 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Le contrôle de collection WPF implémente le séparateur (ItemsControl Separator)
Le contrôle de collection WPF implémente le séparateur (ItemsControl Separator)
Le contrôle de collection WPF implémente le séparateur (ItemsControl Separator)
Cet article présente principalement le contrôle de collection WPF pour implémenter le séparateur ItemsControl Separator en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
est souvent nécessaire dans les contrôles de collection WPF. style de séparateur entre chaque élément de la collection, mais ItemsControl de WPF n'a pas d'implémentation directe des fonctions associées, nous ne pouvons donc considérer que les courbes pour sauver le pays. Après recherche, j'ai probablement pensé aux deux méthodes d'implémentation suivantes.
Écrivez d'abord le modèle de données de ItemsControl comme suit :
<ItemsControl ItemsSource="{Binding Source}" BorderThickness="1" BorderBrush="Blue" VerticalAlignment="Stretch">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red" />
<TextBlock Grid.Row="1" Text="{Binding}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>où le nom est Bd La bordure est le séparateur. À ce stade, le séparateur est visible dans l'en-tête de chaque élément. Notre objectif est désormais de masquer le séparateur du premier élément. Cela permet d'avoir des séparateurs entre les éléments.
La première méthode d'implémentation est la plus simple, utilisant des éléments de collection pour lier en avant les données précédentes. C'est l'une des quatre méthodes de liaison, et c'est probablement celle qui est la moins couramment utilisée. , mais c'est pratique en ce moment, le code est le suivant :
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource PreviousData}}"
Value="{x:Null}">
<Setter TargetName="Bd" Property="Visibility" Value="Collapsed" />
</DataTrigger>
</DataTemplate.Triggers>Masquer le séparateur lorsque la rubrique précédente d'un élément est vide, une simple ligne de code Terminé. Cependant, l'un des inconvénients de cette méthode d'implémentation est que si vous utilisez la méthode Insert pour ajouter des données au début de la source de données liée, plusieurs éléments sans séparateur apparaîtront si vous ajoutez des données à la fin de la file d'attente ou à. au milieu de la file d'attente, il n'y aura pas de Ce problème se produit.
La deuxième implémentation se fait à l'aide de ItemsControl de AlternationCount et L'attribut AlternationIndex marque le numéro d'index de l'élément de collection, puis masque le séparateur de l'élément de numéro d'index 0. Le code est le suivant :
Copier le code Le code est le suivant :
Liez d'abord AlternationCount à la propriété Count de la source de données sur ItemsControl, puis la propriété AlternationIndex de ItemsControl devient la propriété numéro d'index de la source de données de collection, écrivez simplement la logique dans le déclencheur :
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red">
<Border.Style>
<Style TargetType="{x:Type Border}">
<Style.Triggers>
<DataTrigger
Binding="{Binding Path=(ItemsControl.AlternationIndex),
RelativeSource={RelativeSource AncestorType={x:Type ContentPresenter}}}"
Value="0">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Border.Style>
</Border>Le déclencheur détermine que lorsque le numéro d'index est 0, il sera masqué. Border , la quantité de code dans cette méthode n'est pas grande, et l'avantage est qu'elle peut certainement réaliser cette fonction, que ce soit en insérant au début ou à la fin de la file d'attente, mais AlternationCount et AlternationIndex est d'implémenter des fonctions telles que changer la couleur des lignes alternatives à ce stade, cette fonction est occupée, donc si votre collection souhaite implémenter à la fois des styles de séparateur et des styles de ligne alternatifs, vous devrez peut-être ajouter des attributs supplémentaires, mais le contenu du convertisseur est également très simple. Vous pouvez restaurer la fonction précédente en trouvant le reste. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment changer le format des chiffres sur iPhone
Apr 13, 2023 pm 06:16 PM
Comment changer le format des chiffres sur iPhone
Apr 13, 2023 pm 06:16 PM
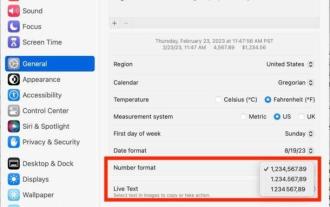
Quels formats de nombres pouvez-vous choisir sur iOS 16 Avec les modifications apportées à iOS 16.4 (bêta 2), vous pouvez choisir parmi trois formats de nombres différents pour votre iPhone. Ces formats utilisent des espaces, des virgules et des points comme symboles séparant les milliers de chiffres dans les nombres ou comme points décimaux. Le point décimal est le caractère utilisé pour séparer la partie entière d'une valeur de sa partie fractionnaire, généralement attribué par un point (.) ou une virgule (,). Le séparateur de milliers est utilisé pour séparer les nombres à plusieurs chiffres en trois groupes, généralement spécifiés par un point (.), une virgule (,) ou un espace ( ). Sur la dernière version d'iOS, vous pourrez appliquer l'un des formats de nombres suivants comme option préférée de votre iPhone : 1,23
 Tutoriel WPF de l'entrée à la maîtrise
Oct 27, 2023 am 09:45 AM
Tutoriel WPF de l'entrée à la maîtrise
Oct 27, 2023 am 09:45 AM
WPF est un framework de développement d'applications de bureau basé sur le .NET Framework développé par Microsoft. Il fournit des éléments d'interface utilisateur riches, une liaison de données, une animation et d'autres fonctions, permettant aux développeurs de créer facilement des applications de bureau de haute qualité.
 Quels sont les symboles spéciaux en langage C ?
Aug 26, 2023 pm 01:41 PM
Quels sont les symboles spéciaux en langage C ?
Aug 26, 2023 pm 01:41 PM
Dans le langage de programmation C, les symboles spéciaux ont généralement des significations particulières et ne peuvent pas être utilisés à d’autres fins. Certains symboles spéciaux utilisés dans la programmation C sont les suivants −[](){},;*=# Comprenons leurs définitions comme suit : Crochets [] - L'ouverture et la fermeture des crochets sont utilisées pour les références d'éléments de tableau, indiquant Indices simples et multidimensionnels. Parenthèses () - Ces symboles spéciaux sont utilisés pour les appels de fonction et les paramètres de fonction. Accolades {} - Les accolades ouvrantes et fermantes indiquent le début et la fin d'un bloc de code contenant plusieurs instructions exécutables. Virgule (,) - utilisée pour séparer plusieurs instructions, telles que la séparation des paramètres dans les appels de fonction. Deux points (:) - Il s'agit d'un opérateur qui appelle en fait quelque chose appelé une liste d'initialisation. Point-virgule (;) - c'est ce qu'on appelle un argot
 Quel framework de langage est wpf ?
Oct 27, 2023 am 11:28 AM
Quel framework de langage est wpf ?
Oct 27, 2023 am 11:28 AM
WPF (Windows Présentation Foundation) est un framework d'interface utilisateur basé sur Windows lancé par Microsoft et fait partie du .NET Framework 3.0. Il fournit un modèle de programmation, un langage et un cadre unifiés, séparant véritablement le travail des concepteurs et des développeurs d'interfaces. En même temps, il fournit une nouvelle interface graphique utilisateur interactive multimédia. Vous pouvez développer en utilisant n'importe quel langage de programmation .Net (C#, VB.NET, etc.).
 Comment changer le séparateur décimal de la virgule au point dans MacOS Ventura
Apr 15, 2023 pm 12:43 PM
Comment changer le séparateur décimal de la virgule au point dans MacOS Ventura
Apr 15, 2023 pm 12:43 PM
Changer le séparateur décimal et le format des nombres dans MacOS Ventura Allez dans le menu Pomme et sélectionnez « Paramètres système » Allez dans « Général » Sélectionnez « Langue et région » Recherchez « Format des nombres » et déroulez le sous-menu à côté pour accéder aux différents options de format de nombre, vous permettant de changer le séparateur décimal en virgule, point ou espace pour choisir le format de nombre souhaité, et le paramètre s'appliquera instantanément dans tout MacOS. "Format numérique" manquant dans les paramètres système de MacOS Ventura ? Certains utilisateurs de Mac utilisant des paramètres régionaux différents ont constaté que la section de formatage des nombres manquait dans les paramètres de leur système MacOS Ventura, soit à cause d'un oubli critique, soit à cause d'un joli bug. Quoi qu'il en soit, s'il vous manque une grille numérique
 Quels sont les délimiteurs dans les scripts du serveur php ?
Sep 18, 2023 pm 01:58 PM
Quels sont les délimiteurs dans les scripts du serveur php ?
Sep 18, 2023 pm 01:58 PM
Les délimiteurs de script du serveur PHP incluent "<?php", "<?", "?>", "<!--" et "//-->". Introduction détaillée : 1. "<?php", qui est la balise de début la plus courante en PHP, est utilisée pour identifier le début du bloc de code PHP. Après cette balise, n'importe quel code PHP peut être écrit ; La balise courte est un autre type de balise de début en PHP. Elle est relativement concise et peut être modifiée via les paramètres du fichier de configuration PHP. Étant donné que la balise courte peut entrer en conflit avec les balises d'autres langages, son utilisation n'est pas recommandée, etc.
 Comment utiliser WPF et WinForms pour la conception d'interfaces dans le développement C#
Oct 08, 2023 pm 03:58 PM
Comment utiliser WPF et WinForms pour la conception d'interfaces dans le développement C#
Oct 08, 2023 pm 03:58 PM
Comment utiliser WPF et WinForms pour la conception d'interfaces dans le développement C# Introduction : Dans le développement C#, la conception d'interfaces est un lien important. Il existe une variété d'outils et de frameworks de conception d'interface parmi lesquels choisir, tels que Windows Presentation Foundation (WPF) et Windows Forms (WinForms). Cet article explique comment utiliser ces deux outils pour la conception d'interfaces et fournit des exemples de code spécifiques. J'espère qu'il pourra fournir des références et de l'aide aux développeurs. un
 Comment diviser une chaîne en fonction d'un certain délimiteur à l'aide de la méthode split() de la classe String
Jul 24, 2023 pm 09:32 PM
Comment diviser une chaîne en fonction d'un certain délimiteur à l'aide de la méthode split() de la classe String
Jul 24, 2023 pm 09:32 PM
Comment utiliser la méthode split() de la classe String pour diviser une chaîne en fonction d'un certain délimiteur Présentation : Dans le langage de programmation Java, la classe String est une classe très importante et couramment utilisée. La classe String fournit de nombreuses méthodes pratiques, parmi lesquelles la méthode split() est utilisée pour diviser des chaînes. La méthode split() divise une chaîne en plusieurs sous-chaînes en fonction du délimiteur spécifié et stocke ces sous-chaînes dans un tableau de chaînes. Cet article explique comment utiliser le fractionnement de la classe String.





