.






