
Cet article présente principalement une compréhension approfondie de l'attribut vertical-align en CSS. L'éditeur pense qu'il est plutôt bon. Maintenant, je vais le partager avec vous et lui donner une référence. Venez jeter un œil avec la rédaction
1. Pourquoi écrire cet article
J'ai vu une question aujourd'hui :
Les deux p sont définis pour afficher : inline-block, et l'affichage est normal ; mais lorsqu'un élément de niveau bloc ou un élément en ligne est ajouté au deuxième p, l'affichage change. Pourquoi ?
<meta charset="utf-8"/>
<style>
p{
width: 100px;
height: 100px;
border:1px solid red;
display: inline-block;
}
.align{
/* vertical-align: top;*/
}
</style>
<body>
<p>
</p>
<p class="align">为什么?</p>
</body>
La solution est d'ajouter : vertical-align:top à la deuxième p.
Je connais un peu l'alignement vertical et la ligne de base, mais je n'ai pas pu répondre à cette question, je vais donc partager mon résumé d'apprentissage.
2. À quoi sert l'alignement vertical ?
w3c a une information pertinente comme suit :
'vertical-align' Value: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit Initial: baseline Applies to: inline-level and 'table-cell' elements Inherited: no Percentages: refer to the 'line-height' of the element itself Media: visual Computed value: for <percentage> and <length> the absolute length, otherwise as specified
Vous pouvez voir le impact de vertical-align Disposition verticale des éléments de niveau en ligne et des éléments de cellule de tableau. Selon la description MDN, l'alignement vertical s'applique également à ::first-letter et ::first-line.
S'applique à :
éléments horizontaux en ligne
en ligne :,,,< ;, élément inconnu
inline-block:(IE8+),
'table-cell ' Élément
table-cell:
Ainsi, par défaut, les images, les boutons, le texte et les cellules peuvent tous utiliser l'attribut vertical-align.
Valeur :
Le code est le suivant :
vertical-align : baseline|length|percentage|sub|super|top|middle|bottom|text-top| text- bottom|initial|inherit;
3. ligne de base
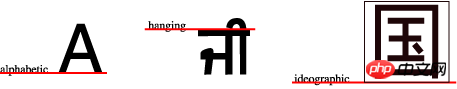
1.
Le bord inférieur (ligne) de la lettre x est la ligne de base. Pas des lettres avec des queues comme la lettre s
2. ligne de base « suspendue » : ligne de base « suspendue » – indienne
3. ligne de base « idéographique » : ligne de base « idéographique » – chinoise

1. La ligne de base de l'élément inline-table est la ligne de base de la première ligne de son tableau.
2. La ligne de base de l'élément parent [line box] est la ligne de base de la dernière boîte en ligne.
3. Règles de détermination de la ligne de base pour les éléments inline-block
Règle 1 : S'il y a une zone de ligne à l'intérieur de l'élément inline-block, la ligne de base de l'élément inline-block est la dernière. qui existe en tant que contenu La ligne de base de l'élément [boîte en ligne], et la ligne de base de cet élément est déterminée en fonction de lui-même.
Règle 2 : S'il n'y a pas de zone de ligne à l'intérieur de l'élément inline-block ou si son attribut de débordement n'est pas visible, alors la ligne de base sera la marge inférieure de l'élément inline-block.
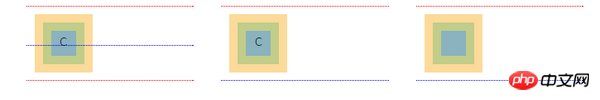
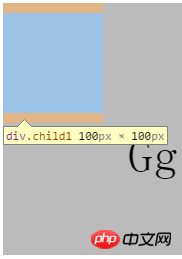
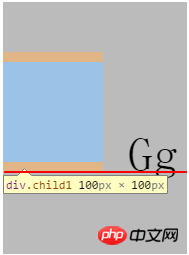
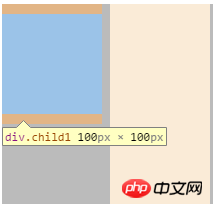
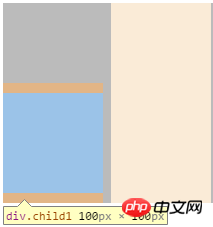
3. Exemple : exemple de bloc en ligne Description de l'image ci-dessus :
Description de l'image ci-dessus :
Dans ce qui précède image de gauche Il y a des éléments de bloc de ligne à droite. La ligne rouge représente la limite de la zone de marge et la ligne bleue représente la ligne de base ; le jaune est la bordure, le vert est le remplissage et le bleu est le contenu.
L'élément de gauche contient du contenu c qui ne se détache pas du flux normal. En plus du contenu c qui ne se détache pas du flux normal, l'élément du milieu ajoute également overflow:hidden. n'a pas de contenu, mais la zone de contenu a une largeur et une hauteur.
Analysez la ligne de base des éléments de bloc en ligne dans diverses situations de la figure :Comme le montre l'image de gauche ci-dessus, l'élément de bloc en ligne a un contenu normal flux, selon la règle 1, donc la ligne de base du bloc en ligne est la ligne de base du dernier élément qui existe en tant que contenu, qui est la ligne de base du contenu c, et la ligne de base de c est déterminée par elle-même, qui est la couleur bleue dans la photo.
Dans l'image ci-dessus, l'élément inline-block overflow:hidden n'est pas visible. Selon la règle 2, la ligne de base de l'élément inline-block est la limite inférieure de la zone de marge de l'élément inline-block, qui est le bleu sur la photo.
Comme le montre l'image de droite ci-dessus, l'élément inline-block n'a pas de contenu. Selon la règle 2, sa ligne de base est la limite inférieure de la zone de marge, qui est la ligne bleue.
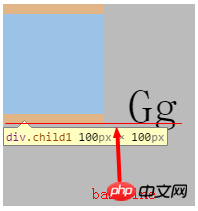
4. Exemple : Exemple de règle de détermination de baseExemple :
<style type="text/css">
.ctn-block{
display: block;
background-color: #bbb;
line-height: 200px;
font-size: 50px;
}
.ctn-block .child1{
display: inline-block;
width: 100px;
height: 100px;
margin:10px 0;
vertical-align: baseline;
background-color: aliceblue;
}
</style>
<p class="ctn-block">
<p class="child1"></p>
<span>Gg</span>
</p> Analyse :
Analyse :
La ligne de base de l'élément parent .ctn-block est la ligne de base de Gg. L'élément
inline-block n'a pas de boîte de ligne interne ni de débordement. :paramètre visible, donc sa ligne de base est la limite de la marge inférieure.
4. Différentes valeurs d'alignement vertical basées sur la ligne de base
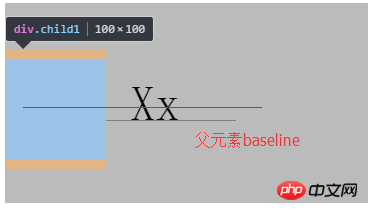
1. sous-éléments La ligne de base de la boîte est alignée sur la ligne de base de la boîte parent.
 2. milieu
2. milieu
Ajoutez le point médian vertical de la boîte d'élément à la ligne de base de la boîte parent plus la hauteur x. de la boîte parent Alignez la moitié de la position de
Le point médian vertical de la boîte d'élément ici est facile à déterminer, et la ligne de base de la boîte parent est également facile à déterminer, mais la hauteur x doit être calculée . Cette hauteur x est la hauteur de la lettre x. 3. text-top
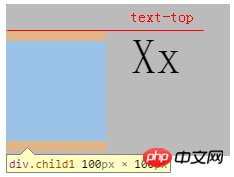
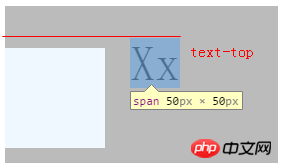
3. text-top
Alignez le haut de la boîte (bordure supérieure) avec le haut du texte zone de la boîte parent
Inspectez le haut de la boîte pour voir la marge supérieure. Examinez le texte et voyez que la bordure supérieure de la zone bleue est le haut de la zone de texte. 
L'effet final est que le haut de la boîte est aligné avec le haut de la zone de texte de la boîte parent. 
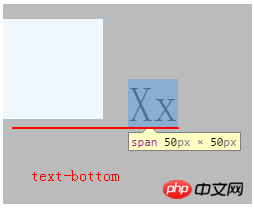
4. text-bottom
Alignez le bas de la boîte (limite marge-bas) avec le bas de la zone de texte de la boîte parent
et text-top sont similaires, mais aligne la marge inférieure de l'élément enfant avec la bordure inférieure de la zone de texte. 5. sub
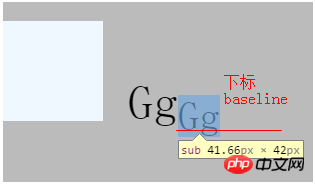
5. sub
Abaissez la ligne de base de la boîte d'élément enfant à la position d'indice appropriée de la boîte parent
La ligne de base de l'élément enfant a été déterminée, qui est la limite inférieure de margin-bottom, mais la position de l'indice de la boîte parent est trop difficile à comprendre. . . Tout d'abord, nous devons comprendre le concept d'indice. Nous pouvons ajouter des indices au texte via la balise et modifier le contenu dans en GgGg effet. Voici pour aligner la bordure inférieure de la marge inférieure de l'élément avec la ligne de base de l'indice.
Voici pour aligner la bordure inférieure de la marge inférieure de l'élément avec la ligne de base de l'indice. 
6. super
élève la ligne de base de la boîte d'élément à la position en exposant appropriée de la boîte parent.
correspond à sub, super est promu à la ligne de base du contenu en exposant et l'exposant est d'abord créé via la balise
 7. Pourcentage
7. Pourcentage
Pourcentage : Augmenter (valeur positive) ou diminuer (valeur négative) la zone de l'élément enfant. , la valeur de montée/descente spécifique est calculée en multipliant la valeur de hauteur de ligne de la zone parent par le pourcentage. Si le pourcentage est de 0 %, cela équivaut à vertical-align:baseline.
C'est assez facile à comprendre, cela équivaut à augmenter ou diminuer la ligne de base de la boîte de l'élément enfant. La valeur spécifique est le pourcentage multiplié par la hauteur de ligne de la boîte parent. Dans cet exemple, la hauteur de ligne de la zone parent est de 200 px, donc en définissant 25 %, l'élément doit monter de 50 px. n'est pas très intuitif. Ajoutez-y une transformation : translate(0, 50px); [relativement déplacé vers le bas de 50px], et il reviendra à la position familière. . 
 8. longueur
8. longueur
Augmente (valeur positive) ou diminue (valeur négative) la boîte de l'élément enfant. La valeur est la distance à augmenter/diminuer. Si elle est égale à 0, elle est identique à vertical-align:baseline.
En utilisant notre px le plus couramment utilisé comme unité, en définissant l'alignement vertical : 50px, l'effet sera le même que le pourcentage ci-dessus de 25 % (200px*25%=50px), aucun exemple ne sera donné . 5. Différentes valeurs d'alignement vertical en fonction de la zone de ligneLorsque l'alignement vertical est défini en haut et en bas, il n'est pas Il est positionné en fonction de la ligne de base, mais en fonction de la zone de ligne. Le haut et le bas de la boîte de l'élément enfant correspondent aux limites extérieures de ses marges supérieure et inférieure.
1. haut
Alignez le haut de la zone de l'élément enfant avec le haut de la zone de ligne où il se trouve
Parce que l'alignement vertical :top fera que le haut de la zone de l'élément enfant soit aligné avec le haut de la zone de ligne, et si la hauteur de la zone de ligne est inférieure à la hauteur de l'élément enfant, la zone de ligne sera étirée. Utilisons d'abord un élément de plus grande hauteur pour ouvrir la zone de ligne, puis voyons l'effet :
可以看到,big子元素撑开了line box,而child1的margin-top外边界紧贴在line box的顶端。
2、bottom
将子元素盒子的底部和其所在的line box底部对齐
和top类似,由于big用于撑开line box,可以不必修改其vertical-align的值,仅修改child1为vertical-align:bottom,效果:

六、inline元素下方可能会有一点空隙
例子:尝试将li元素在垂直方向上进行对齐的话,这个现象非常常见
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{
background-color: bisque;
}
.box { display: inline-block;
width: 100px;
height: 100px;
background-color: aliceblue;
/* vertical-align: middle;*/
}
</style>
</head>
<body>
<ul>
<li class="box"></li>
<li class="box"></li>
<li class="box"></li>
</ul>
</body>
</html>1、垂直空隙

因为li元素默认vertical-align:baseline,而baseline的下方会给字母的一部分留出空间,因此会产生一个空隙,要产生理想的效果,解决方案就是改变line box的baseline位置,比如将这些li设置为vertical-align:middle。【tip:加一个x效果更明显】

2、水平空隙
li元素的水平空隙是因为换行引起的,这个换行会变成一个空白,这个空白会被解析为DOM中的文本节点。比如像下面酱紫的代码。
<ul> <li class="box"></li><li class="box"></li> <li class="box"></li> </ul>
效果如下:因为前2个li之间没有空白,而2和3个li之间有空白。

但是上面的代码可读性太差,也不美观,一般这样写
<ul>
<li class="box"></li><!-- 注释去空格
--><li class="box"></li>
<li class="box"></li>
</ul>我们用一个注释节点代替空白(文本节点),而注释节点渲染的时候是不渲染的。了解更多DOM中的节点类型,可看我的另一篇文章《DOM》。
七、vertical-align:middle让元素下移而不居中的问题分析
1、问题
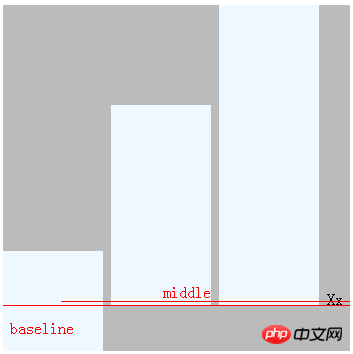
现在有三个inline-box块,高度分别为100px,200px,300px,想让高度为100px的块垂直居中,于是写出了如下代码:
<style type="text/css">
.ctn-block{
background-color: #bbb;
}
.ctn-block .child {
display: inline-block;
width: 100px;
background-color: aliceblue;
}
.ctn-block .child-1 {
height: 100px;
/* vertical-align: middle;*/
}
.ctn-block .child-2 {
height: 200px;
}
.ctn-block .child-3 {
height: 300px;
}
</style>
<p class="ctn-block">
<p class="child child-1"></p>
<p class="child child-2"></p>
<p class="child child-3"></p>
</p>

给中间p加上vertical-align:middle,效果变为上图二的样子——child-1元素下移了,但是却没有居中。
2、原因
从上面可以指定,vertical-align:middle的定位方式是:将子元素盒子的垂直中点与父盒子的baseline加上父盒子的x-height的一半位置对齐。
子元素盒子的中点很好算,而父盒子的baseline加上父盒子的x-height一半位置又是什么呢?
首先计算父盒子的baseline:三个子元素的baseline走在一条直线上,就是child-2和child-3的底部。
然后加上父盒子的x-height:由于chrome下默认font-size是16px,而font-family:sans-serif,所以x-height的一半大概是3-4px,综上,按照如下方式对齐:

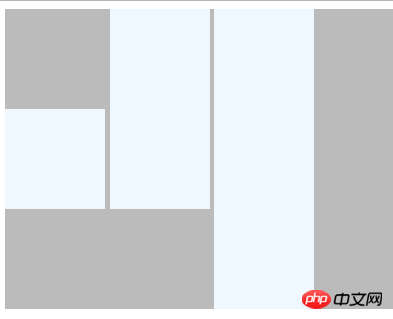
3、 解决方案
一种方式是将最高的元素设为vertical-align:middle。
然后将想要居中的也设定为vertical-align:middle,其他的根据需要设定vertical-align:top/bottom。
原理有点抽象:
首先明确一点:最高元素设定为vertical-align:middle后,这个元素对于line box来说,baseline就是其中线。
其他元素设置vertical-align:top/bottom后,它们不影响line box的baseline,所以再将需要设定垂直居中的元素也设定为vertical-align:middle,它们的baseline必然在最高元素的baseline之上,所以会会被强制下移,进行居中。
.ctn-block .child-1 {
height: 100px;
vertical-align: middle;
}
.ctn-block .child-2 {
height: 200px;
vertical-align:top;
}
.ctn-block .child-3 {
height: 300px;
vertical-align: middle;
} 
4、衍生的一种可行的垂直居中方案
为父元素设定一个伪元素::after,其高度为父元素的高度,display:inline-block,将其设定为vertical-align:middle即可撑开line box,同时line box的baseline为父元素高度一半的位置。然后设定子元素vertical-align:middle,即可实现居中。
考虑兼容性的话,这里需要使用一些hack,由于IE8不支持::after伪元素,所以需要一个span来替代。而display:inline-block亦需要hack。
八、其他应用
ico和文字对齐
<style type="text/css">
.pop-viphead-nologinbox {
width:500px;
}
.pop-viphead-nologin-icon {
display:inline-block;
width: 14px;
height: 14px;
background: url("images/not_login_tip_ico.png") no-repeat;
}
.pop-viphead-nologin-txt {
display: inline-block;
color: #333;
font-size: 12px;
margin-left:2px;
}
.pop-viphead-nologin-btn {
display: inline-block;
margin-left: 3px;
}
.pop-viphead-nologin-btn a {
display: block;
width: 76px;
height: 25px;
line-height: 25px;
color: #fff;
text-align: center;
background-color: #00adee;
border-radius: 1px;
font-size: 12px;
}
</style>
<p class="pop-viphead-nologinbox">
<p class="pop-viphead-nologin-icon"></p>
<span class="pop-viphead-nologin-txt">您还没有登录哦!</span>
<p class="pop-viphead-nologin-btn"><a href="javascript:;" j-delegate="login">立即登录</a></p>
</p> 
我想让左边ico和文字,按钮都对齐。
.pop-viphead-nologin-icon,.pop-viphead-nologin-txt,.pop-viphead-nologin-btn{
vertical-align: middle;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!