Quels sont les avantages de la création de sites Web réactifs H5 ?
Quels sont les avantages du site responsive H5 ? Pourquoi de nombreux amis professionnels disent-ils que lorsque vous créez un site Web maintenant, vous devriez choisir un site Web réactif H5 ? Quel type de site Web est un site Web réactif H5 ? Quelle est la différence par rapport aux sites internet traditionnels ? Qu’est-ce qu’il y a de si bien là-dedans ? L’éditeur vous présentera brièvement ici les sites Web réactifs H5.

1. Qu'est-ce qu'un site web responsive H5 ?
Le site Web réactif H5 signifie que la conception et le développement de la page doivent répondre et s'ajuster en conséquence en fonction du comportement de l'utilisateur et de l'environnement de l'appareil (plate-forme système, taille de l'écran, orientation de l'écran, etc.). En termes simples, un site Web réactif signifie qu'il vous suffit de créer un site Web accessible à l'aide d'ordinateurs, de téléphones mobiles, de tablettes et d'autres appareils. La page Web ajustera automatiquement la mise en page, le contenu, les images, etc. en fonction du périphérique d'accès, ce qui donnera. aux clients une expérience très confortable et conviviale.
C'est quelque chose que les sites Web traditionnels ne peuvent pas faire. Dans les sites Web précédents, les utilisateurs n'y accédaient que via des ordinateurs. Lors de la création d'un site Web, il vous suffit de prendre en compte l'expérience d'accès à l'ordinateur. Nous sommes désormais à l’ère de l’Internet mobile. Outre les ordinateurs, les gens utilisent davantage d’appareils mobiles tels que les téléphones mobiles et les tablettes pour accéder à Internet. Lorsque les sites Web traditionnels sont affichés sur des appareils mobiles, les polices sont trop petites et l'affichage est incomplet. Les clients doivent constamment zoomer et dézoomer pour voir clairement tout le contenu, ce qui entraîne par inadvertance une perte de potentiel. utilisateurs.

2. Quels sont les avantages des sites Web réactifs H5 ?
1) Conception réactive, prend en charge n'importe quel appareil et système
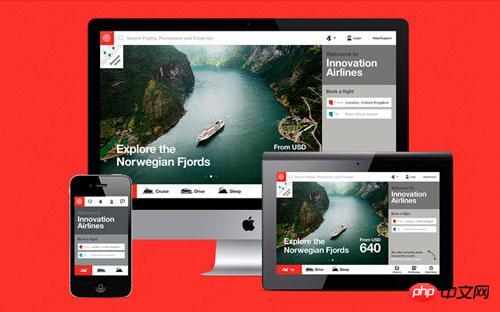
La conception réactive pour les ordinateurs, les téléphones mobiles et les tablettes est la tendance du moment. Les sites Web créés avec Big Name Internet Ring Station permettent aux utilisateurs d'avoir l'expérience de navigation la plus parfaite, qu'ils naviguent sur le site Web au travail, en voyage, à pied ou au repos.
2) Trois sites en un, faciles à maintenir
Les trois sites Web d'ordinateur, de téléphone portable et WeChat utilisent le même URL, même gestion backend, les données sont mises à jour de manière synchrone, toutes les images et tous les contenus ne doivent être téléchargés et mis à jour qu'une seule fois, ce qui rend la maintenance simple et facile.
3) Permet d'économiser considérablement du temps et de l'argent à l'entreprise.
Les entreprises de création de sites Web traditionnelles doivent développer plusieurs sites Web séparément pour un site Web à plateforme complète. Les sites Web de construction, tels que les sites Web informatiques, les sites Web mobiles et les sites Web WeChat, nécessitent d'énormes coûts de temps. Étant donné que la construction d'un site Web réactif est un site Web réactif, elle ne nécessite qu'un seul développement. Elle convient aux plates-formes informatiques, aux plates-formes mobiles et aux plates-formes WeChat, ce qui réduit considérablement le coût du temps et de l'argent.
4) Site responsive, dans l'air du temps, aménageant l'ensemble du réseau
La tendance de l'ère Internet avec le développement de l'Internet mobile L'essor se transforme lentement du PC au mobile S'il s'agit toujours du site Web PC d'origine, il ne sera pas en mesure d'offrir aux utilisateurs une expérience utilisateur parfaite et il ne pourra pas rivaliser avec ses pairs qui le sont déjà. sites Web réactifs. Les sites Web réactifs peuvent réaliser une mise en page complète sur plate-forme et sur tout le réseau.

5) Modèles réactifs riches et exquis
Des modèles réactifs riches et exquis peuvent être utilisés comme référence pour les utilisateurs qui créent des sites Web. Par exemple, le système de création de sites Web en libre-service H5 de Nicenic fournit aux utilisateurs un grand nombre de modèles réactifs, ce qui facilite l'utilisation des utilisateurs qui ne comprennent pas le code et la conception.
6) Optimisation des moteurs de recherche
Les sites web responsive n'ayant pas de pages mobiles, de pages IPAD et de pages informatiques comme les précédents sites web traditionnels, ils n'existent pas Concernant la question de poids entre mobile et PC, aujourd'hui, lorsque les moteurs de recherche sont suffisamment intelligents, tant qu'un site Web est inclus, les classements sur mobile et PC ne diffèrent pas beaucoup, ce qui facilite la recherche pour les utilisateurs.
L'avènement de l'ère de l'Internet mobile a injecté du sang neuf dans la construction de sites Web et a apporté plus de commodité à la création de sites Web d'entreprise. Un site Web réactif H5 peut vous permettre de réaliser rapidement un marketing en réseau complet à l'ère de l'Internet mobile. L'éditeur présentera ici les avantages des sites Web réactifs H5. J'espère que cela sera utile à tout le monde. La construction de sites Web Tongliao, la construction de sites Web réactifs H5 localisés sont plus faciles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
L'article discute de l'utilisation de balises Meta pour contrôler la mise à l'échelle des pages sur les appareils mobiles, en se concentrant sur des paramètres tels que la largeur et l'échelle initiale pour une réactivité et des performances optimales. COMMANDE: 159
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
L'article discute de l'utilisation de l'API de visibilité de la page HTML5 pour détecter la visibilité de la page, améliorer l'expérience utilisateur et optimiser l'utilisation des ressources. Les aspects clés comprennent la pause des supports, la réduction de la charge du processeur et la gestion de l'analyse en fonction des changements de visibilité.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.






