
Cet article présente principalement l'animation du microphone pour le développement de l'applet WeChat : animation d'image, informations relatives au zoom avant et au fondu sortant. A une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous
Je veux créer un enregistreur vocal, mais la première étape est bloquée sur l'animation du microphone
Téléchargez d'abord le gif Puis plaignez-vous.

① L'animation d'onde sonore dans le gif ci-dessus est un produit semi-fini. J'ai longtemps cherché dans la documentation de développement. l'applet WeChat et je n'ai pas trouvé les paramètres pour le mode boucle. Utiliser setInterval() n'exécute pas l'animation. J'ai trouvé une telle ligne au bas de Animation du document de l'applet WeChat. Ce pot peut-il être jeté ?
ps : Si des élèves peuvent réaliser une boucle d'animation, merci de me le dire

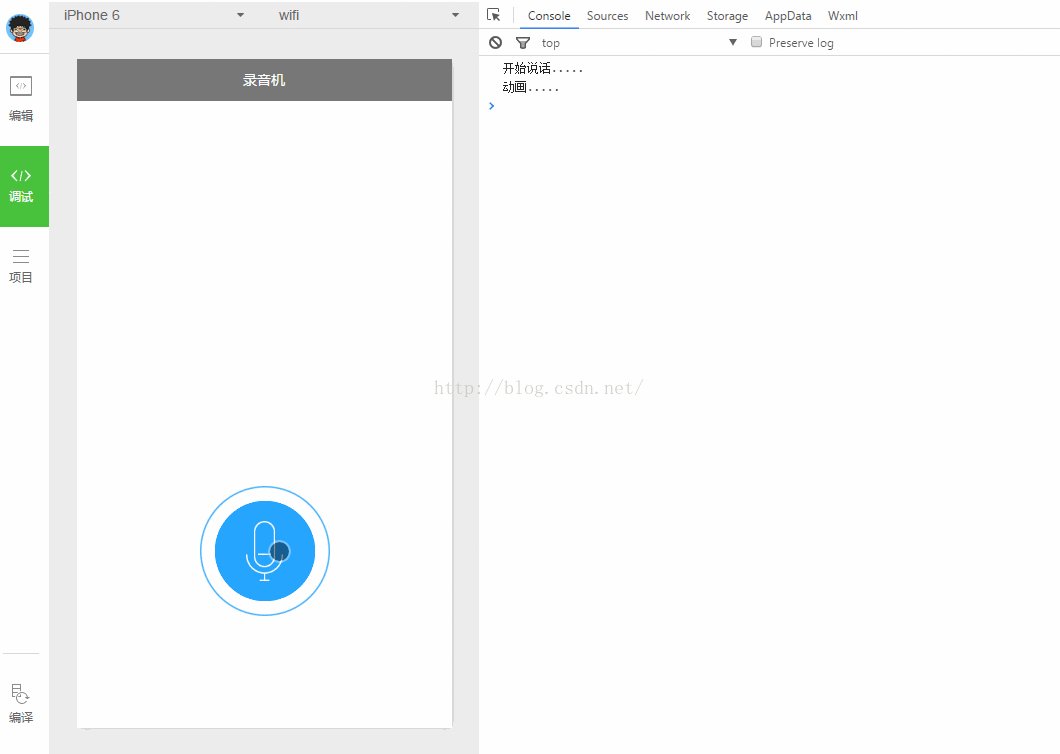
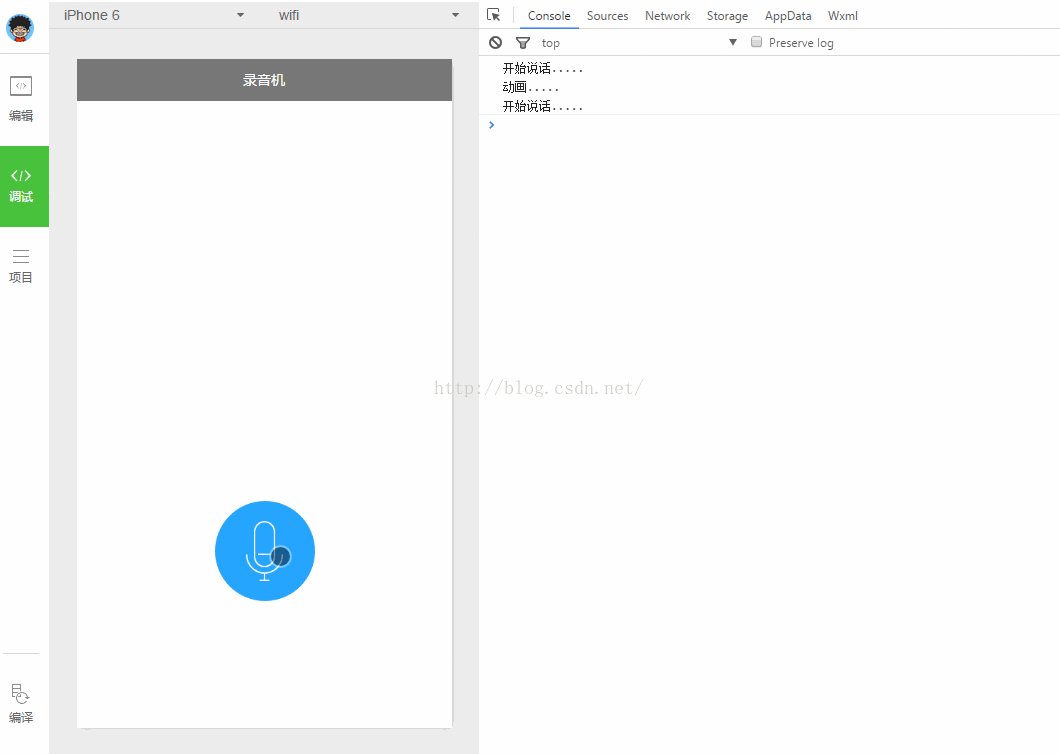
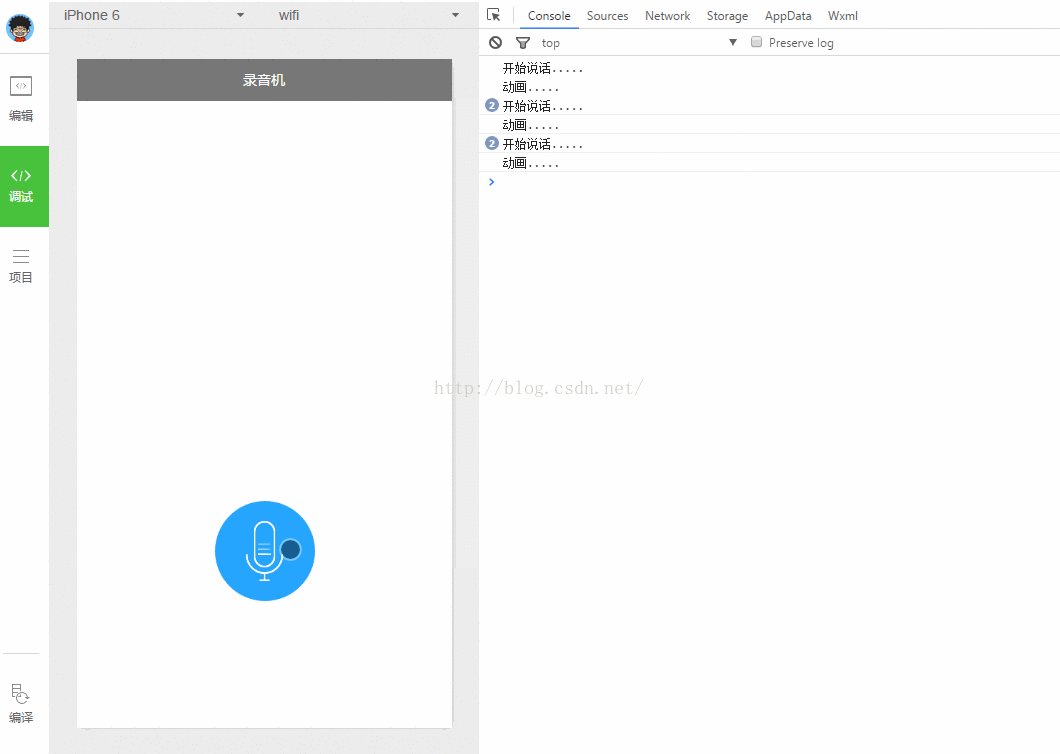
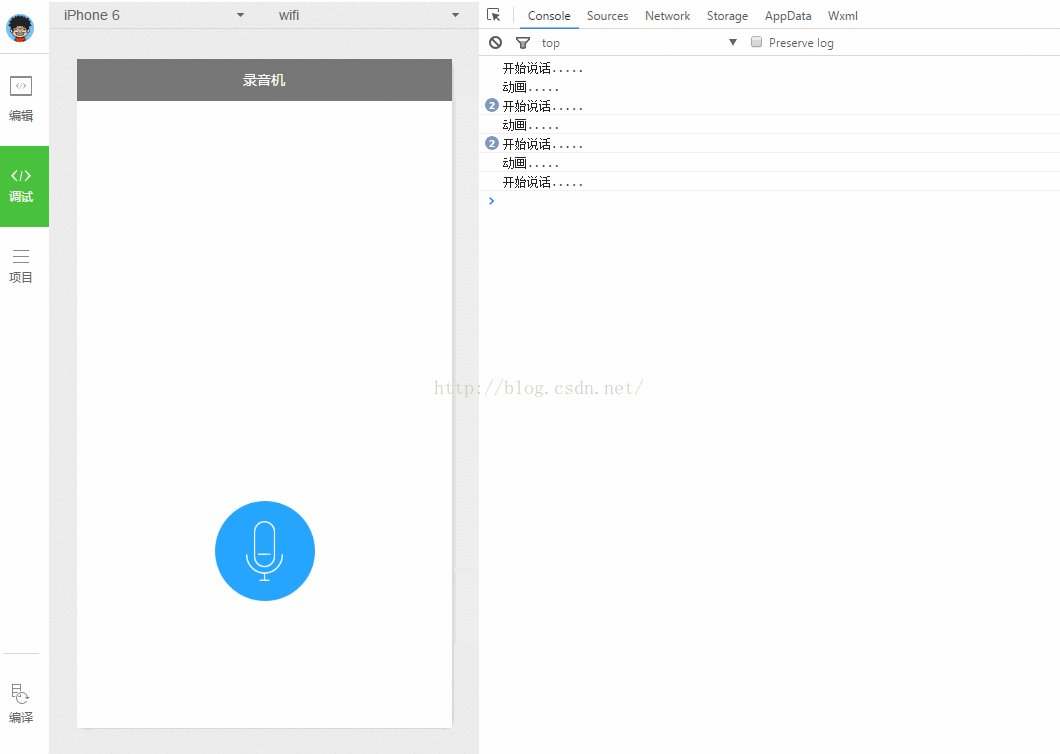
② Il y a une animation d'image dans le microphone. Il n'y a pas de fondation frontale. Nous ne pouvons nous contenter que de méthodes non traditionnelles
Utilisez wx:if{. {}} pour déterminer si la valeur définie dans js est égale au nombre correspondant à l'image pour contrôler l'affichage et le masquage de l'image. Il devrait y avoir une meilleure méthode en .css. Ma base CSS n'est pas solide, j'ai donc gagné. Je n'entre pas dans les détails.
Le code ci-dessus :1.index.wxml
<!--index.wxml-->
<view class="voice-style" bindtap="startSpeak">
<image class="bg-style" src="../../images/voice_icon_speaking_bg_normal.png" ></image>
<image class="bg-style" animation="{{spreakingAnimation}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_1}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_2}}" src="../../images/voice_video_loading_0.png"></image>
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>2. index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
spreakingAnimation: {},//放大动画
j: 1,//帧动画初始图片
isSpeaking: false,//是否在录音状态
},
onLoad: function () {
},
//点击开始说话
startSpeak: function () {
var _this = this;
if (!this.data.isSpeaking) {
speaking.call(this);
this.setData({
isSpeaking: true
})
} else {
//去除帧动画循环
clearInterval(this.timer)
this.setData({
isSpeaking: false,
j: 1
})
}
},
})
function speaking() {
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
return
}, 200);
//波纹放大,淡出动画
var _this = this;
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
this.setData({
spreakingAnimation: animation.export()
})
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_1: animation.export()
})
},250)
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_2: animation.export()
})
},500)
}3.index.wxss
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 CDMA télécom
CDMA télécom
 qu'est-ce que json
qu'est-ce que json
 Application officielle de l'échange euro-italien
Application officielle de l'échange euro-italien
 vc6.0
vc6.0
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi