 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Tutoriel pratique de développement de programme WeChat Mini : Développement d'un mini programme WeChat en cours d'exécution
Tutoriel pratique de développement de programme WeChat Mini : Développement d'un mini programme WeChat en cours d'exécution
Tutoriel pratique de développement de programme WeChat Mini : Développement d'un mini programme WeChat en cours d'exécution
Le programme WeChat Mini est officiellement lancé et de nombreux endroits font glisser l'écran. Nous pouvons voir que de nombreuses personnes utilisent le programme WeChat Mini, mais de nombreux utilisateurs ne savent pas comment développer le programme WeChat Mini ? Ci-dessous, l'éditeur de Script House vous propose un tutoriel pratique sur le développement d'un mini programme WeChat, vous apprenant étape par étape comment développer un mini programme WeChat en cours d'exécution. Suivez l'éditeur pour en savoir plus
Le mini programme WeChat est officiellement. lancé et que de nombreux endroits l'utilisent sur l'écran, nous pouvons voir que de nombreuses personnes utilisent des mini-programmes WeChat, mais de nombreux utilisateurs ne savent pas comment développer des mini-programmes WeChat ? Ci-dessous, l'éditeur de Script House vous propose un didacticiel pratique sur le développement d'applets WeChat, vous apprenant étape par étape comment développer une applet WeChat en cours d'exécution. Suivez l'éditeur pour en savoir plus.
Nom du logiciel : Outil de développement de programme WeChat Mini (sans qualification bêta interne) 0.12.130400 Version gratuite verte
Taille du logiciel : 38 Mo
Heure de mise à jour : 09/01/2017
Travail de préparation
1. Pour enregistrer un compte mini-programme, vous devez utiliser une adresse e-mail qui n'a pas enregistré de compte public.
2. Le processus d'inscription nécessite de nombreuses certifications. Il existe de nombreuses certifications, qui sont relativement lourdes si vous développez et testez simplement pour le moment, sans réviser ni publier, il vous suffit de les remplir. le numéro de licence commerciale. Il n'est pas nécessaire de compléter la certification WeChat.
3. Après avoir enregistré le compte, connectez-vous, cliquez sur Paramètres dans la liste à gauche de la page principale, puis sélectionnez Paramètres de développement sur la page des paramètres pour voir l'AppID, qui est utilisé pour se connecter à l’outil de développement.

Page principale

Page Paramètres
2. Outils de développement
Vous pouvez télécharger des outils de développement sur le site officiel


Page d'édition des outils de développement
3. Démarrez le projet
Ouvrez les outils de développement, sélectionnez l'option mini-programme et accédez à la page d'ajout de projet

À ce stade, l'AppId défini dans la page précédente sera utilisé.
Si le fichier dans le répertoire du projet est un dossier vide, il vous sera demandé si vous souhaitez créer un projet à démarrage rapide.
Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.
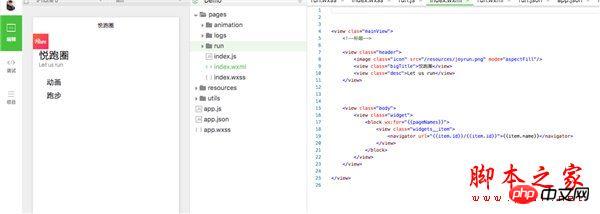
Cette démo a un cadre général complet du mini programme.
1. Framework
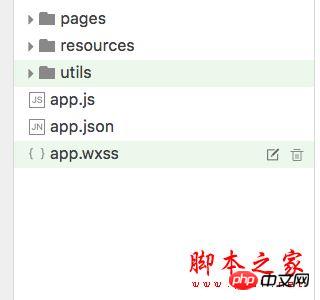
Regardez d'abord le répertoire suivant :

app.js : logique du mini programme , Cycle de vie, variables globales
app.json : les paramètres publics du mini-programme, la couleur de la barre de navigation, etc., ne peuvent pas être annotés
app.wxss : style public du mini-programme, de type CSS.
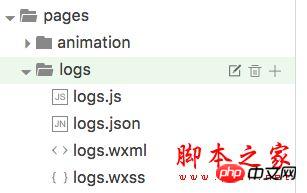
Composition des pages du mini programme :

Composition des pages
Chaque mini page du programme est créée à partir du même chemin La composition de quatre fichiers de suffixes différents portant le même nom, tels que : index.js, index.wxml, index.wxss, index.json.

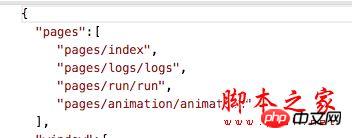
Le [chemin + nom de la page] de chaque page de l'applet WeChat doit être écrit dans les pages de app.json, et la première page dans les pages est la page d'accueil de le mini programme.

Chemin
Ces quatre fichiers peuvent être divisés en trois parties selon leurs fonctions :
Configuration : fichier json
Couche logique : fichier js
Couche d'affichage : fichier wxss.wxml
Sur iOS, le code javascript du mini programme est exécuté dans JavaScriptCore
Sur Android, le code javascript du mini programme est analysé via le noyau X5
Sur l'outil de développement, le code javascript du mini programme est Le code javascript du programme s'exécute en nwjs (noyau chrome). Les effets sur les outils de développement sont donc différents des effets réels.
2. Composants
WeChat fournit de nombreux composants, principalement divisés en huit types :
①Conteneur d'affichage,
② Contenu de base ,
③ composant de formulaire,
④ retour d'opération,
⑤ navigation,
⑥ composant média,
⑦ carte,
⑧Canvas
comprend des composants couramment utilisés tels que la vue, la vue défilante, le bouton, le formulaire, etc. Il fournit également une carte et un canevas.
Le composant appartient principalement à la couche de vue et utilise wxml pour la présentation structurelle, similaire au HTML. Modifiez les styles via wxss, similaire à CSS.
Exemple de syntaxe d'utilisation des composants :
Il s'agit d'une vue modifiée par un style de vue normal. Pour plus de composants et de méthodes d'utilisation associées, veuillez consulter la documentation officielle - Composants
. 3. API
①Réseau
②Médias
③Données
④Localisation
⑤Appareil
⑥Interface
⑦ Interface de développement
L'utilisation des requêtes réseau doit d'abord se connecter au compte du mini programme sur la plateforme publique, définir le nom de domaine auquel l'accès est autorisé. La requête réseau comprend les requêtes http ordinaires, le téléchargement, le téléchargement et le socket. Répond essentiellement aux exigences de réseau dont nous avons besoin en développement.
Ces API appartiennent à la couche logique et sont écrites dans des fichiers js
Exemples d'utilisation :
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)Vous pouvez y aller. vers la documentation officielle - API Voir comment utiliser d'autres API.
4. Compilez et exécutez
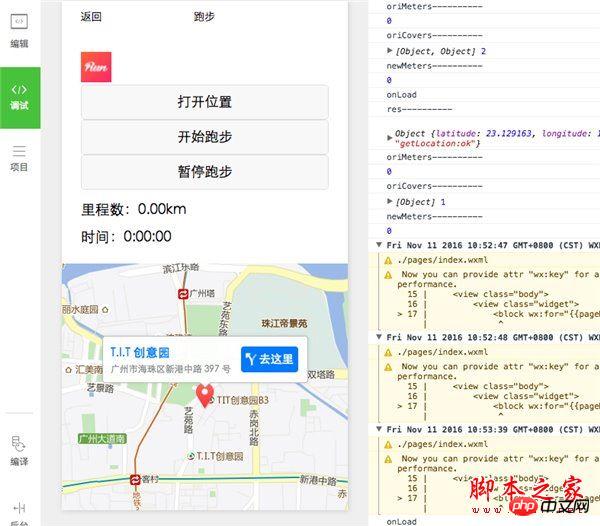
1. Simulator
Vous pouvez voir l'effet sur le simulateur, et c'est le cas. jusqu'à l'exécution La couche inférieure est différente et l'effet est légèrement différent de l'exécution sur un téléphone mobile

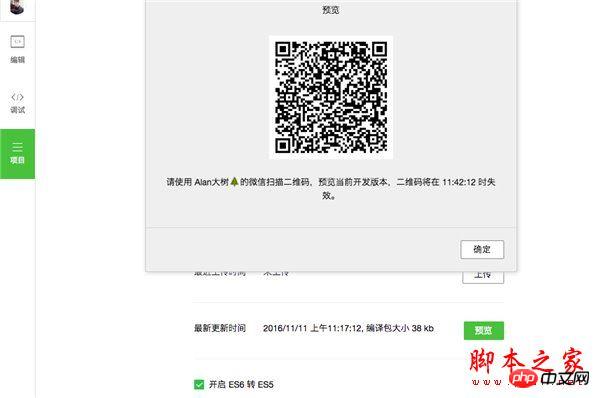
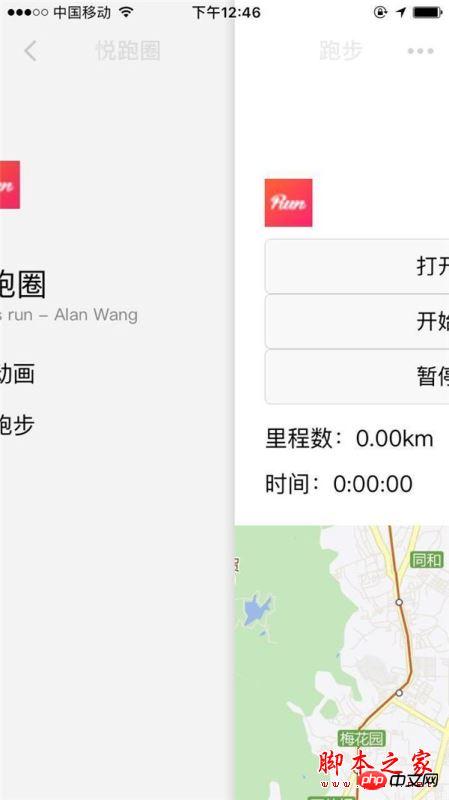
Vraie machine
Dans la barre d'options à gauche, sélectionnez Projet, puis cliquez sur Aperçu et un code QR sera généré. Scannez-le avec l'identifiant WeChat de l'administrateur et vous pourrez voir l'effet réel sur une vraie machine






1 Parce qu'il n'y a actuellement aucun moyen de tracer une ligne sur la carte. Par conséquent, j'ai utilisé la méthode du collage en petit. des points rouges sur la carte pour indiquer le chemin approximatif, qui est relativement accidenté. 2. Bien que le type de coordonnées Mars gcj02 dans l'API soit utilisé, les coordonnées obtenues sont similaires aux coordonnées internationales et il existe encore des écarts.
Code principal :
J'ai mis tout le code sur github-weChatApp-Run Vous pouvez le télécharger pour y jeter un œil ou le mettre en vedette, je vais en faire d'abord. plus dans le futur Mises à jour optimisées. Il ne s'agit plus que d'une démonstration d'apprentissage, tout le monde communique et apprend, et l'application réelle a besoin de davantage d'optimisation.Code de présentation de fichier wxml et code logique de fichier js : cliquez pour entrer dans Github
Lecture connexe :La liste des Les mini-programmes WeChat sont lesquels ? Introduction détaillée aux 125 listes de mini programmes WeChat Quelles sont les questions fréquemment posées sur les mini-programmes WeChat ? Une collection de tutoriels graphiques sur les questions fréquemment posées sur le programme WeChat Mini Quelle est la différence entre le programme WeChat Mini et le programme Alipay Mini ? Lequel est le meilleur, le mini-programme Alipay ou le mini-programme WeChat ? Le mini-programme WeChat consomme-t-il des données ? L'applet WeChat prend-elle beaucoup de mémoire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Problèmes de compatibilité et méthodes de dépannage pour les logiciels et applications de sécurité de l'entreprise. De nombreuses entreprises installeront des logiciels de sécurité afin d'assurer la sécurité intranet. Cependant, les logiciels de sécurité parfois ...
 Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
H5 est plus flexible et personnalisable, mais nécessite une technologie qualifiée; Les mini-programmes sont rapides à démarrer et faciles à entretenir, mais sont limités par le cadre WeChat.
 Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Le choix de H5 et Applet dépend des exigences. Pour les applications avec une plate-forme multiplateuse, un développement rapide et une éleve élevée, choisissez H5; Pour les applications avec une expérience native, des fonctions riches et des dépendances de plate-forme, choisissez des applets.
 Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Cet article fournit un bref guide pour l'achat et la vente de monnaie virtuelle de binance mise à jour en 2025 et explique en détail les étapes de fonctionnement des transactions de devises virtuelles sur la plate-forme de binance. Le guide couvre l'achat de monnaie Fiat USDT, l'achat de transactions en devises d'autres devises (tels que BTC) et les opérations de vente, y compris le trading du marché et la limite de trading. En outre, le guide rappelle également spécifiquement les risques clés tels que la sécurité des paiements et la sélection du réseau pour les transactions de monnaie fiduciaire, aidant les utilisateurs à effectuer des transactions de binance en toute sécurité et efficacement. Grâce à cet article, vous pouvez rapidement maîtriser les compétences de l'achat et de la vente de monnaies virtuelles sur la plate-forme Binance et de réduire les risques de transaction.
 Le premier hominidé numérique culturel et touristique double cœur du pays! Tencent Cloud aide Huaguoshan Scenic Area
Mar 12, 2025 pm 12:57 PM
Le premier hominidé numérique culturel et touristique double cœur du pays! Tencent Cloud aide Huaguoshan Scenic Area
Mar 12, 2025 pm 12:57 PM
Le quartier panoramique de Lianyungang Huaguoshan se joint à Tencent Cloud pour lancer le premier homo numérique "à double cœur" Homo Sapiens dans l'industrie culturelle et touristique - Monkey King! Le 1er mars, l'endroit pittoresque a officiellement connecté le King Monkey à la plate-forme Deepseek, de sorte qu'il a les deux capacités de modèle d'IA de Tencent Hunyuan et Deepseek, apportant aux touristes une expérience de service plus intelligente et plus prévenante. Huaguoshan Scenic Area a précédemment lancé le Roi singe du Digital Homo Sapiens basé sur le modèle Tencent Hunyuan. Cette fois, Tencent Cloud utilise en outre des technologies telles que le moteur de connaissances Big Model pour le connecter à Deepseek pour obtenir une mise à niveau "double core". Cela rend la capacité interactive du singe à un niveau supérieur, une vitesse de réponse plus rapide, une capacité de compréhension plus forte et plus de chaleur. Monkey King a de fortes capacités de traitement du langage naturel et peut comprendre diverses façons de poser des questions aux touristes.



