Partagez plusieurs effets d'image sympas implémentés en HTML5
Aujourd'hui, nous avons sélectionné 7 applications d'effets spéciaux d'images super cool utilisant jQuery et HTML5 dans la colonne téléchargement d'effets spéciaux js du site Web PHP chinois. Certaines d'entre elles sont également des plug-ins d'image ciblés. un coup d'oeil
1. Effets spéciaux de balancement de vêtements 3D HTML5, animation 3D HTML5 super cool
Nous avons déjà introduit de nombreux effets spéciaux d'animation 3D HTML5, le plus classique est le spécial ondulations d'eau HTML5 WebGL. effet. Aujourd'hui, je vais partager avec vous un effet spécial d'animation de balançoire de vêtements HTML5 3D. L'animation est également réalisée sur HTML5 Canvas. Elle simule des vêtements suspendus à une corde, tout comme le vent qui les souffle. très réaliste et éblouissant.

2. Animation d'affichage coulissant d'image de produit jQuery
Lorsque nous devons afficher des images sur des sites Web de commerce électronique, nous devons utiliser des produits jQuery Un plug-in d'affichage d'image sera plus pratique. L'animation d'affichage coulissant d'image jQuery partagée aujourd'hui est une bonne solution à l'effet d'affichage d'image de produit. Grâce à ce plug-in, nous pouvons regrouper les images de produits, puis changer l'affichage de chaque groupe.

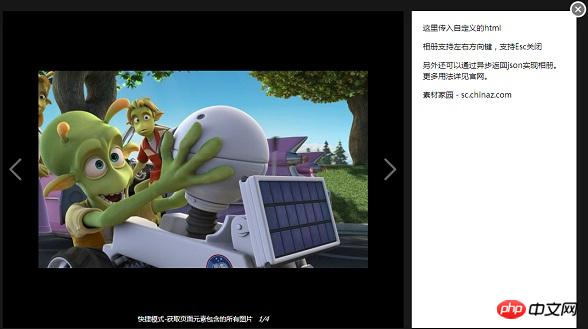
3. Plug-in jQuery de navigation d'images d'album photo dans l'espace QQ
Aujourd'hui, nous allons partager un plug-in de navigation d'images d'album photo basé sur jQuery , qui imite le composant de navigation d'album photo de l'espace QQ, cliquez sur la vignette pour faire apparaître la fenêtre de navigation d'images. Les fonctionnalités de ce plug-in de navigation d'images d'album photo jQuery sont : 1. Prise en charge des touches gauche et droite pour changer d'image ; 2. Prise en charge de la touche ESC pour quitter le mode de navigation dans l'album ; 3. Une description de texte personnalisée peut être transmise. L'inconvénient est qu'aucune animation n'est appliquée, ce qui rend l'expérience de navigation dans les images peu élevée, mais vous pouvez y parvenir en utilisant l'animation jQuery ou CSS3.

4. L'album d'images rotatif 3D HTML5 peut être survolé avec la souris
Les effets spéciaux d'images sont très répandus dans les applications HTML5, et nous en avons également collecté beaucoup sur html5tricks Effets spéciaux d'images HTML5. L'album d'images rotatifs HTML5 3D que je souhaite partager aujourd'hui est très magnifique. Il est similaire au mur d'images circulaires HTML5/CSS3 partagé auparavant. et la souris glisse dessus. L'affichage d'image peut être activé lors de l'affichage d'une image.

5. La carte de mise au point du curseur plein écran jQuery peut personnaliser le contenu
Nous avons déjà partagé de nombreux plug-ins de carte de mise au point jQuery et de nombreuses cartes de mise au point. sont très pratiques et peuvent être appliqués à votre propre site Web. Ce que je souhaite partager cette fois, c'est également un plug-in d'image de focus de curseur plein écran basé sur jQuery. Le contenu du curseur peut être personnalisé et peut être une combinaison de plusieurs images ou une bannière publicitaire.

6. L'image de focus du curseur de fondu HTML5/CSS3 est très fraîche
Nous avons partagé plusieurs plug-ins d'image de focus CSS3/jQuery simples, comme les combinaisons HTML5. avec jQuery pour réaliser des effets de curseur d'image, une carte de mise au point tridimensionnelle plein écran CSS3/jQuery, etc. Vous pouvez effectuer une recherche dans la colonne de la carte de mise au point. L'image de focus que je souhaite partager aujourd'hui a un effet d'animation de fondu lors du changement. Elle est implémentée en utilisant HTML5 et CSS3.

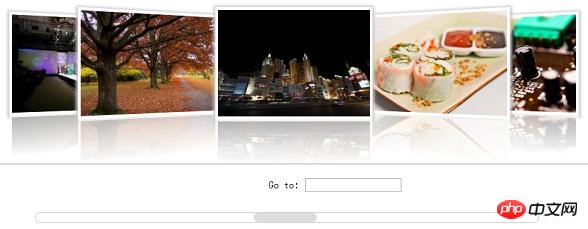
7. Animation de carrousel d'images d'album photo 3D HTML5
Il s'agit d'un plug-in de navigation d'album photo 3D basé sur HTML5 et CSS3, qui peut convertir le images dans l'album photo Les images sont affichées en 3D et vous pouvez faire glisser le curseur ci-dessous pour parcourir les images. En même temps, nous pouvons également spécifier un numéro pour accéder directement à l'image spécifiée. Cette animation carrousel d’images 3D HTML5 est idéale à utiliser.

Ci-dessus sont 7 applications d'images jQuery/HTML5 sympas et pratiques. Bienvenue pour les collecter et les partager.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




