
Cet article présente principalement l'effet de menu latéral accordéon implémenté par jQuery, impliquant des techniques d'implémentation liées à la réponse aux événements jQuery et au fonctionnement dynamique des attributs d'élément. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article décrit. l'implémentation de l'effet de menu latéral jQuery Accordion. Partagez-le avec tout le monde pour référence, les détails sont les suivants :
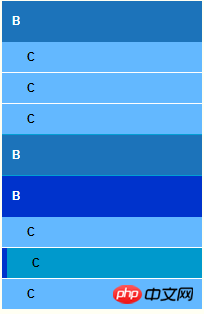
J'ai créé un menu accordéon simple, comme indiqué ci-dessus :

Cliquez sur B pour réduire dans la liste C, cliquez sur C pour modifier son style et celui du nœud parent B, et les deux ont des changements de style différents lorsqu'ils sont suspendus.
Regardez d'abord le code de la page, l'imbrication des listes :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
code css, définit principalement la couleur de fond et le style de la gauche bordure du sous-menu, et définissez la suspension Et le style sélectionné, commencez à définir le sous-menu pour qu'il ne s'affiche pas (affichage après avoir cliqué sur le paramètre js) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
Le suivant step est le code de l'événement de clic :
1 2 3 4 5 6 7 8 9 10 |
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement