 développement back-end
développement back-end
 Tutoriel XML/RSS
Tutoriel XML/RSS
 Tutoriel sur l'affichage de données XML sur une page HTML via Spry
Tutoriel sur l'affichage de données XML sur une page HTML via Spry
Tutoriel sur l'affichage de données XML sur une page HTML via Spry
Grâce à l'étude approfondie de la fonction Spry intégrée dans Dreamweavse cs3, j'ai appris et maîtrisé certains modules fonctionnels du framework Spry, notamment l'affichage facile de données XML dans des pages HTML via les opérations visuelles Dreamweavse cs3.
Bien sûr, lorsqu'il s'agit de savoir comment insérer et afficher des données XML dans une page HTML, ce qui vient généralement immédiatement à l'esprit est Data Island. Par exemple :
[Ctrl+A pour tout sélectionner Remarque : Si vous devez introduire des J externes, vous devez actualiser pour exécuter]
Bien sûr, vous pouvez également utiliser XSLT pour afficher du XML dans la page, mais maintenant vous utilisez Dreamweaver CS3 intègre la fonction Spry, qui peut facilement intégrer des données XML dans HTML, et peut également réorganiser les données XML, effectuer des mises à jour régulières des données et un affichage sans actualisation, etc. - une application Spry AJAX standard.
1, fichier de données XML : site.xml
<?xml version="1.0" encoding="utf-8"?>
<mysite>
<site>
<name>CNBRUCE</name>
<url>http://www.cnbruce.com</url>
<desc>cnbruce's blog</desc>
<atime>2003</atime>
</site>
<site>
<name>DW8</name>
<url>http://www.dw8.cn</url>
<desc>About dreamweaver and web</desc>
<atime>2006</atime>
</site>
<site>
<name>164</name>
<url>http://www.164.cc</url>
<desc>Music Blog</desc>
<atime>2005</atime>
</site>
</mysite>Copier après la connexion |
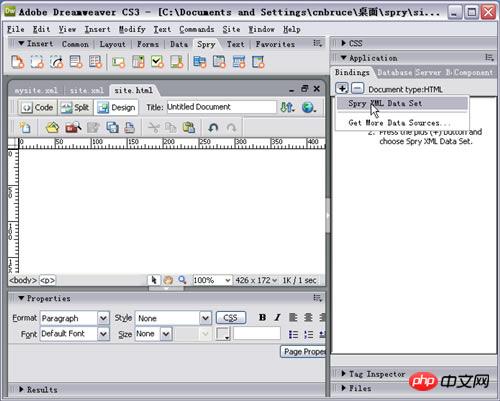
2, ajoutez "Spry XML Date Set" dans Dreamweaver CS3
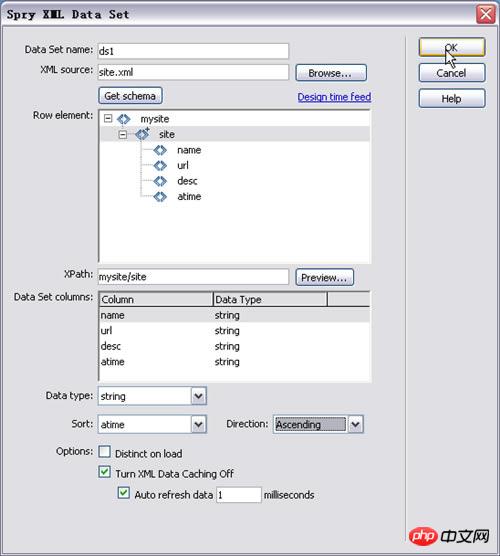
3. Dans la boîte de dialogue qui s'ouvre, parcourez et sélectionnez la source de données XML , puis cliquez sur "Obtenir le schéma" pour extraire le XML. et affichez-le dans " Sélectionnez le nœud dans " Élément de ligne " pour obtenir automatiquement le " XPath " (remarque : lorsque vous sélectionnez différents XPaths, les informations qui peuvent être finalement affichées sont différentes), sélectionnez le nœud de référence pour le classement et le tri dans la colonne "Trier", par exemple en sélectionnant par ordre décroissant de temps ou Par ordre croissant, dans "Options", vous pouvez définir la mise à jour automatique des données XML et l'affichage sans mécanisme de rafraîchissement. 
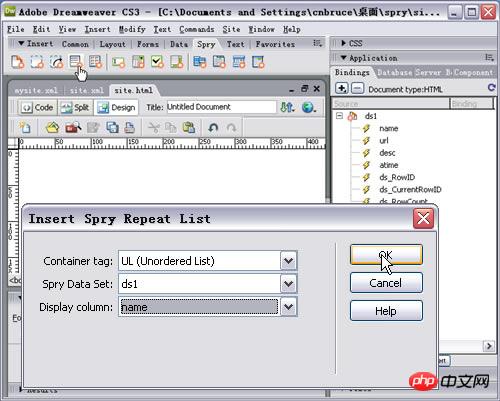
4. Après avoir terminé la liaison des données XML, vous pouvez afficher les données XML (boucle) dans la page HTML. 
En général, il est facile de démarrer. Il est également très simple de revenir à la vue [Code] pour regarder tout le travail est fait. par le framework Spry.
Cependant, les problèmes et considérations actuels sont les suivants :
1. La source de données des nœuds XML chinois n'est pas bien prise en charge
2. Le lien hypertexte affiché en HTML en XML ne peut pas être ouvert
3. à résoudre Le problème avec les sources de données XML distantes est la fonction similaire à l'agrégation RSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Puis-je ouvrir un fichier XML à l'aide de PowerPoint ?
Feb 19, 2024 pm 09:06 PM
Puis-je ouvrir un fichier XML à l'aide de PowerPoint ?
Feb 19, 2024 pm 09:06 PM
Les fichiers XML peuvent-ils être ouverts avec PPT ? XML, Extensible Markup Language (Extensible Markup Language), est un langage de balisage universel largement utilisé dans l'échange et le stockage de données. Comparé au HTML, XML est plus flexible et peut définir ses propres balises et structures de données, rendant le stockage et l'échange de données plus pratiques et unifiés. PPT, ou PowerPoint, est un logiciel développé par Microsoft pour créer des présentations. Il fournit un moyen complet de
 Utiliser Python pour fusionner et dédupliquer des données XML
Aug 07, 2023 am 11:33 AM
Utiliser Python pour fusionner et dédupliquer des données XML
Aug 07, 2023 am 11:33 AM
Utilisation de Python pour fusionner et dédupliquer des données XML XML (eXtensibleMarkupLanguage) est un langage de balisage utilisé pour stocker et transmettre des données. Lors du traitement de données XML, nous devons parfois fusionner plusieurs fichiers XML en un seul ou supprimer les données en double. Cet article explique comment utiliser Python pour implémenter la fusion et la déduplication de données XML, et donne des exemples de code correspondants. 1. Fusion de données XML Lorsque nous avons plusieurs fichiers XML, nous devons les fusionner
 Convertir des données XML au format CSV en Python
Aug 11, 2023 pm 07:41 PM
Convertir des données XML au format CSV en Python
Aug 11, 2023 pm 07:41 PM
Convertir des données XML en Python au format CSV XML (ExtensibleMarkupLanguage) est un langage de balisage extensible couramment utilisé pour le stockage et la transmission de données. CSV (CommaSeparatedValues) est un format de fichier texte délimité par des virgules couramment utilisé pour l'importation et l'exportation de données. Lors du traitement des données, il est parfois nécessaire de convertir les données XML au format CSV pour faciliter l'analyse et le traitement. Python est un puissant
 Filtrage et tri des données XML à l'aide de Python
Aug 07, 2023 pm 04:17 PM
Filtrage et tri des données XML à l'aide de Python
Aug 07, 2023 pm 04:17 PM
Implémentation du filtrage et du tri des données XML à l'aide de Python Introduction : XML est un format d'échange de données couramment utilisé qui stocke les données sous forme de balises et d'attributs. Lors du traitement de données XML, nous devons souvent filtrer et trier les données. Python fournit de nombreux outils et bibliothèques utiles pour traiter les données XML. Cet article explique comment utiliser Python pour filtrer et trier les données XML. Lecture du fichier XML Avant de commencer, nous devons lire le fichier XML. Python possède de nombreuses bibliothèques de traitement XML,
 Python implémente la conversion entre XML et JSON
Aug 07, 2023 pm 07:10 PM
Python implémente la conversion entre XML et JSON
Aug 07, 2023 pm 07:10 PM
Python implémente la conversion entre XML et JSON Introduction : Dans le processus de développement quotidien, nous devons souvent convertir des données entre différents formats. XML et JSON sont des formats d'échange de données courants. En Python, nous pouvons utiliser diverses bibliothèques pour réaliser une conversion mutuelle entre XML et JSON. Cet article présentera plusieurs méthodes couramment utilisées, avec des exemples de code. 1. Pour convertir XML en JSON en Python, nous pouvons utiliser le module xml.etree.ElementTree
 Gestion des erreurs et des exceptions en XML à l'aide de Python
Aug 08, 2023 pm 12:25 PM
Gestion des erreurs et des exceptions en XML à l'aide de Python
Aug 08, 2023 pm 12:25 PM
Gestion des erreurs et des exceptions dans XML à l'aide de Python XML est un format de données couramment utilisé pour stocker et représenter des données structurées. Lorsque nous utilisons Python pour traiter XML, nous pouvons parfois rencontrer des erreurs et des exceptions. Dans cet article, je vais vous présenter comment utiliser Python pour gérer les erreurs et les exceptions dans XML, et fournir un exemple de code pour référence. Utilisez l'instruction try-sauf pour détecter les erreurs d'analyse XML Lorsque nous utilisons Python pour analyser XML, nous pouvons parfois rencontrer des
 Python analyse les caractères spéciaux et les séquences d'échappement en XML
Aug 08, 2023 pm 12:46 PM
Python analyse les caractères spéciaux et les séquences d'échappement en XML
Aug 08, 2023 pm 12:46 PM
Python analyse les caractères spéciaux et les séquences d'échappement en XML XML (eXtensibleMarkupLanguage) est un format d'échange de données couramment utilisé pour transférer et stocker des données entre différents systèmes. Lors du traitement de fichiers XML, vous rencontrez souvent des situations contenant des caractères spéciaux et des séquences d'échappement, qui peuvent provoquer des erreurs d'analyse ou une mauvaise interprétation des données. Par conséquent, lors de l’analyse de fichiers XML à l’aide de Python, nous devons comprendre comment gérer ces caractères spéciaux et ces séquences d’échappement. 1. Caractères spéciaux et
 Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
La gestion des formats de données XML et JSON dans le développement C# nécessite des exemples de code spécifiques. Dans le développement de logiciels modernes, XML et JSON sont deux formats de données largement utilisés. XML (Extensible Markup Language) est un langage de balisage permettant de stocker et de transmettre des données, tandis que JSON (JavaScript Object Notation) est un format d'échange de données léger. Dans le développement C#, nous devons souvent traiter et exploiter des données XML et JSON. Cet article se concentrera sur la façon d'utiliser C# pour traiter ces deux formats de données et les attacher.





