Exemple de code de stockage de données HTML5
html5Stockage des données

Jusqu'à présent, il existe de nombreuses façons de mettre en œuvre le stockage côté client. La solution la plus simple et la plus compatible est celle des cookies, mais en tant que véritable stockage côté client, les cookies existent encore. .
|
La taille des cookies est limitée à 4 Ko. | ||||||||
| Bande passante | Les cookies sont aléatoires Les transactions HTTP sont envoyées ensemble, donc une partie de la bande passante utilisée lors de l'envoi des cookies est gaspillée. | ||||||||
| Complexe | Les cookies fonctionnent C'est plus gênant : toutes les informations doivent être orthographiées dans une longue chaîne. | ||||||||
| Contactez | pour les cookies Ceci dit, garder le contact avec plusieurs transactions sur un même site n'est pas très simple. |
Dans ce cas, la fonction "stockage web"
, fonction permettant de sauvegarder les données localement sur le client, est re-fournie en HTML5.
Il contient deux types de stockage
SessionStorage et localStorage prennent tous deux en charge le stockage de 5 Mo de données dans le même domaine
La différence est que
Données de sessionStorage Temporairement enregistré (lorsque l'utilisateur ferme le navigateur --- les données n'existeront pas)
localStorage est enregistré de manière permanente lorsque l'utilisateur ferme le navigateur --- les données existent toujours (Sauf si l'utilisateur efface manuellement )
※Nous pouvons utiliser des exemples pour le prouver ci-dessous※
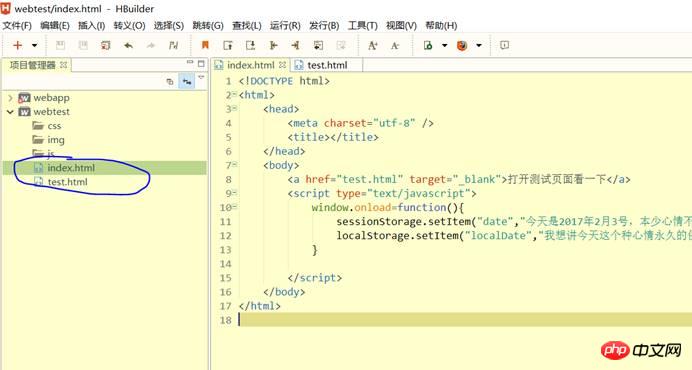
Créez d'abord deux pages

Le code de la page est le suivant :
Index.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="test.html" target="_blank">打开测试页面看一下</a>
<script type="text/javascript">
window.onload=function(){
sessionStorage.setItem("date","今天是2017年2月3号,本少心情不错!")
localStorage.setItem("localDate","我想讲今天这个种心情永久的保存下来,留下最美好的见证!")
}
</script>
</body>
</html>
Test.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
alert("临时会话:"+sessionStorage.getItem("date"));
alert("永久会话:"+localStorage.getItem("localDate"));
}
</script>
</body>
</html>Ouvrez d'abord la page d'accueil et jetez un œil ->Cliquez sur le lien

Vous pouvez voir ces effets


D'accord maintenant nous fermons Utilisez le navigateur pour voir l'effet
Copiez d'abord le lien
Nous n'ouvrirons cette page de texte que maintenant
Vous pouvez maintenant voir que cette session temporaire disparaît lorsque nous fermons la navigation

Mais elle est enregistrée via le stockage local Les données existent toujours

Les données ici utilisent donc un stockage différent en fonction de votre utilisation
Données d'image généralement volumineuses telles que Il sera corrigé pour utiliser bese64 pour enregistrer dans la session locale, mais il convient de noter que le stockage ici a également une limite de 5 Mo et que le stockage sous forme de paires clé-valeur n'est pas propice à l'expansion du programme, donc un autre mécanisme de stockage pour HTML est également fourni ici . "websql".
Il existe une base de données intégrée en HTML5 accessible via le langage SQL. Il suffit de regarder le nom et vous saurez qu'il s'agit de la fonction de stockage local de la base de données. qui peut interroger et ajouter des données, en HTML5, le contenu pouvant être stocké localement sur le client est grandement enrichi.
Actuellement, les données SQL de type fichier appelées « SQLLIte » qui n'ont pas besoin d'être stockées sur le serveur ont été largement utilisées, ce type de base de données est donc également utilisé en HTML5 comme base de données locale.
Utilisons simplement un exemple pour illustrer --- (Parce que ceux qui ont étudié les bases de données comprennent généralement qu'il s'agit de données locales, qui sont fondamentalement les mêmes que la base de données que nous installons habituellement.)
Créer un nouveau
WebSQL.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
//打开和创建数据库
var db;
//首先判断浏览器是否支持本地数据库
if(window.openDatabase){
//初次打开一个数据库,就会自动创建数据库。任何时间,在该“域”上只能拥有指定数据库的一个版本,因此如果创建了
//版本1.0,那么应用程序在没有特定的改变数据库的版本时,将无法打开1.1。
//打开和创建数据库,第一参数数据库名,第二个参数版本号,第三个参数为数据库的描述,第四个参数为数据库的大小
//该方法返回创建后的数据库访问对象,如果该数据库不存在,则创建该数据库。
db=openDatabase("myWBSQL",'1.0','这个是描述可以写可以不写',2*1024*1024);
//使用事务来执行处理(一般的学过数据库知道这种处理方式的优点)
db.transaction(function(tx){
//执行SQL语句---这里创建一个数据库
tx.executeSql('create table if not exists st(id,age,name)');
//添加一条SQL语句
//第一个参数为需要执行的SQL语句,第二个参数为SQL语句中用到参数数组
//后面两个参数为成功和失败的回调函数
tx.executeSql("insert into st(id,age,name)values(?,?,?)",["1","天下第几","毛馨婕"],function(tx,results){
//成功之后的回调函数
alert("插入语句成功");
console.info(results);
},function(tx,errmsg){
alert("插入语句失败!");
console.info(errmsg);
})
});
}else{
alert("您的浏览器不支持本地数据!")
}
}
</script>
</body>
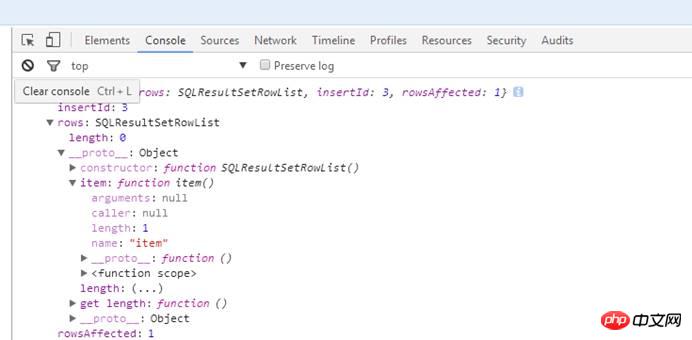
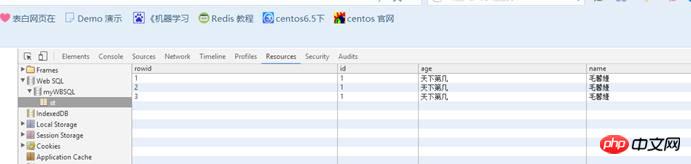
</html>Ouvrons le navigateur Sogou pour vérifier ->Ici pour vérifier dans la console


Ici, nous pouvons clairement voir que la déclaration insérée dans la base de données locale est exactement la même que ce que nous avons écrit
Créons ensuite une nouvelle page pour voir les données dans les données locales après avoir fermé le navigateur
selectSQL.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">window.onload = function()
{
var db;
if(window.openDatabase)
{
db = openDatabase("myWBSQL", '1.0', '这个是描述可以写可以不写', 2 * 1024* 1024);
db.transaction(function(tx)
{
tx.executeSql("select * from st where name=?", ["毛馨婕"],function(tx, results)
{
console.info(results);
alert(results['rows'][0]['name']+"---"+results['rows'][0]['age']);
}, function(tx, errmsg)
{
console.info(errmsg);
})
});
} else {
alert("您的浏览器不支持本地数据!")
}
}</script>
</body>
</html>Ouvrez la page

Vous pouvez voir dans la console

Bien sûr, c'est très simple, mais c'est grâce à une lente accumulation que nous pouvons grandir étape par étape. Alors étudions ensemble avec tout le monde
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






