
Cet article présente principalement des informations pertinentes sur l'introduction détaillée de l'environnement de développement du mini programme WeChat. Les amis qui en ont besoin peuvent s'y référer
Le mini programme WeChat est le terme le plus populaire aujourd'hui. c'était vraiment un bombardement. Bien sûr, de nombreux développeurs d'applications s'inquiètent de savoir si l'arrivée des mini-programmes WeChat apportera un hiver froid aux applications mobiles, je n'y crois pas. Même si c'est le cas, ce sera le cas. très difficile.
Peu importe si les mini-programmes WeChat peuvent bouleverser le paysage du développement actuel, nous devons accepter et apprendre avec une attitude curieuse. Nous ne rejetons pas les nouvelles technologies, il vaut donc mieux agir que réfléchir. Créez d’abord rapidement un outil de développement d’applets WeChat. Alors commençons ensemble.
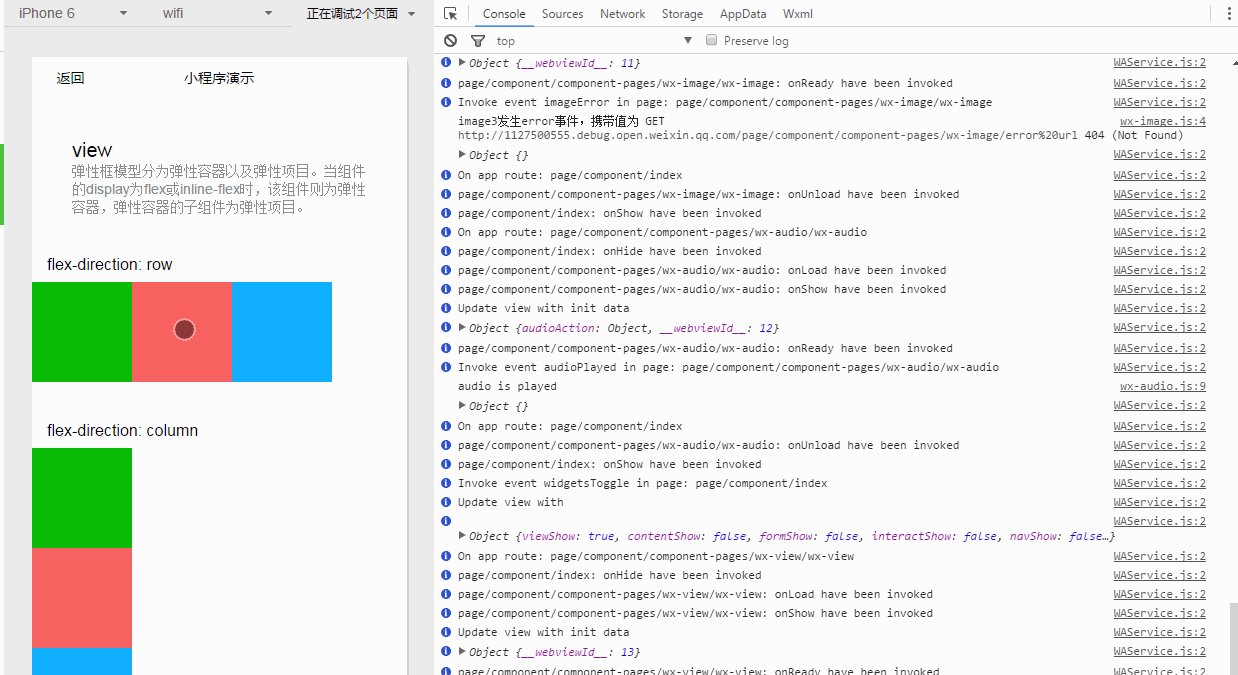
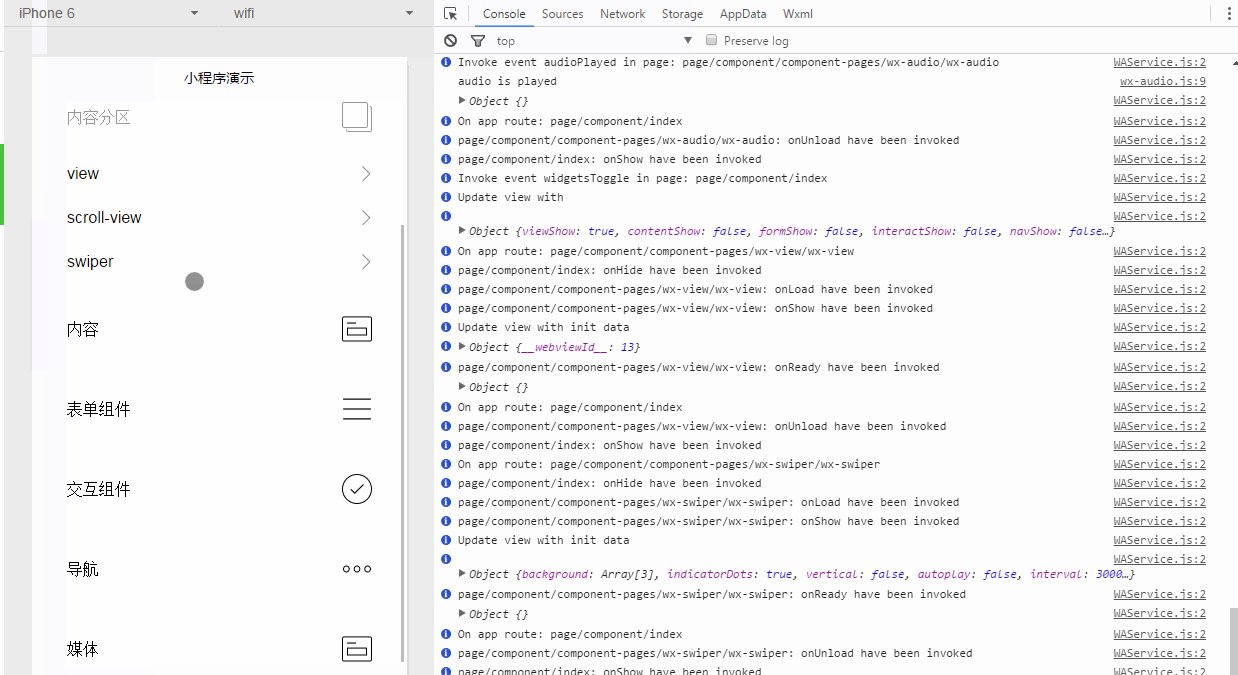
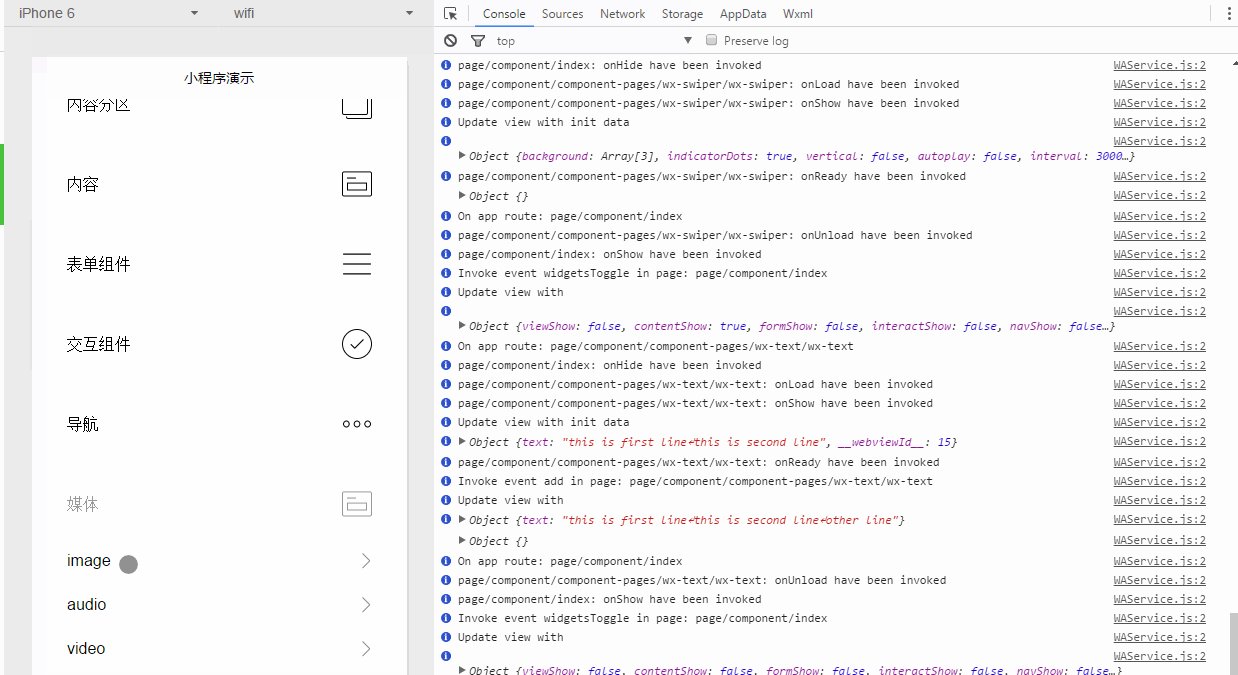
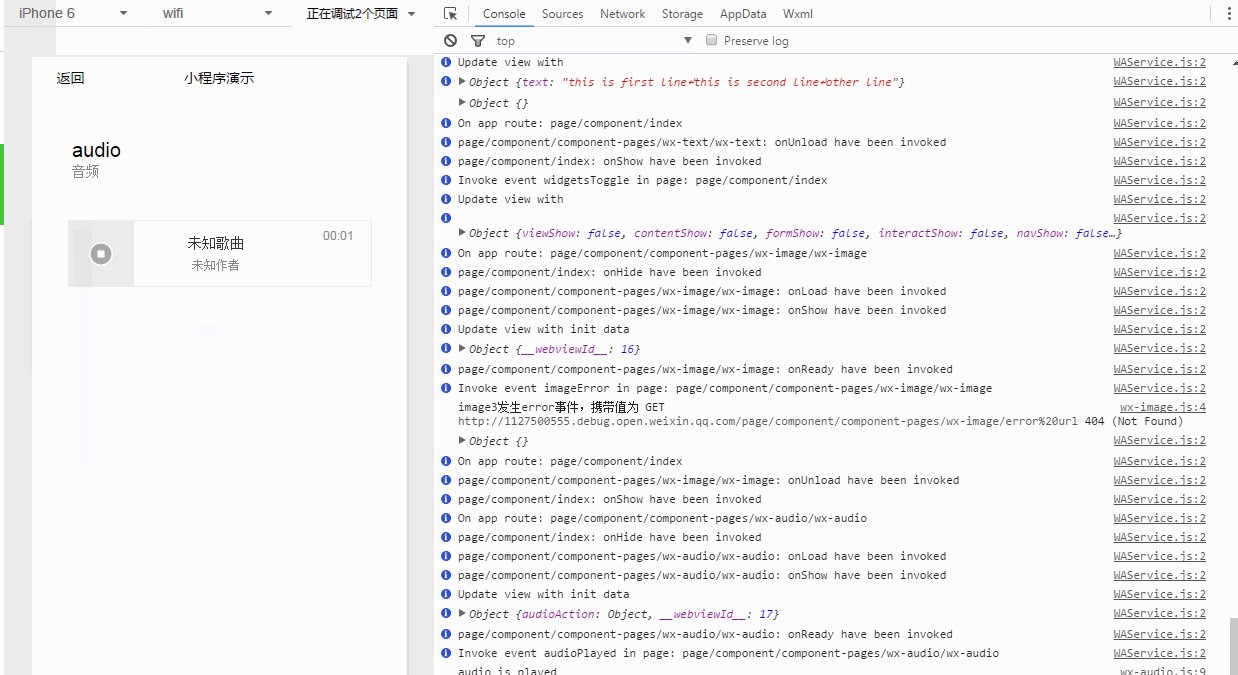
Tout d'abord, mettons une image dynamique de la démo sur Github

Pour télécharger les outils de développement, voir le partage sur GitHub. Ensuite, vous pouvez accéder directement au GitHub et trouver le lien de téléchargement à télécharger.
Bien sûr, je présenterai ici en détail la séquence d'installation et les problèmes rencontrés. (Ensuite, suivez ces étapes pour réussir l'installation (version Windows))
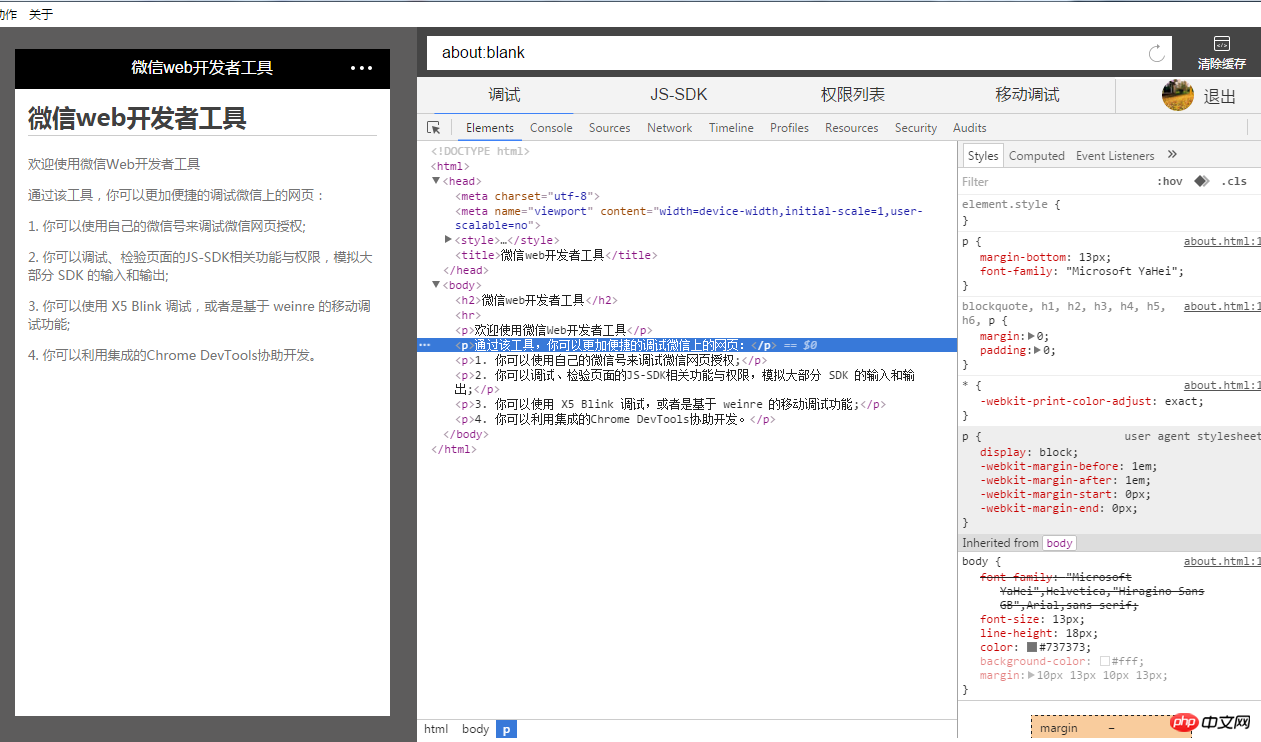
Téléchargez l'outil de développement de programme WeChat Mini version 0.7.0. Étant donné que la version 0.9.0 dispose d'une vérification de connexion, vous ne pouvez pas vous connecter directement pendant le processus. installation directe, et il continue de vous demander Veuillez d'abord lier votre compte Wechat à l'application. J'ai scanné le code des centaines de fois mais je n'arrive toujours pas à me connecter (de quelle patience avez-vous) Téléchargez la version 0.7.0 et installez-la directement ? Le processus d'installation est très simple. Sélectionnez simplement le répertoire d'installation et l'étape suivante est terminée. Une fois l'installation réussie, le programme apparaîtra lorsque vous vous connecterez et vous devrez scanner le code QR via WeChat.

Après avoir entré, l'interface ci-dessus apparaîtra et se fermera. Téléchargez ensuite la version 0.9.0, puis écrasez-la et installez-la directement après le téléchargement (vous devez écraser l'installation). Vous n'avez pas besoin d'ouvrir les outils de développement après l'installation. Même si vous souhaitez l'ouvrir, vous ne pouvez pas. Montez. Parce que le programme n'est pas cracké. Après avoir installé le programme, vous devez télécharger trois fichiers crack js pour remplacer les fichiers correspondants du répertoire de notre programme d'installation.

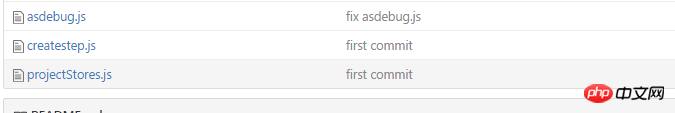
Téléchargez les trois fichiers ci-dessous

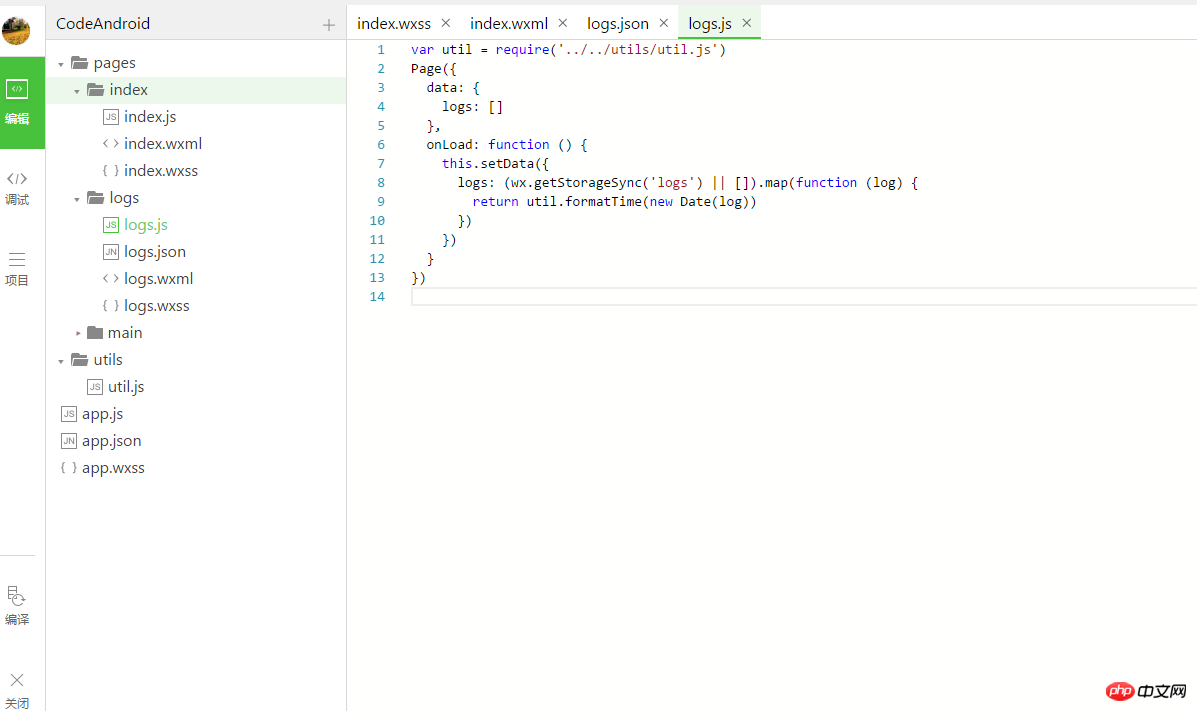
J'ai installé l'outil sur le lecteur D, respectivement. les trois répertoires suivants et remplacez les fichiers correspondants
D : package d'outils de développement Web WeChat.nwappdistcomponentscreatecreatestep.js
D : package d'outils de développement Web WeChat.nwappdiststroesprojectStores.js
D : Package.nwappdistweappappserviceasdebug.js de l'outil de développement Web WeChat
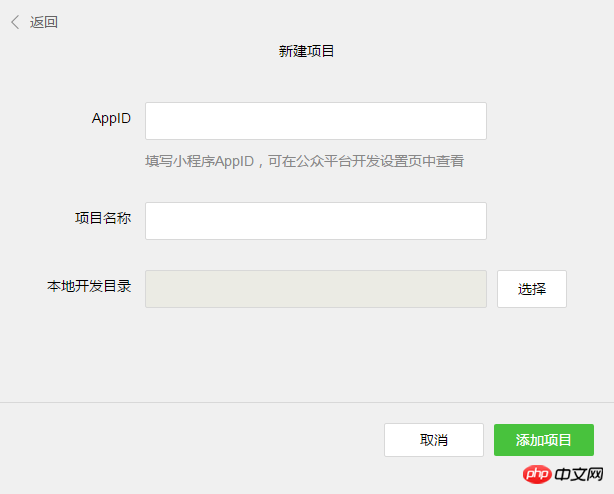
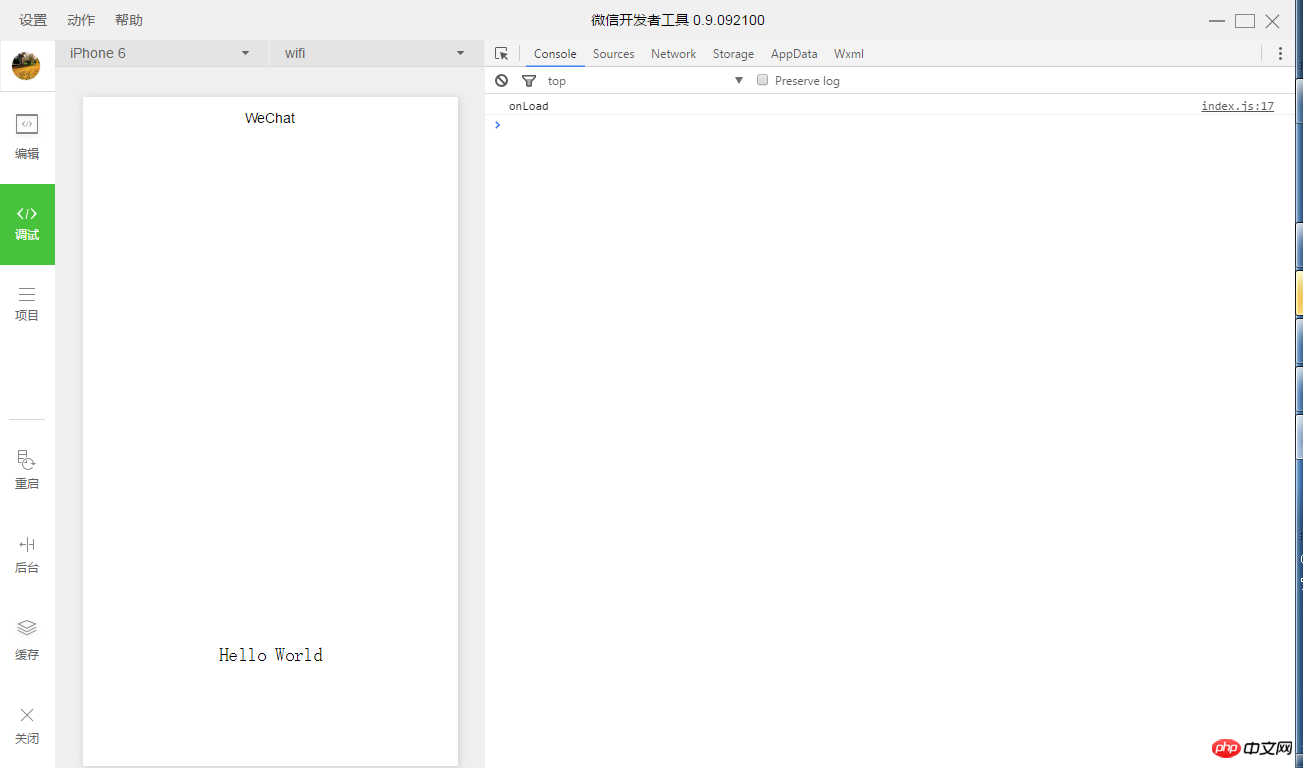
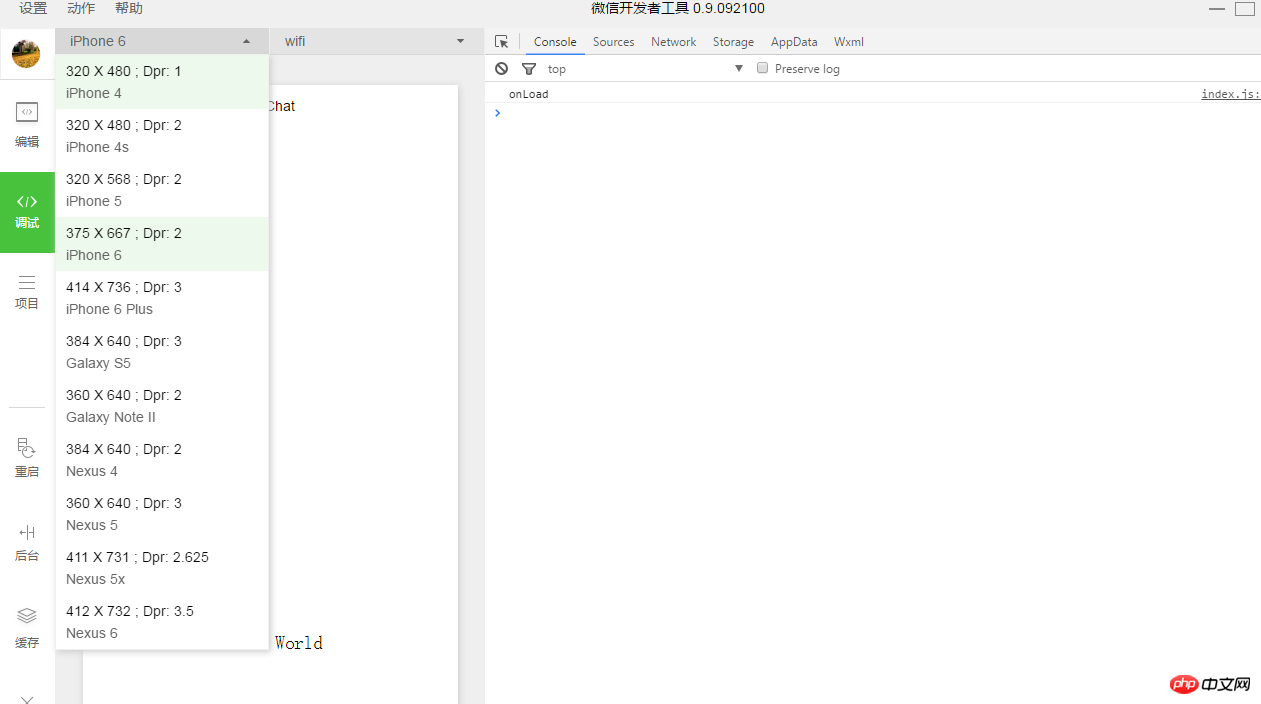
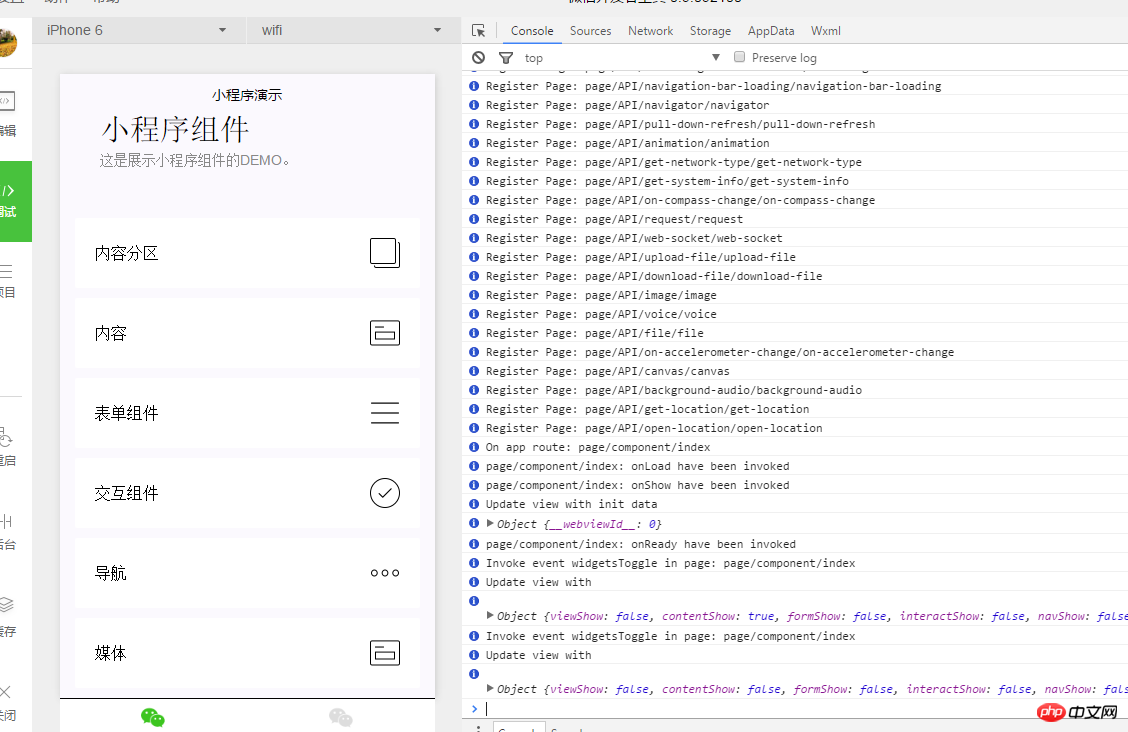
Après avoir remplacé le fichier, vous pouvez vous connecter avec succès. Après vous être connecté, l'interface est la suivante


Après avoir rempli les informations, cliquez sur Ajouter un projet





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat